vuepressをインストールしてブログを作成する手順

vueの静的サイトジェネレーターである「vuepress」をインストールしてブログを作成する手順を記述してます。環境はcentos8です。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
※CentOS8 最新版のnodeとyarnをインストールする手順はこちら
vuepress構築
プロジェクトを構築します。ここでは「test-project」という名前で作成してます。
yarn create vuepress test-projectサイトに関する質問に答えていきます。
success Installed "create-vuepress@0.1.0" with binaries:
- create-vuepress
? Select the boilerplate type blog
? What's the name of your project? test-project
? What's the description of your project? test
? What's your email? info@mebee.info
? What's your name? mebee
? What's the repo of your project. mebeeプロジェクトが作成されるので、移動します。
cd test-projectディレクトリの中は下記となります。
ls
<出力結果>
README.md blog package.jsonvuepressインストール
インストールを行います。
yarn installモジュールがインストールされたことが確認できます。
ls
<出力結果>
README.md blog node_modules package.json yarn.lockFirewall設定
firewallを利用していれば、8080番ポートを許可しておきます。
vuepress起動
インストールが終わったので起動してみます。
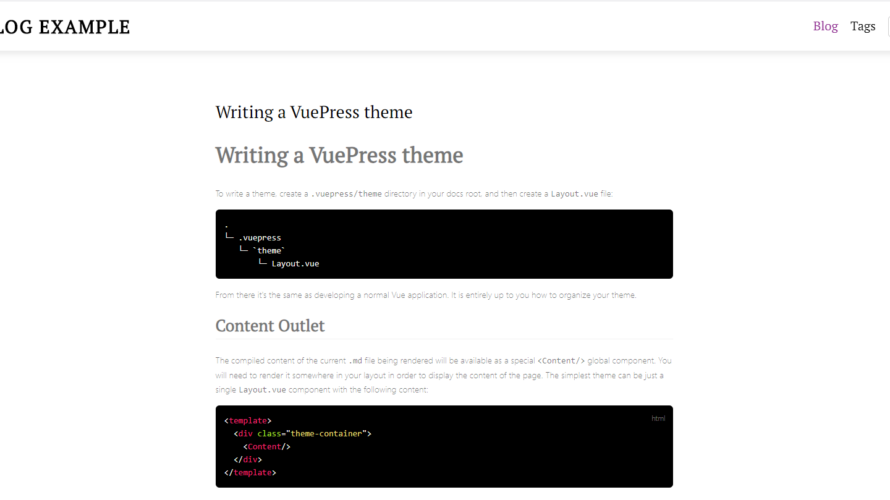
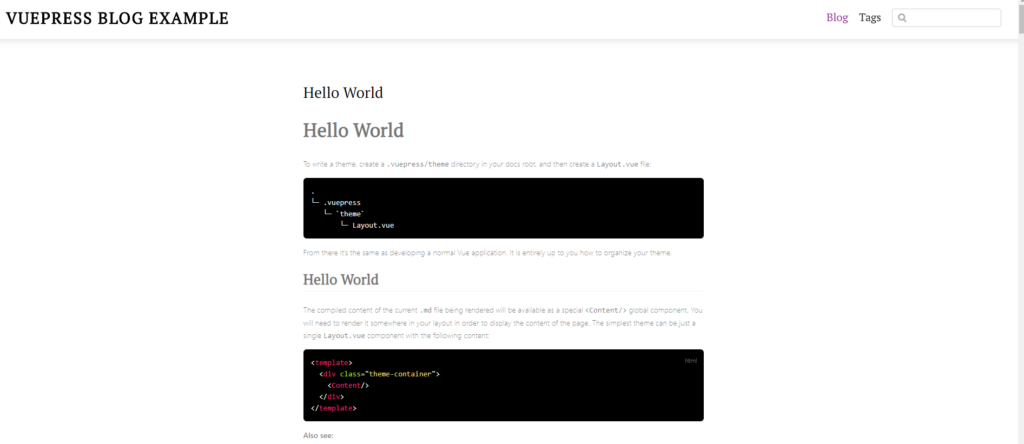
yarn devブラウザから http://プライベートIP or サーバーアドレス:8080 にアクセスすると、デフォルトのテーマが適応されていることが確認できます。

