javascript lodashを使ってパスを指定してオブジェクトから値を取得する
- 作成日 2021.12.30
- 更新日 2022.05.13
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってパスを指定してオブジェクトから値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 101.0.4951.54
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
パスを指定してオブジェクトから値を取得
パスを指定してオブジェクトから値を取得するには、「_.get」を使用します。
'use strict';
const obj = { 'a': [{ 'b': { 'c': 3 }},{'d': 4 },['e','f'] ] };
console.log(
_.get(obj, 'a[0].b.c') // 3
)
console.log(
_.get(obj, ['a', '0', 'b', 'c']) // 3
)
console.log(
_.get(obj, 'a[1].d') // 4
)
console.log(
_.get(obj, 'a[2]') // ["e", "f"]
)
console.log(
_.get(obj, 'a[5]') // undefined nullにならない
)
console.log(
_.get(obj, 'a[5]', 100) // 100 デフォルトの値を設定できる
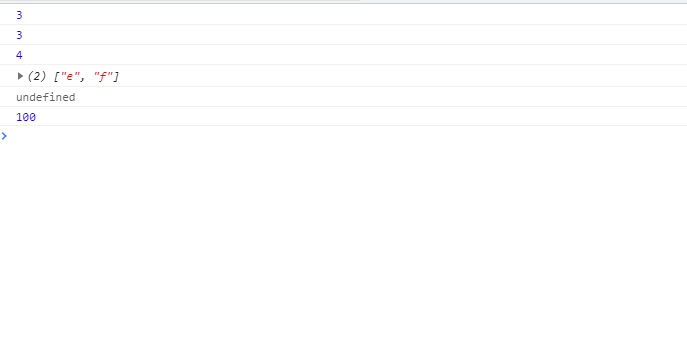
)実行結果を確認すると、オブジェクトから値を取得されていることが確認できます。

サンプルコード
以下は、
「実行」ボタンをクリックして、パスを指定してオブジェクトから値を取得し、表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': [{ 'b': { 'c': 3 } }, { 'd': 4 }, ['e', 'f']] };
const hoge = () => {
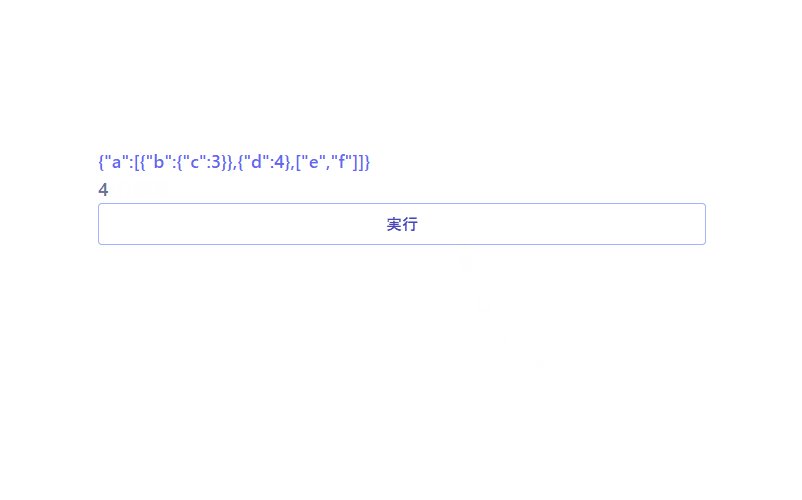
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = _.get(obj, ['a', '1', 'd'])
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

nextcloud Markdownファイルを編集する 2021.12.30
-
次の記事

ASP.NET core mongoDBを使用してAPIを作成する 2021.12.30







コメントを書く