javascript typeofを使用せずに型を判定する
- 作成日 2020.12.06
- 更新日 2022.10.26
- javascript
- javascript

javascriptで、型を判定してくれるtypeofを使用せずに、型を判定するサンプルを掲載してます。基本的には対象の変数を数値化や文字列化をして自身と比較することで判定します。また「toString.call」を使用しても判定することが可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
型を判定
number型の場合は、型の判定に「typeof」を使用すると以下のようになりますが、
let x = 0;
let y = '0';
console.log(typeof x === 'number'); // true
console.log(typeof y === 'number'); // false数値化して自身と比較することで判定することができます。
let x = 0;
let y = '0';
console.log(+x === x); // true
console.log(+y === y); // falsestring型の場合も、「typeof」では以下の結果となりますが、
let x = 0;
let y = '0';
console.log(typeof x === 'string'); // false
console.log(typeof y === 'string'); // true文字列化して自身と比較することで判定することができます。
let x = 0;
let y = '0';
console.log(''+x === x); // false
console.log(''+y === y); // trueboolean型も同様です。
let x = 0;
let y = true;
console.log(typeof x === 'boolean'); // false
console.log(typeof y === 'boolean'); // true
console.log(!!x === x); // false
console.log(!!y === y); // trueObject.prototype.toString
「Object.prototype.toString」オブジェクトの[[Class]]を使用することも可能です。「slice(8, -1)」した結果を「===」演算子で比較すれば判定することができます。
let toString = Object.prototype.toString
console.log( toString.call(10) ) // [object Number]
console.log( toString.call(true) ) // [object Boolean]
console.log( toString.call([]) ) // [object Array]
console.log( toString.call({}) ) // [object Object]
console.log( toString.call(function() {}) ) // [object Function]
console.log( toString.call(() => {}) ) // [object Function]
console.log( toString.call(new Error()) ) // [object Error]
console.log( toString.call(JSON) ) // [object JSON]
console.log( toString.call(Math) ) // [object Math]
console.log( toString.call(Symbol) ) // [object Function]
console.log( toString.call(new RegExp()) ) // [object RegExp]
console.log( toString.call(new String('str')) ) // [object String]
console.log( toString.call(new Number(1)) ) // [object Number]
console.log( toString.call(new Date()) ) // [object Date]
console.log( toString.call(new Boolean(true)) ) // [object Boolean]
console.log( toString.call(new Map()) ) // [object Map]
console.log( toString.call(new Set()) ) // [object Set]
console.log( toString.call(null) ) // [object Null]
console.log( toString.call(undefined) ) // [object Undefined]
console.log( toString.call(NaN) ) // [object Number]
console.log( toString.call(Infinity) ) // [object Number]
console.log( toString.call('<p>') ) // [object String]
console.log( toString.call(10).slice(8, -1) ) // Number
console.log( toString.call(true).slice(8, -1) ) // Boolean
console.log( toString.call([]).slice(8, -1) ) // Array
console.log( toString.call({}).slice(8, -1) ) // Object
console.log( toString.call(function() {}).slice(8, -1) ) // Function
console.log( toString.call(() => {}).slice(8, -1) ) // Function
console.log( toString.call(new Error()).slice(8, -1) ) // Error
console.log( toString.call(JSON).slice(8, -1) ) // JSON
console.log( toString.call(Math).slice(8, -1) ) // Math
console.log( toString.call(Symbol).slice(8, -1) ) // Function
console.log( toString.call(new RegExp()).slice(8, -1) ) // RegExp
console.log( toString.call(new String('str')).slice(8, -1) ) // String
console.log( toString.call(new Number(1)).slice(8, -1) ) // Number
console.log( toString.call(new Date()).slice(8, -1) ) // Date
console.log( toString.call(new Boolean(true)).slice(8, -1) ) // Boolean
console.log( toString.call(new Map()).slice(8, -1) ) // Map
console.log( toString.call(new Set()).slice(8, -1) ) // Set
console.log( toString.call(null).slice(8, -1) ) // Null
console.log( toString.call(undefined).slice(8, -1) ) // Undefined
console.log( toString.call(NaN).slice(8, -1) ) // Number
console.log( toString.call(Infinity).slice(8, -1) ) // Number
console.log( toString.call('<p>').slice(8, -1) ) // String
console.log( toString.call(10).slice(8, -1) === 'Number' ) // true
console.log( toString.call(new Date()).slice(8, -1) === 'Date' ) // trueサンプルコード
以下は、
「実行」ボタンをクリックすると、フォームから入力された値が、String型になるかを判定して結果を表示する
サンプルコードとなります。フォームに入力されている値は「String」型になります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = foo.value; // document.getElementById('foo').value;を省略
// string型であれば文字列を表示
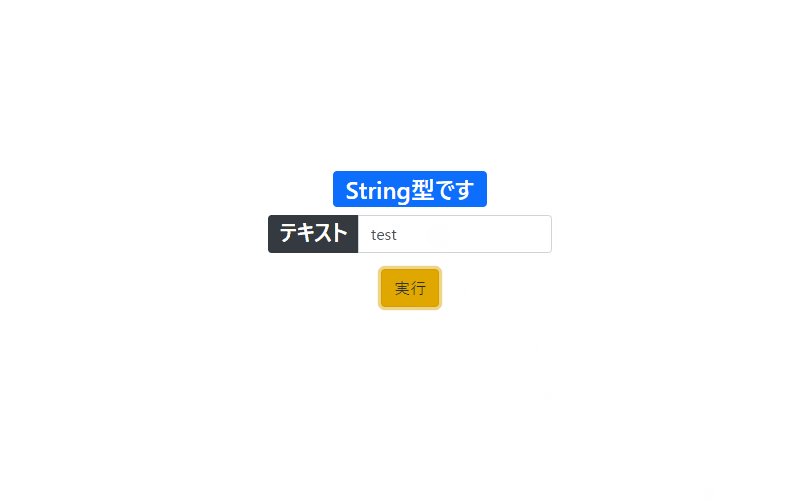
result.textContent = (''+str === str)&&'String型です';
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-primary">判定結果</span></h2>
<div class="row">
<div class="input-group mb-3">
<span class="badge bg-dark">テキスト</span>
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>String型であると判定されていることが確認できます。

-
前の記事

php print_r利用時に改行表示する方法 2020.12.06
-
次の記事

python 集合(set)に値を追加する 2020.12.06







コメントを書く