React.js UIコンポーネント「rebass」をインストールして使用する手順

UIコンポーネント「rebass」をインストールすると、UIの構築が楽になります。ここでは、react.jsでrebassを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-apprebassインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install rebassrebass使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import {
Box,
Card,
Image,
Heading,
Text
} from 'rebass'
const Sample = () => {
return (
<div>
<Box width={256}>
<Card
sx={{
p: 1,
borderRadius: 2,
boxShadow: '0 0 16px rgba(0, 0, 0, .25)',
}}>
<Image src="https://cdn.pixabay.com/photo/2016/04/25/18/07/halcyon-1352522_960_720.jpg" />
<Box px={2}>
<Heading as='h3'>
title
</Heading>
<Text fontSize={0}>
description
</Text>
</Box>
</Card>
</Box>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "20%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
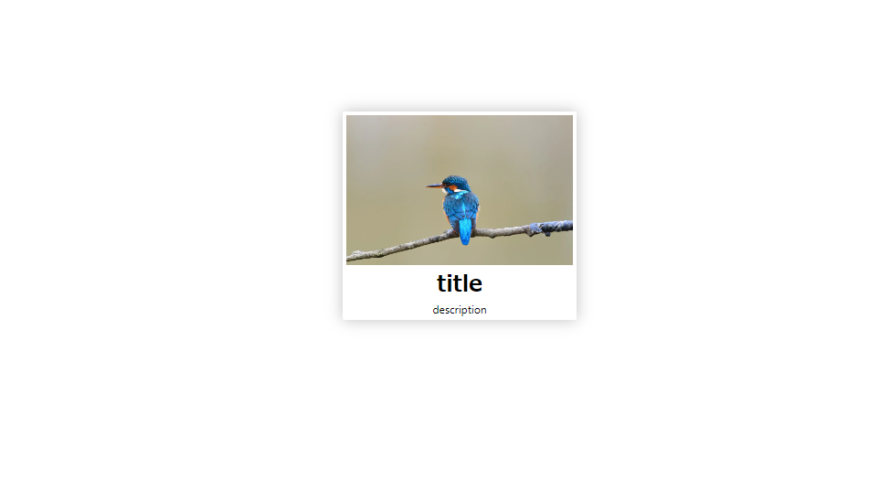
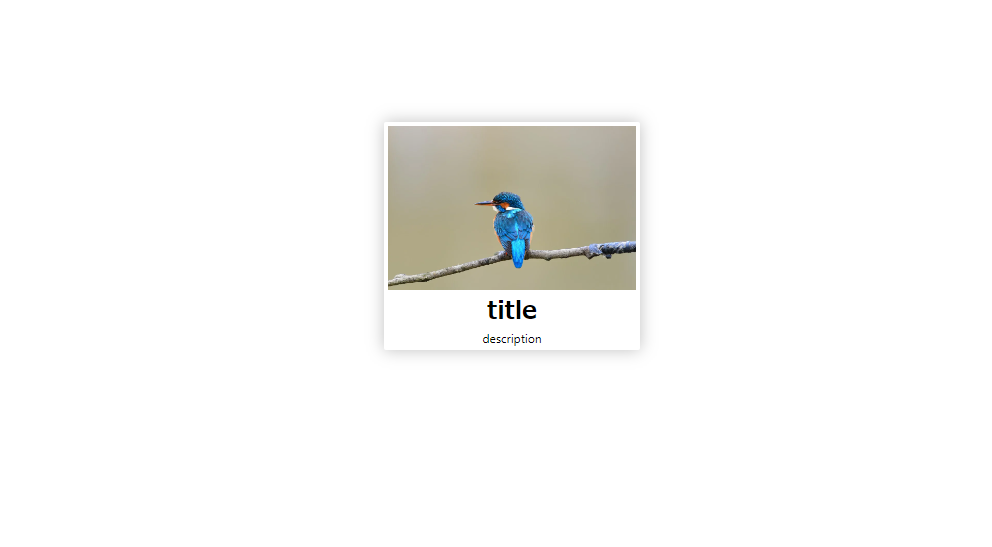
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

javascript 画像のサイズを取得する 2020.09.24
-
次の記事

javascript オブジェクトをhtml上に表示する 2020.09.24







コメントを書く