javascript 二次元配列から重複を除いて抽出する
- 作成日 2022.07.14
- javascript
- javascript

javascriptで、二次元配列から重複を除いて抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
二次元配列から重複を除いて抽出
二次元配列から重複を除いて抽出するには、重複を許さない「set」で二次元配列をjson化した配列として、重複を除去して配列に戻します。
const arr = [
["aaa", "bbb", "ccc"],
["aaa", "bbb", "ccc"],
["aaa", "bbb", "bbb"],
["ddd", "eee", "fff"],
["aaa", "bbb", "bbb"],
["aaa", "bbb", "ccc"]
];
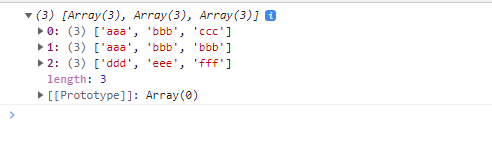
let result = [...new Set(arr.map(JSON.stringify))].map(JSON.parse);
console.log( result )実行結果

サンプルコード
以下は、ランダムな0と1からなる二次元配列を作成して、重複したデータを除去して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの3個の配列を生成
let arr1 = [[radarr(3)],[radarr(3)],[radarr(3)],[radarr(3)],[radarr(3)]];
// 乱数を表示
disp(arr1, "txt");
let arr2 = [...new Set(arr1.map(JSON.stringify))].map(JSON.parse)