静的ファイル生成
静的ファイルを生成してみます。
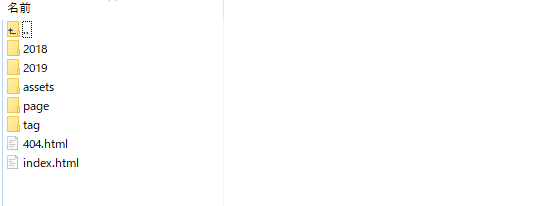
yarn buildbuildを行うと「test-project/blog/.vuepress/dist」に静的ファイルが生成されます。

ページ作成
blogのページは「test-project/blog/_posts」にmdファイルを追加して作成します。
ここでは「2019-7-6-writing-a-vuepress-theme.md」を追加しました。


サイトの基本情報は「test-project/blog/.vuepress」にあるconfig.jsで可能です。ここではタイトルのみを変更してます。
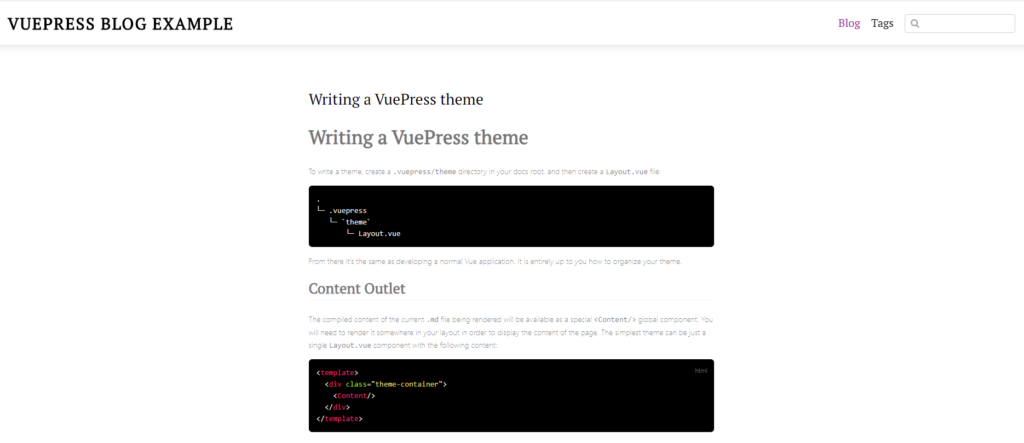
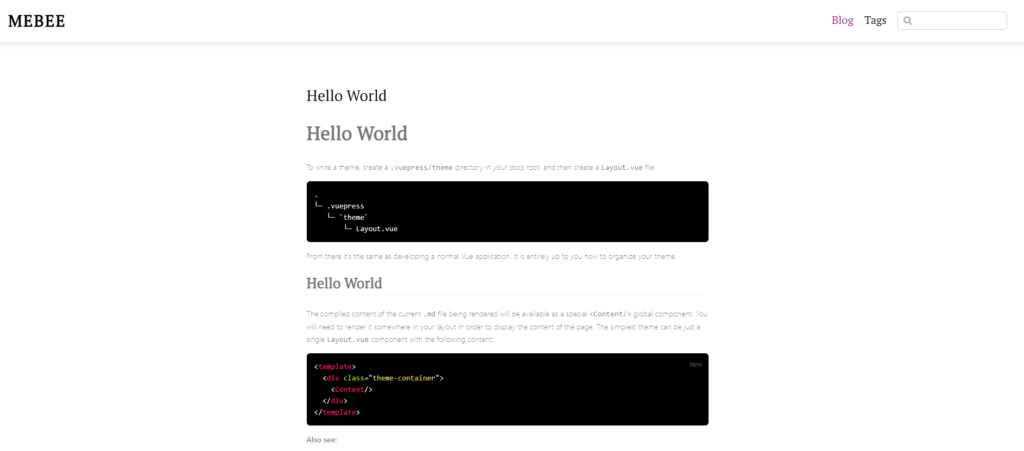
title: 'mebee',タイトルが変更されたことが確認できます。

-
前の記事

javascript 要素を削除する 2020.10.18
-
次の記事

javascript sleepを自作して待機時間を作る 2020.10.18







コメントを書く