Rails6 cssフレームワーク「Mini.css」を使用する手順
- 作成日 2020.09.23
- Mini.css rails
- cssフレームワーク, Rails6

Rails6で軽量かつコンポーネントが豊富なCSSのフレームワーク「Mini.css」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Mini.cssインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add mini.css自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにMini.cssが追加されていることが確認できます。
{
"name": "rails_test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"mini.css": "^3.0.1",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Mini.css設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'mini.css/dist/mini-default.min.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Mini.css使い方
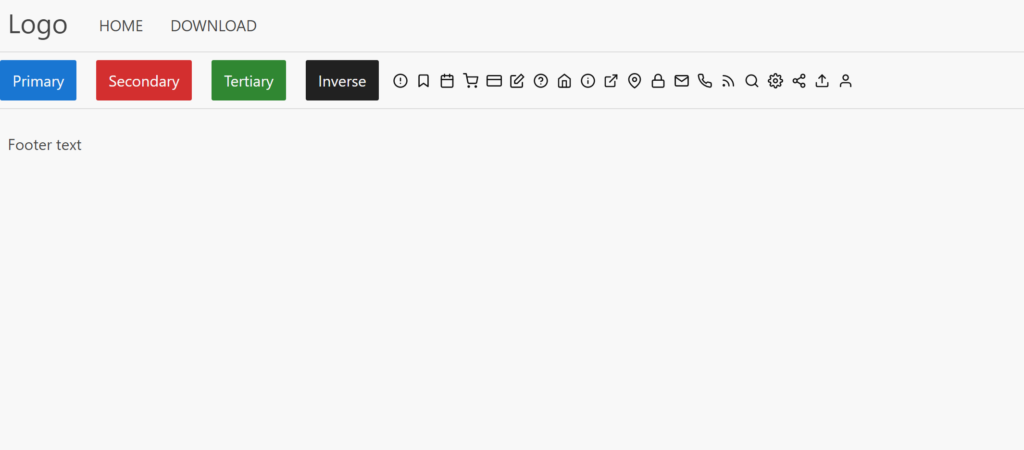
Mini.cssを適当なテンプレートに、適応してみます。
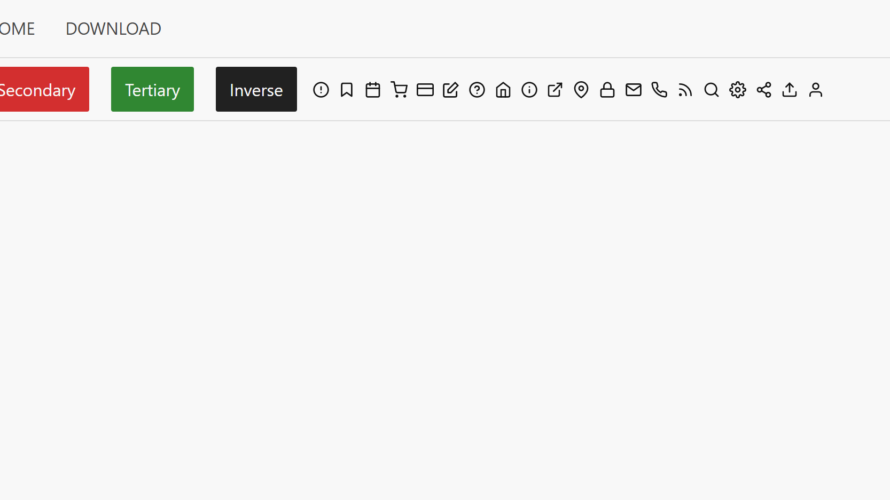
<header>
<a href="#" class="logo">Logo</a>
<a href="#" class="button">Home</a>
<button>Download</button>
</header>
<button class="primary">Primary</button>
<button class="secondary">Secondary</button>
<button class="tertiary">Tertiary</button>
<button class="inverse">Inverse</button>
<span class="icon-alert"></span>
<span class="icon-bookmark"></span>
<span class="icon-calendar"></span>
<span class="icon-cart"></span>
<span class="icon-credit"></span>
<span class="icon-edit"></span>
<span class="icon-help"></span>
<span class="icon-home"></span>
<span class="icon-info"></span>
<span class="icon-link"></span>
<span class="icon-location"></span>
<span class="icon-lock"></span>
<span class="icon-mail"></span>
<span class="icon-phone"></span>
<span class="icon-rss"></span>
<span class="icon-search"></span>
<span class="icon-settings"></span>
<span class="icon-share"></span>
<span class="icon-upload"></span>
<span class="icon-user"></span>
<footer>
<p>Footer text</p>
</footer>Mini.cssが使用できていることが確認できます。

-
前の記事

javascript ===(厳密等価演算子)の使い方 2020.09.23
-
次の記事

javascript URLのパスを取得する 2020.09.23







コメントを書く