javascript underscoreを使ってforEachと同じ処理をする
- 作成日 2022.07.15
- javascript
- javascript

javascriptで、underscoreを使ってforEachと同じ処理をするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- underscore 1.13.2
- ブラウザ chrome 103.0.5060.114
underscore使用
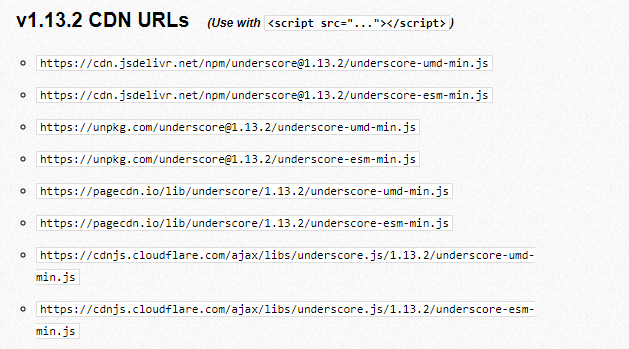
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script src="https://cdn.jsdelivr.net/npm/underscore@1.13.2/underscore-umd-min.js"></script>
forEachと同じ処理
forEachと同じ処理を実行するには、「__.each」を使用します。
'use strict'
let arr = [1, 2, 3]
_.each( arr , (x) => console.log(x) )実行結果

javascriptのforEachと同じ処理ができていることが確認できます。
javascriptで記述すると以下のようになります。
arr.forEach( (x) => console.log( x ) );パフォーマンスも比較してみます。CDN版ではなく「underscore-umd-min.js」をローカルにおいて使用してます
<script src="underscore-umd-min.js"></script>
<script>
// 実行回数
const times = 1_000_000;
// 空白を埋めるだけの関数
function spacePadding(val, n = 8) {
for (; val.length < n; val += ' ');
return val;
}
// 計測結果を表示
const benchmark = (name, start, end) => {
let report = (end - start).toPrecision(3);
// 表示を見やすくするため関数名に空白を埋める
name = spacePadding(name)
console.log(`実行回数:${times}回 関数名:${name} 実行時間:${report}(ms)`);
}
const arr = [1, 2, 3]
// 計測
start = performance.now();
for (let i = 0; i < times; ++i) {
_.each( arr , (x) => (x * 2) )
}
end = performance.now();
benchmark('_.each', start, end);
// 計測
start = performance.now();
for (let i = 0; i < times; ++i) {
arr.forEach( (x) => (x * 2) );
}
end = performance.now();
benchmark('forEach', start, end);
</script>「forEach」を使用した方が、速いという結果になりました。
実行回数:1000000回 関数名:_.each 実行時間:45.8(ms)
実行回数:1000000回 関数名:forEach 実行時間:6.20(ms)firefox(97)でも同様です。
実行回数:1000000回 関数名:_.each 実行時間:75.0(ms)
実行回数:1000000回 関数名:forEach 実行時間:20.0(ms)safari(15)でも同じです。
実行回数:1000000回 関数名:_.each 実行時間:272(ms)
実行回数:1000000回 関数名:forEach 実行時間:139(ms)-
前の記事

PostgreSQL マテリアライズドビューを削除する 2022.07.15
-
次の記事

Thunderbird winmail.datを確認する 2022.07.15







コメントを書く