javascript document.writeで生成したテキストにリンクをつける
- 作成日 2020.08.17
- 更新日 2022.06.07
- javascript
- javascript

javascriptで、document.writeで生成したテキストにリンクをつけるサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
テキストにリンクをつける
以下のコードで可能です。
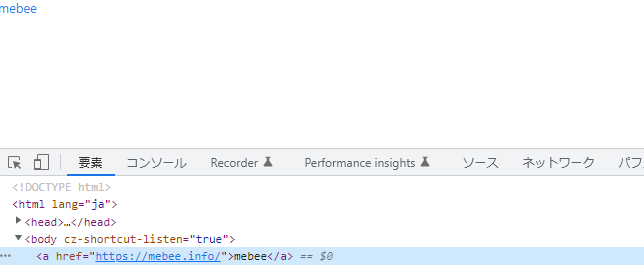
let str = "mebee";
document.write(str.link("https://mebee.info/"));実行結果

テキストにアンカーをつける
アンカーをつける場合は以下となります。
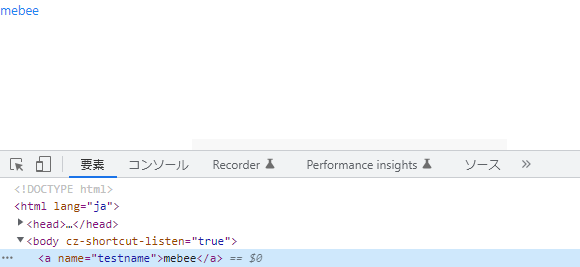
let str = "mebee";
document.write(str.anchor("testname"));実行結果

-
前の記事

php ライブラリ「ramsey/uuid」を使ってUUIDを生成する 2020.08.17
-
次の記事

javascript 平方根の値を計算する 2020.08.17







コメントを書く