javascript コピペを禁止する
- 作成日 2020.10.22
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、oncopyとonpasteを使って、コピペを禁止するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
oncopyとonpaste使い方
「body」内で「oncopy」と「onpaste」イベント発生時に、「false」を返すことでコピーやペーストをキャンセルすることができます。
document.body.oncopy = function () { return false; } // falseでキャンセルする
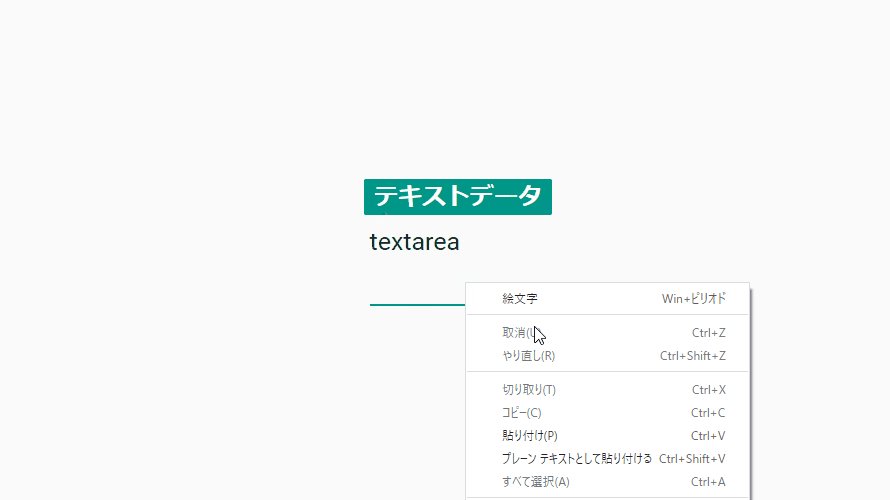
document.body.onpaste = function () { return false; } // falseでキャンセルする実際に実行して、コピーできないことを確認してみます。

サンプルコード
以下は、
コピペを禁止するための
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
window.onload = function () {
document.body.oncopy = function () { return false; } // falseでキャンセルする
document.body.onpaste = function () { return false; }// falseでキャンセルする
}
</script>
<body>
<div class="main">
<h2><span id="hoge" class="badge badge-primary">テキストデータ</span></h2>
<div class="form-group">
<label>textarea</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</div>
</body>
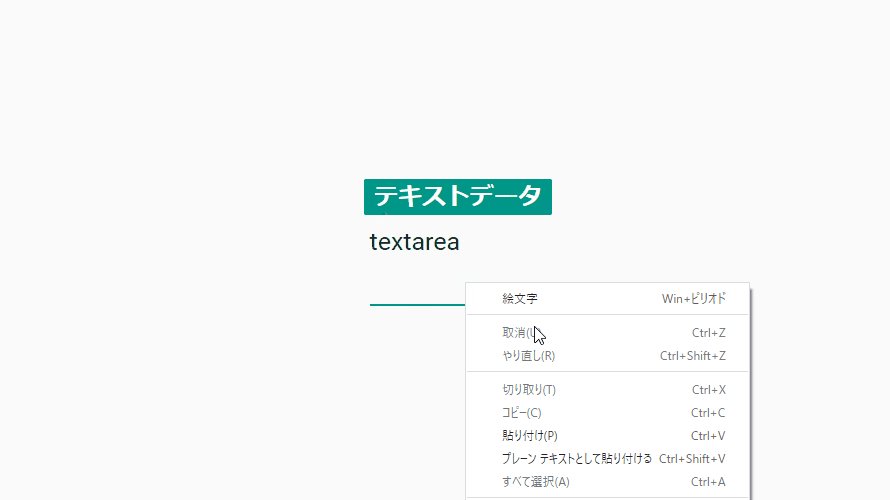
</html>コピペが禁止されていることが確認できます。

また、javascript部はwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用するとreturnが省略可能です。
onload = () => {
document.body.oncopy = () => false
document.body.onpaste = () => false
}-
前の記事

javascript html要素の座標を取得する 2020.10.22
-
次の記事

php 正規表現を利用して全てカタカナであるかを確認する 2020.10.22







コメントを書く