javascript tableのtfoot要素を削除する
- 作成日 2023.01.23
- javascript
- javascript

javascriptで、tableのtfoot要素を削除するサンプルコードを記述してます。対象の要素に「deleteTFoot」を使用することで可能です。ここでは、実際に実行した結果を動画で掲載してます。
環境
- OS windows11 home
- ブラウザ chrome 109.0.5414.75
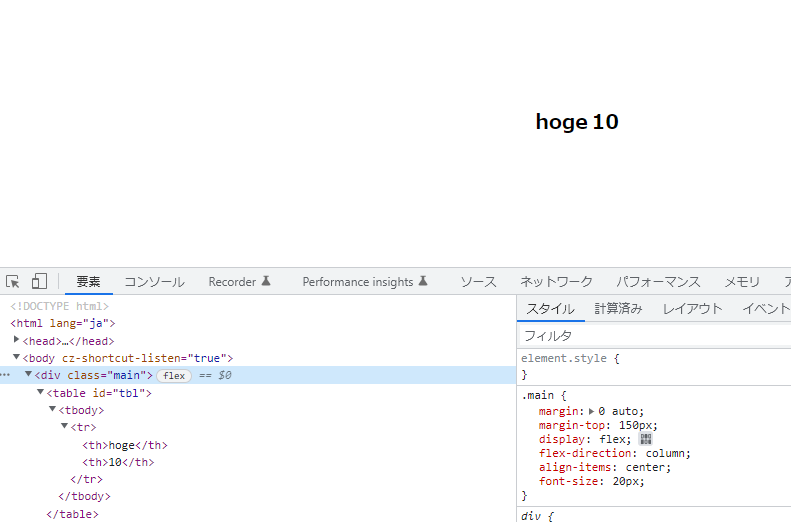
tfoot要素を削除
tfoot要素を削除するには、「deleteTFoot」で可能です。
<table id="tbl">
<tbody>
<tr>
<th>hoge</th>
<th>10</th>
</tr>
</tbody>
<tfoot>
<tr>
<th>Totals</th>
<th>500</th>
</tr>
</tfoot>
</table>
<script>
const tbl = document.getElementById('tbl');
// tfootを削除
tbl.deleteTFoot();
</script>実行結果をみると作成されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
// const tbl = document.getElementById('tbl'); ← このコードを省略可能
tbl.deleteTFoot();サンプルコード
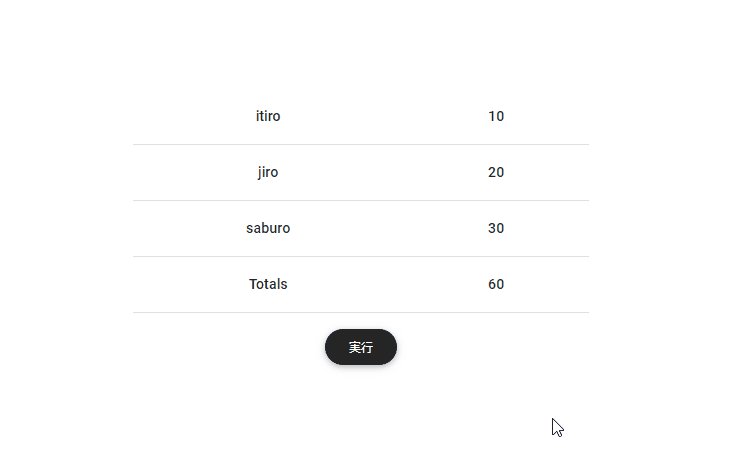
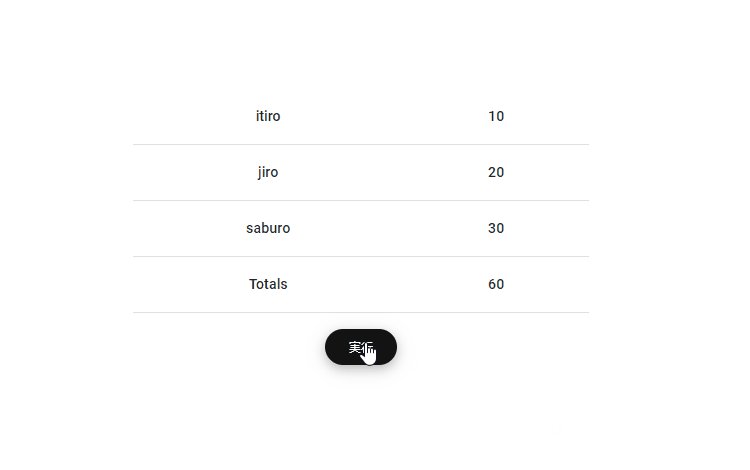
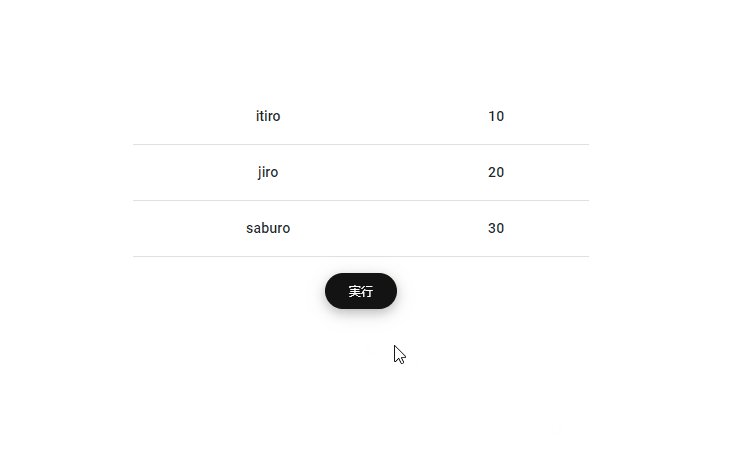
以下は、実行ボタンをクリックすると「table」にある「tfoot」要素を削除するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<table id="tbl" class="table p-4">
<tbody>
<tr>
<th>itiro</th>
<th>10</th>
</tr>
<tr>
<th>jiro</th>
<th>20</th>
</tr>
<tr>
<th>saburo</th>
<th>30</th>
</tr>
</tbody>
<tfoot>
<tr>
<th>Totals</th>
<th>60</th>
</tr>
</tfoot>
</table>
<button id="result" class="btn btn-dark btn-rounded ">実行</button>
</div>
<script>
result.addEventListener('click', () => {
// tfootを削除
tbl.deleteTFoot();
});
</script>
</body>
</html>削除されていることが確認できます。

-
前の記事

mac 指定したポートが使用されているかを確認する 2023.01.23
-
次の記事

WinSCP タブを切り替えるショートカットキー 2023.01.23







コメントを書く