// 配列を表示
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな0と1だけの配列を生成
let arr = [];
let num = 2;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<span class="badge badge-primary">生成した配列</span>
<ul id="txt" class="list-group"></ul>
<span class="badge badge-primary">重複してない配列</span>
<ul id="txt2" class="list-group"></ul>
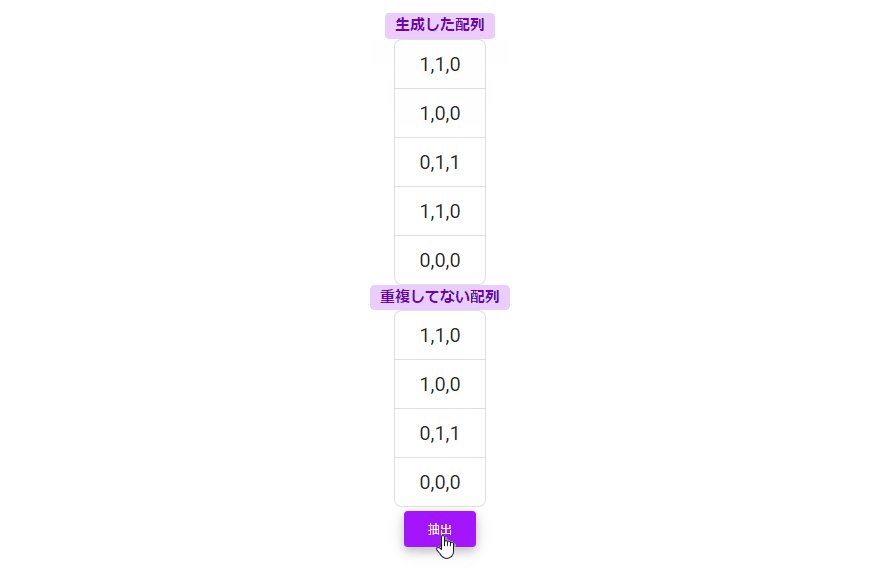
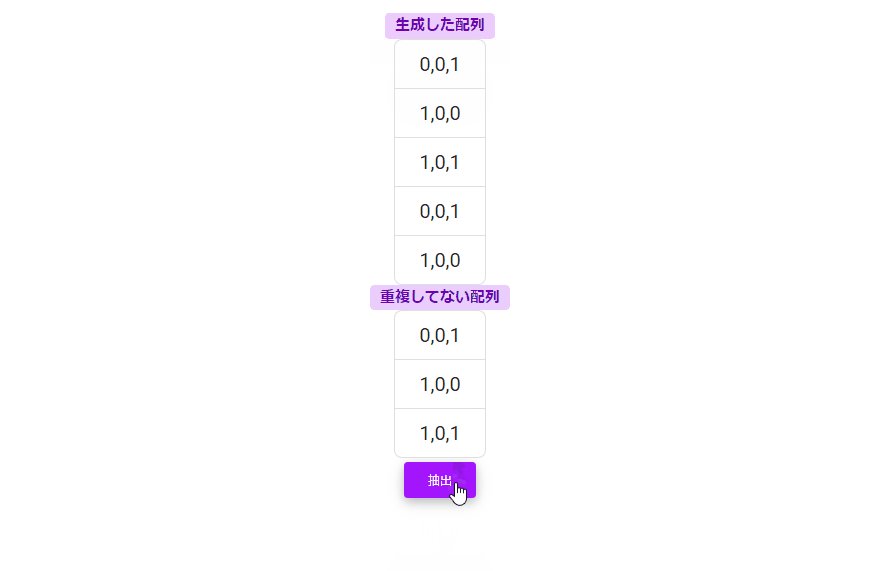
<button type="button" class="btn btn-secondary mt-1" onclick="hoge();">抽出</button>
</body>
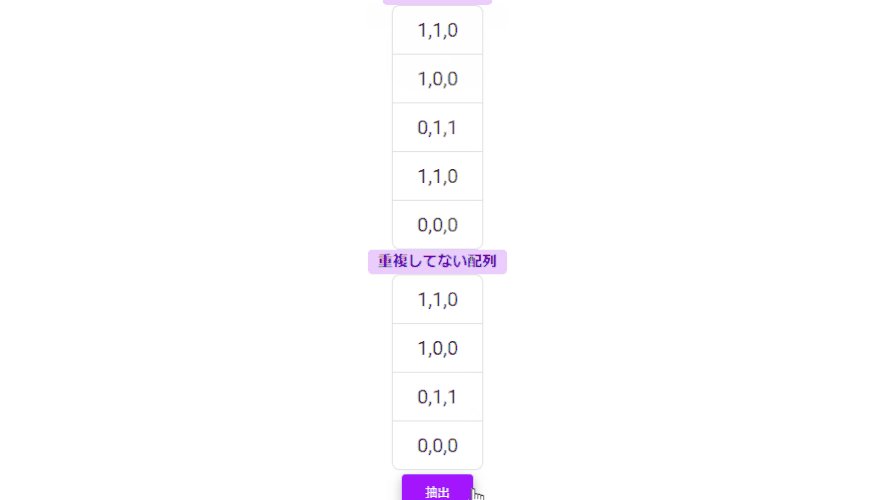
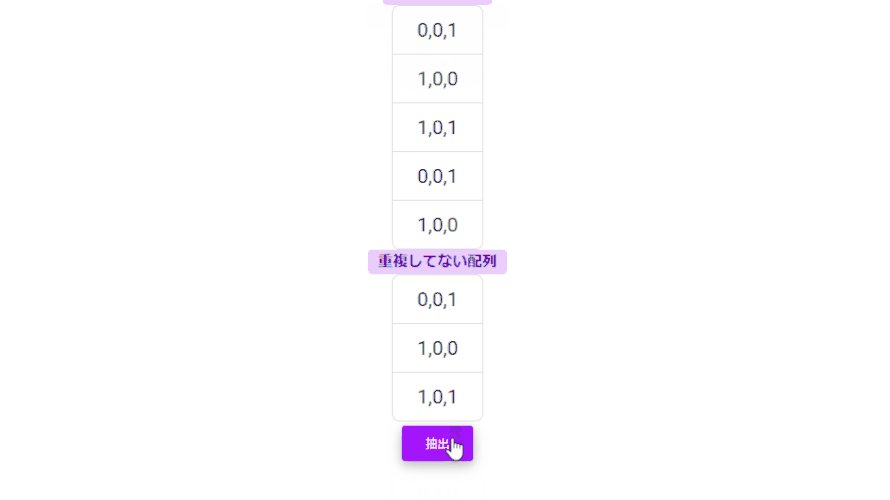
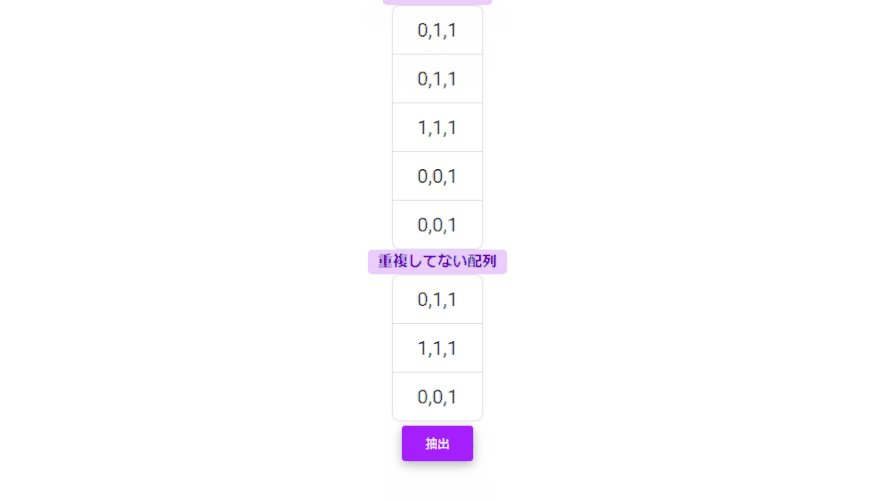
</html>重複が除去されてデータが表示されていることが確認できます。

-
前の記事

mongoDB 重複しているデータを表示しない 2022.07.13
-
次の記事

PostgreSQL 立方根を求める 2022.07.14







コメントを書く