javascript オブジェクトをhtml上に表示する
- 作成日 2020.09.24
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、JSON.stringifyを使用して、オブジェクトの中をhtml上に表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
JSON.stringify使い方
JSON.stringifyを使用すると、オブジェクトをjson文字列に変換することができるので、これを使用します。
let obj = {
sample: {
a: 1,
b: 2
}
}
console.log( JSON.stringify(obj) );実行結果

階層があっても表示されます。
let obj = {
sample: {
a: 1,
b: 2,
c : {
ca : 1,
cb : 2
},
}
}
console.log( JSON.stringify(obj) );実行結果

サンプルコード
以下は、
「表示」ボタンをクリックして、用意したオブジェクトをjson文字列に変換してフロントに表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-primary">実行結果</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-primary">
表示
</button>
</div>
<script>
function hoge() {
let obj = {
sample: {
a: 1,
b: 2
}
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
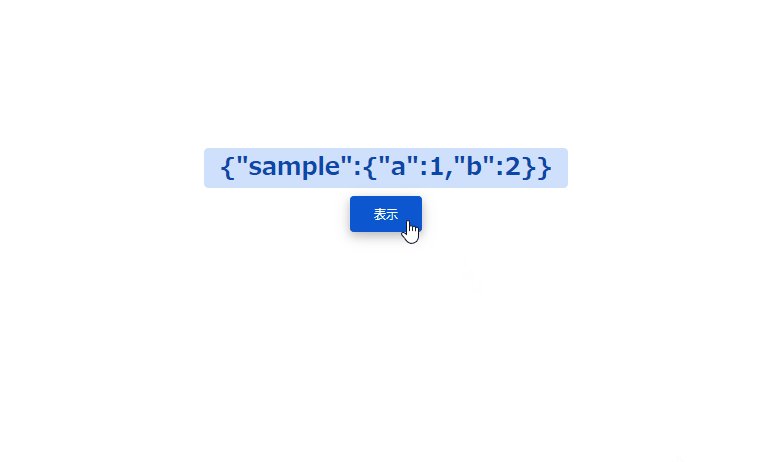
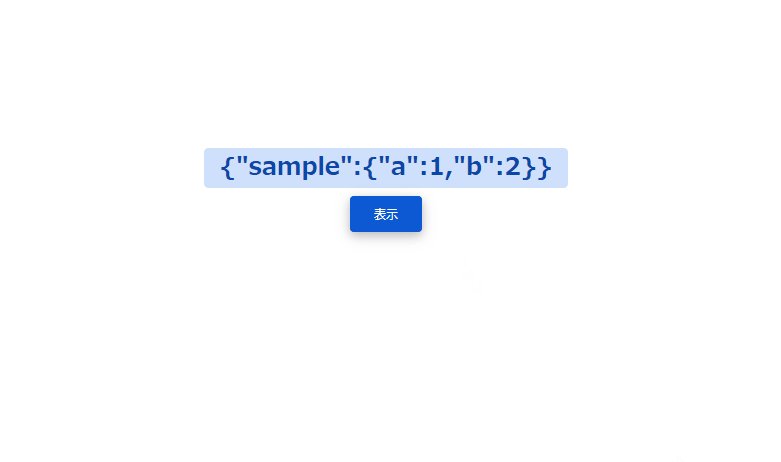
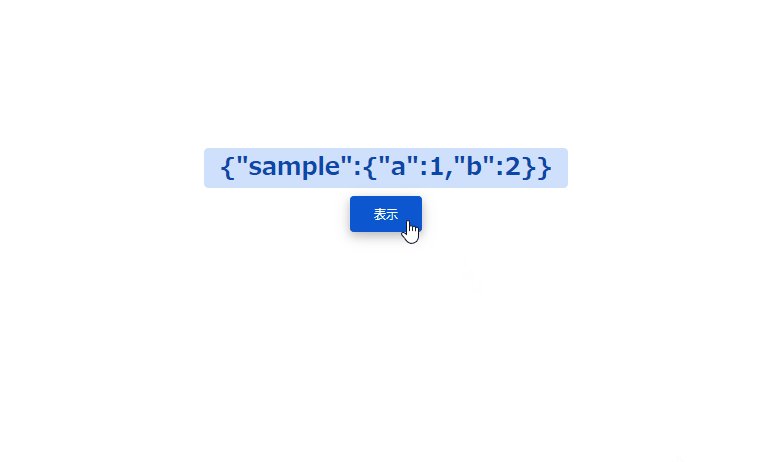
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
</html>フロントにオブジェクトが表示されていることが確認できます。

-
前の記事

React.js UIコンポーネント「rebass」をインストールして使用する手順 2020.09.24
-
次の記事

javascript URLをエンコードする 2020.09.25







コメントを書く