vuepressでtheme(テーマ)を使ってブログを作成する手順

vueの静的サイトジェネレーターである「vuepress」で配布されているテーマを使ってブログを構築するまでの手順を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
※CentOS8 最新版のnodeとyarnをインストールする手順はこちら
theme入手
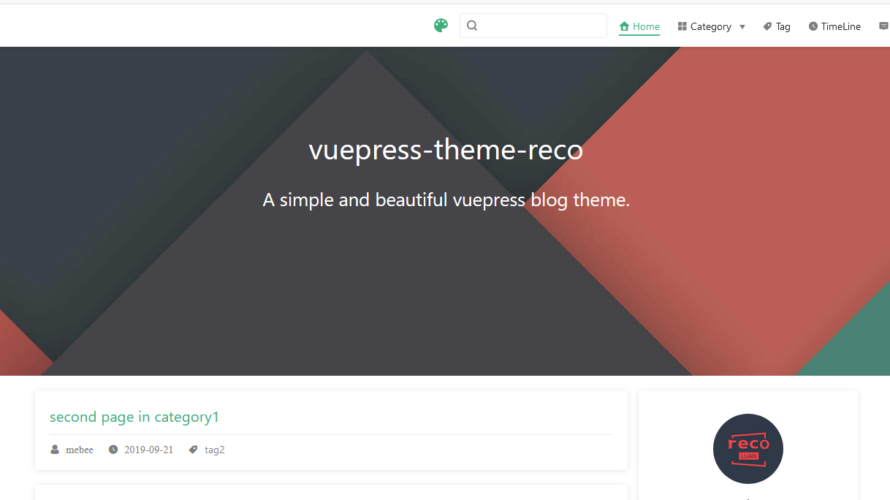
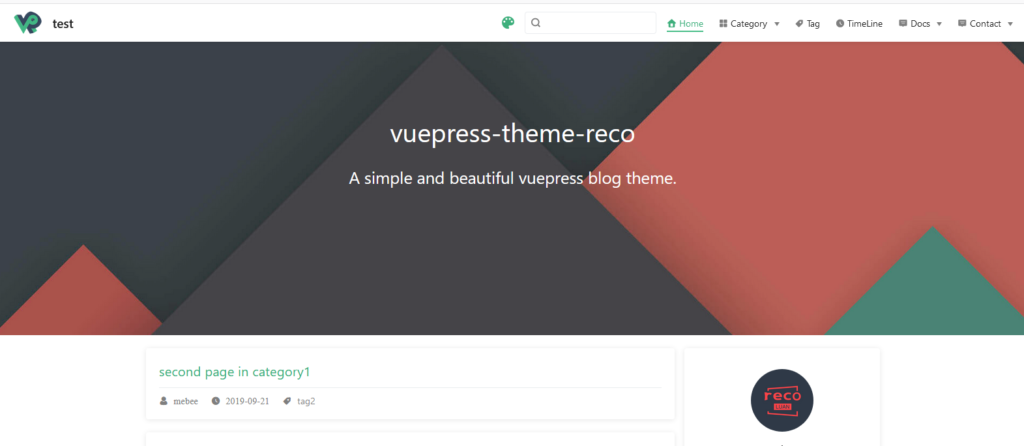
ここでは「vuepress-theme-reco」というテーマを利用してみます。
テーマをインストールします。
npx @vuepress-reco/theme-cli init環境構築のことを聞かれるので、答えていきます。
? Whether to create a new directory? Yes
? What's the name of new directory? test-project
? What's the title of your project? test
? What's the description of your project? test
? What's the author's name? mebee
? What style do you want your home page to be?(Select afternoon-grocery, if you
want to download reco_luan's '午后南?') blog構築が終わったら、まずはプロジェクトに移動します。
cd test-projectthemeインストール
プロジェクトに移動したらインストールを開始します。
npm installFirewall設定
firewallを利用していれば、8080番ポートを許可しておきます。
sudo firewall-cmd --add-port=8080/tcp --zone=public --permanent
sudo firewall-cmd --reloadtheme起動
インストールが終われば起動してみます
npm run devブラウザから http://プライベートIP or サーバーアドレス:8080 にアクセスするとthemeが適応されていることが確認できます。

-
前の記事

javascript URLのパスを取得する 2020.09.23
-
次の記事

Laravel8 livewireをインストールして使う 2020.09.23







コメントを書く