React.js ライブラリ「react-multi-select-component」を使用してチェックボックスや検索が可能なセレクトメニューを実装する
- 作成日 2020.06.17
- 更新日 2020.07.17
- React
- react-multi-select-component, React.js, インストール, ライブラリ

ライブラリ「react-multi-select-component」をインストールすると、チェックボックスや検索機能があるセレクトボックスを実装すること可能です。ここでは、react.jsで react-multi-select-component を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.4
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-multi-select-componentインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-multi-select-componentreact-multi-select-component使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react';
import MultiSelect from 'react-multi-select-component';
const Sample = () => {
const options = [
{ label: "Grapes 🍇", value: "grapes" },
{ label: "Mango 🥭", value: "mango" },
{ label: "Strawberry 🍓", value: "strawberry" },
];
const [selected, setSelected] = useState([]);
return (
<div>
<h1>Select Fruits</h1>
<pre>{JSON.stringify(selected)}</pre>
<MultiSelect
options={options}
value={selected}
onChange={setSelected}
labelledBy={"Select"}
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
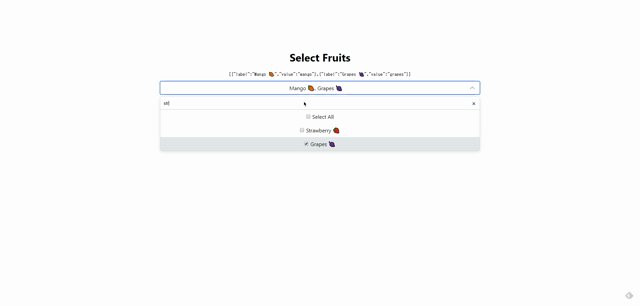
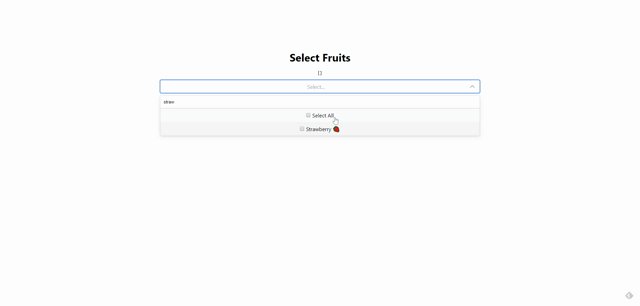
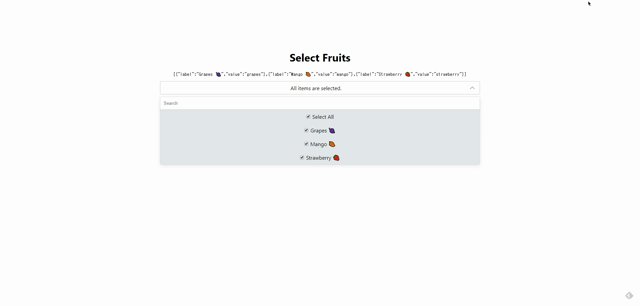
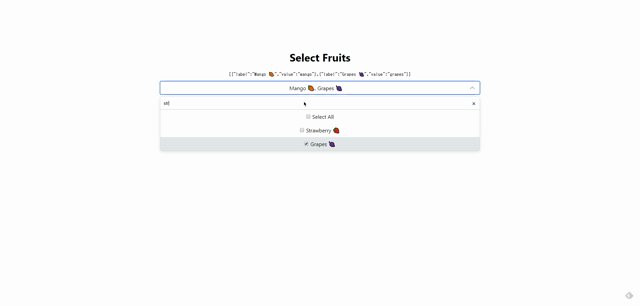
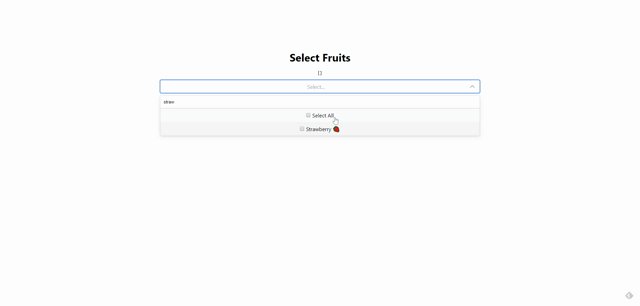
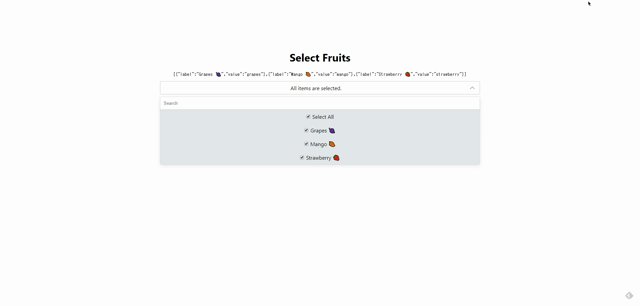
npm startブラウザから http://プライベートIP:3000にアクセスすると、チェックボックスや検索機能があるセレクトボックスが表示されていることが確認できます。

-
前の記事

Java デコンパイルツールを使用してclassの中を確認する 2020.06.17
-
次の記事

Vagrantを使ってUbuntu20.04を構築する 2020.06.17







コメントを書く