javascript clickとonclickの違い
- 作成日 2021.04.18
- 更新日 2022.08.17
- javascript
- javascript

javascriptで、両方ともクリックイベントが取得できるclickとonclickの違いを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
clickとonclickの違い
イベントを複数登録できるかできないかの違いがあります。
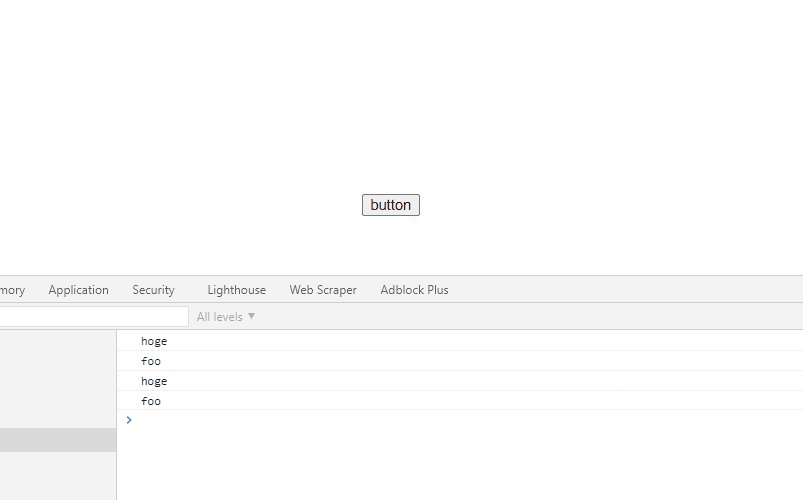
「addEventListener」で「click」を使用する場合は、複数のイベントを登録して実行することが可能です。
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').addEventListener('click',
function() {
console.log('hoge');
}
)
document.getElementById('main').addEventListener('click',
function() {
console.log('foo');
}
)
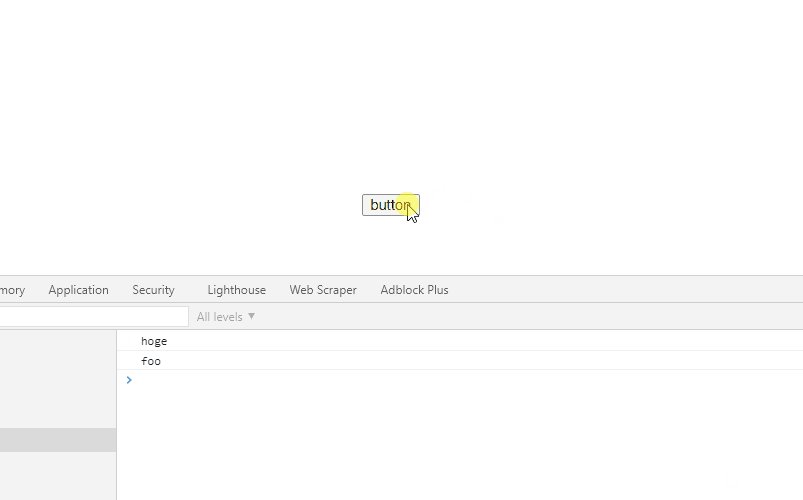
</script>実行結果

「onclick」の場合
「onclick」の場合は、上書きされてしまいます。
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').onclick = function(){
console.log('hoge');
};
document.getElementById('main').onclick = function(){
console.log('foo');
};
</script>実行結果

「onclick」属性の場合も同じです。
<button onclick="hoge()">button</button>
<script>
'use strict';
function hoge() {
console.log("hoge1");
}
function hoge() {
console.log("hoge2");
}
</script>実行結果

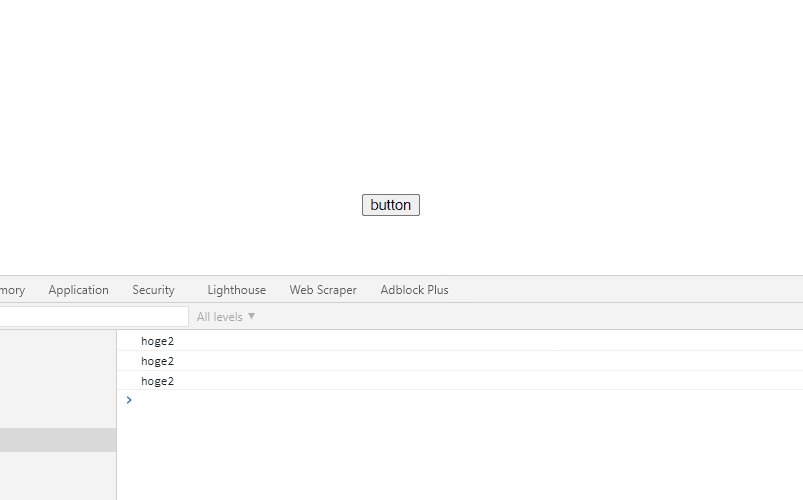
ただし「onclick属性」は、関数を複数使用することができます。
<button onclick="hoge1();hoge2();">button</button>
<script>
'use strict';
function hoge1() {
console.log("hoge1");
}
function hoge2() {
console.log("hoge2");
}
</script>実行結果

コード簡略化
ちなみに、以下のコードは
document.getElementById('main').onclick = function(){
console.log('hoge');
};document.getElementByIdの省略化と関数をアロー化して、簡潔に記述することもできます。
main.onclick = () => {
console.log('hoge');
};-
前の記事

python openpyxlを使ってEXCELの上にあるデータを全て取得する 2021.04.18
-
次の記事

gitlab ブランチを作成する 2021.04.18










コメントを書く