javascript parseIntを使わないで16進数を10進数に変換する
- 作成日 2020.12.08
- 更新日 2022.07.27
- javascript
- javascript

javascriptで、parseIntを使わないで16進数を10進数に変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
10進数変換
数値型「0」を使用して、計算することで変換することが可能です。
let num = 'F';
console.log('0x' + num - 0); // 152進数の場合は、以下で可能となります。
let num = '11';
console.log('0b' + num - 0); // 38進数の場合は、以下となります。
let num = '11';
console.log('0o' + num - 0); // 3サンプルコード
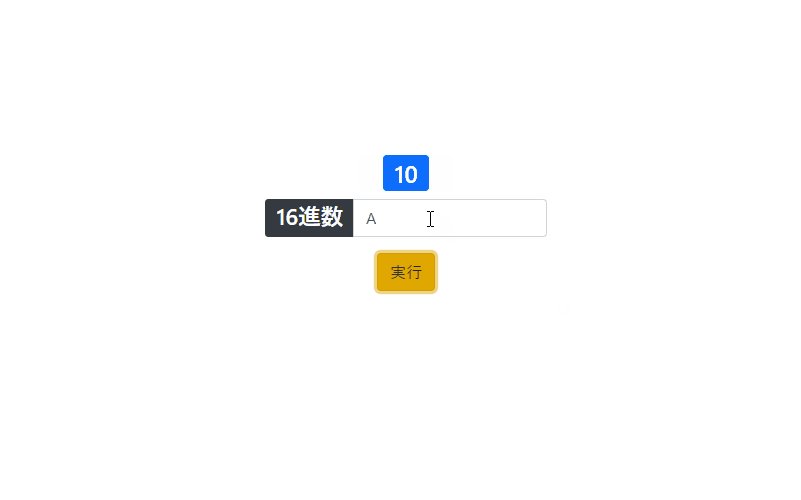
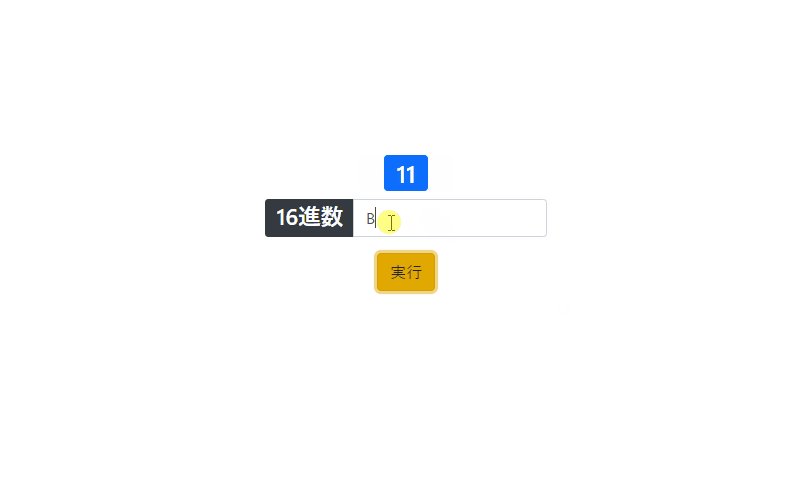
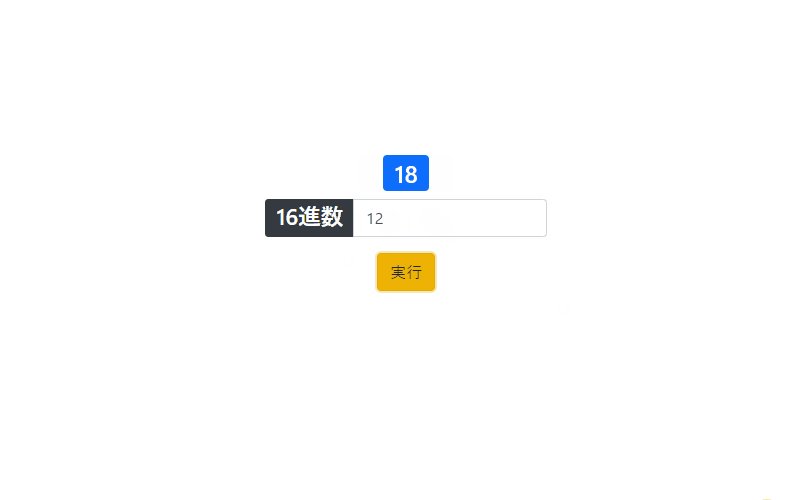
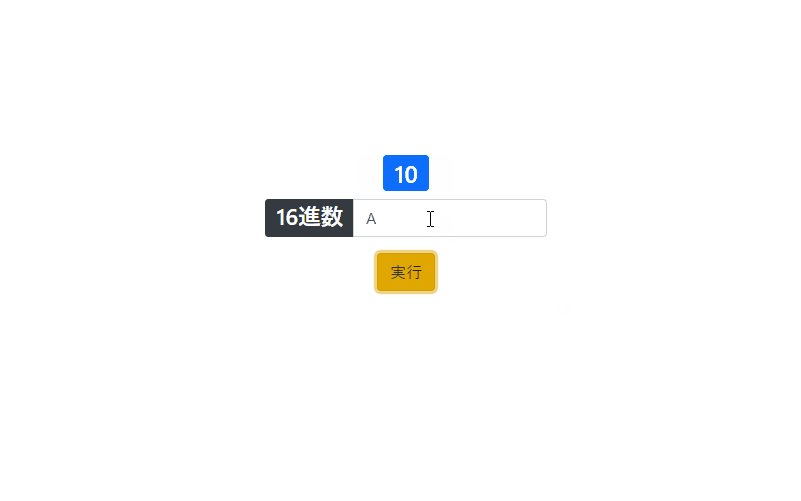
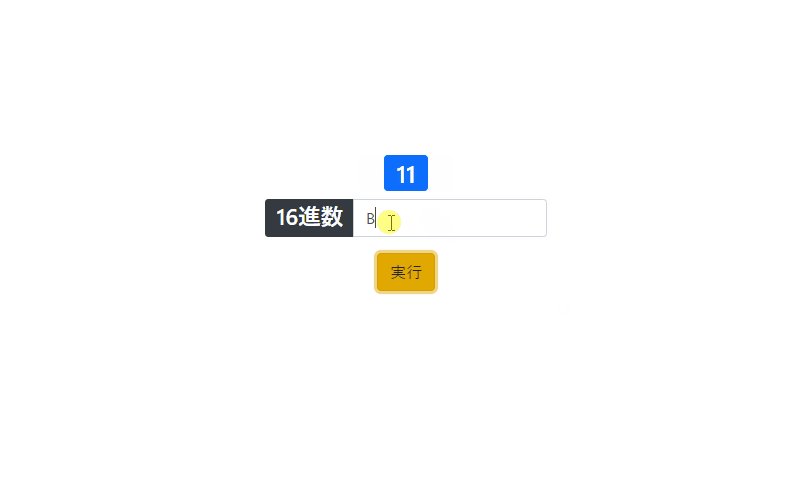
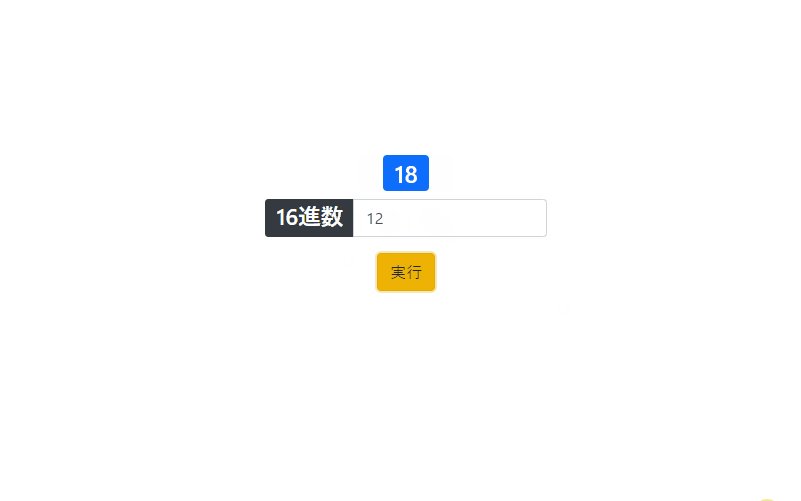
以下は、
「実行」ボタンをクリックすると、16進数を10進数に変換して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let num = document.getElementById('foo').value;
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 累乗を計算
elm.textContent = ('0x' + num - 0);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">10進数</span></h2>
<div class="row">
<div class="input-group mb-3">
<span class="badge bg-dark">16進数</span>
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>変換されていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
document.getElementsByClassName("badge")[0].textContent = ('0x' + foo.value - 0);
}
onload = () => {
btn.onclick = () => { hoge() };
}-
前の記事

php htmlentitiesでエンティティを持つ文字を全てHTMLエンティティに変換する 2020.12.08
-
次の記事

React.js ライブラリ「react-copy-mailto」を使ってメールアドレスのコピーを簡単に行う 2020.12.08







コメントを書く