javascript lodashを使って単語区切りで配列化を行う
- 作成日 2021.07.11
- 更新日 2022.04.21
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って単語区切りで配列化を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
単語区切りで配列化
単語区切りで配列化するには、「_.words」を使用します。
記号も含みたい場合は、正規表現を使用します。
'use strict';
console.log(
_.words('apple banana coffee')
// ["a", "b", "c"]
)
console.log(
_.words('apple & banana # coffee ! donut')
// ["a", "b", "c", "d"]
)
console.log(
_.words('apple & banana # coffee ! donut', /[^, ]+/g)
// ["a", "&", "b", "#", "c", "!", "d"]
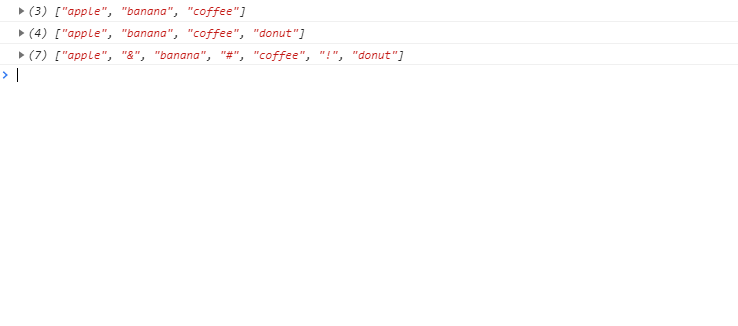
)実行結果を確認すると、単語区切りで配列化されていることが確認できます。

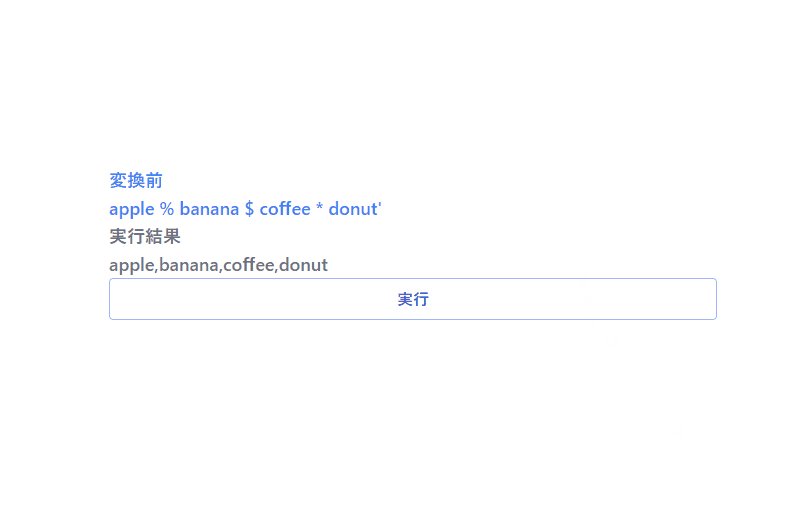
サンプルコード
以下は、
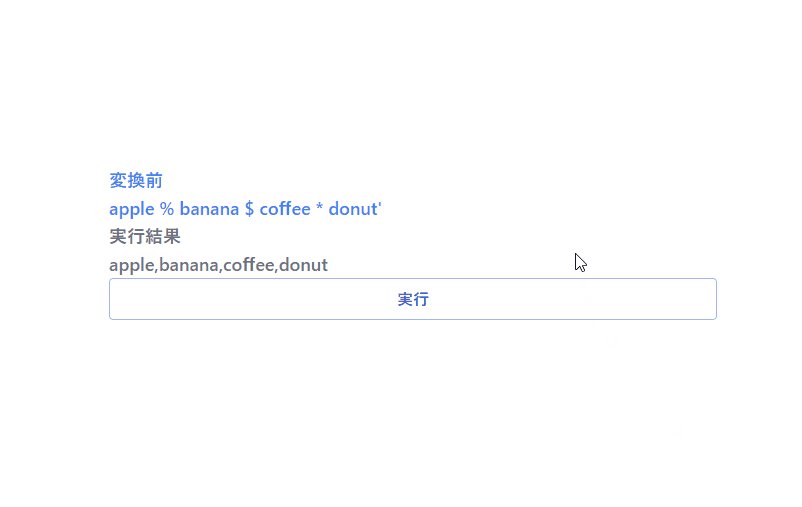
「実行」ボタンをクリックして、単語区切りで配列化した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const str = "apple % banana $ coffee * donut'";
foo.textContent = str
bar.textContent = _.truncate(str, {'length': 10})
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-blue-500 text-lg mr-auto">変換前</h1>
<h1 id="foo" class="font-semibold text-blue-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

iroha Board コンテンツを作成する 2021.07.11
-
次の記事

C# pictureBoxのサイズを変更する 2021.07.11










コメントを書く