javascript URLのパスを取得する
- 作成日 2020.09.23
- 更新日 2022.09.22
- javascript
- javascript

javascriptで、location.pathnameを使用して、URLのパスを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ 105.0.5195.127
location.pathname使い方
location.pathnameを使用すれば、URLのパスを取得することが可能です。
let str = window.location.pathname;location.pathname使い方
// URLが https://mebee.info/test/test.html だった場合
let str = window.location.pathname;
console.log(str); // /test/test.htmlまた、javascript部はwindowオブジェクト省略して記述することも可能です。
let str = location.pathname;
console.log(str); // /test/test.htmlTOPのURLだった場合は、「/」のみが返ります。
let str = location.pathname;
console.log(str); // /サンプルコード
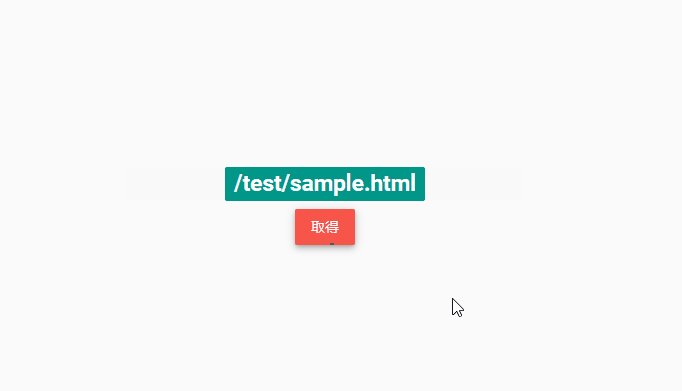
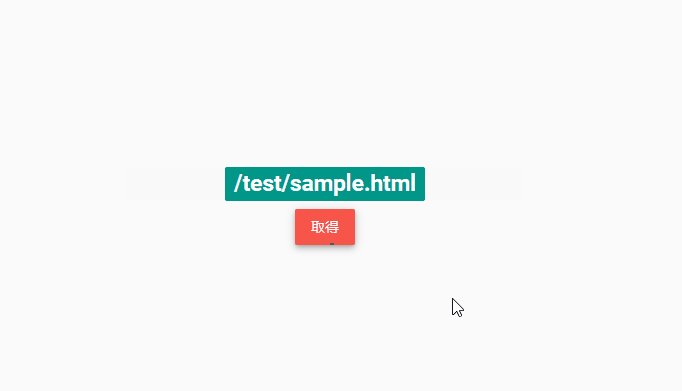
以下は、
「取得」ボタンをクリックすると、URLのパスを取得する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
window.onload = function () {
let elm = document.getElementById("foo");
// URLを表示
elm.textContent = location.href;
}
function hoge() {
// pathを取得
let str = location.pathname;
// 表示用の要素
let elm = document.getElementById("foo");
// pathを表示
elm.textContent = str;
}
</script>
<body>
<div class="main">
<h2 id="foo" class="badge badge-primary"></h2>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>取得されていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () => {
foo.textContent = location.href;
}
const hoge = () => {
foo.textContent = location.pathname;
}-
前の記事

Rails6 cssフレームワーク「Mini.css」を使用する手順 2020.09.23
-
次の記事

vuepressでtheme(テーマ)を使ってブログを作成する手順 2020.09.23







コメントを書く