javascript 文字列のアンエスケープ(unescape)を行う
- 作成日 2020.10.03
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、unescapeを使用して、文字列をアンエスケープするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
unescape使い方
unescapeを使用すると、文字列をアンエスケープすることが可能です。
let str = unescape('%u3042%u3044%u3046%u3048%u304A');
console.log(str);
// あいうえお逆にエスケープするには「」を使用します。
let str = escape('あいうえお');
console.log(str);
// %u3042%u3044%u3046%u3048%u304Aサンプルコード
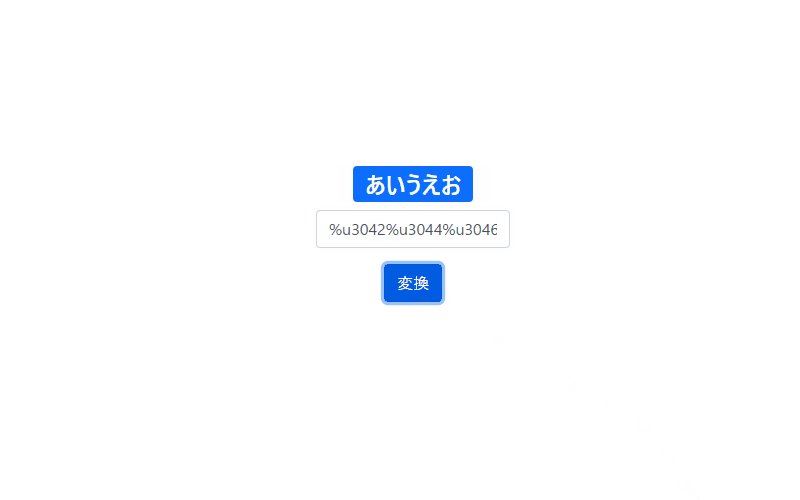
以下は、
「変換」ボタンをクリックすると、フォームに入力した文字列をアンエスケープして表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let val = document.getElementById('foo').value;
// アンエスケープ
let str = unescape(val);
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 表示
elm.textContent = str;
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">アンエスケープ</span></h2>
<div class="row">
<div class="input-group mb-3">
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-primary">
変換
</button>
</div>
</div>
</body>
</html>アンエスケープされていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して「id名」で記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 表示
elm.textContent = str;
}
onload = () => {
btn.onclick = () => {
hoge();
};
}-
前の記事

vuepressのテーマ「vuepress-theme-vdoing」を利用するまでの手順 2020.10.03
-
次の記事

javascript 使用しているクラスを一括で編集する 2020.10.03







コメントを書く