javascript 2つのオブジェクトの配列を比較して同じものだけ抽出する
- 作成日 2022.01.22
- 更新日 2022.10.11
- javascript
- javascript

javascriptで、2つのオブジェクトの配列を比較して同じものだけ抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
2つのオブジェクトの配列を比較して同じものだけ抽出
2つのオブジェクトの配列を比較して同じものだけ抽出するには、配列から指定した条件で値を抽出する「filter」を使用します。
'use strict';
const arr1 = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'kusano', age: 40 },
{ name: 'kusano', age: 45 }
]
const arr2 = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'kusano', age: 40 },
]
const result = arr1.filter(x => arr2.filter
(
y => y.name === x.name && y.age === x.age
).length > 0);
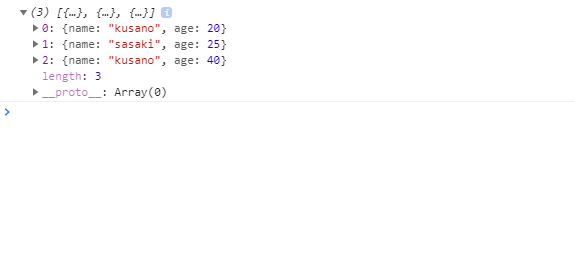
console.log(result);実行結果を確認すると、同じオブジェクトの配列が抽出されていることが確認できます。

サンプルコード
以下は、
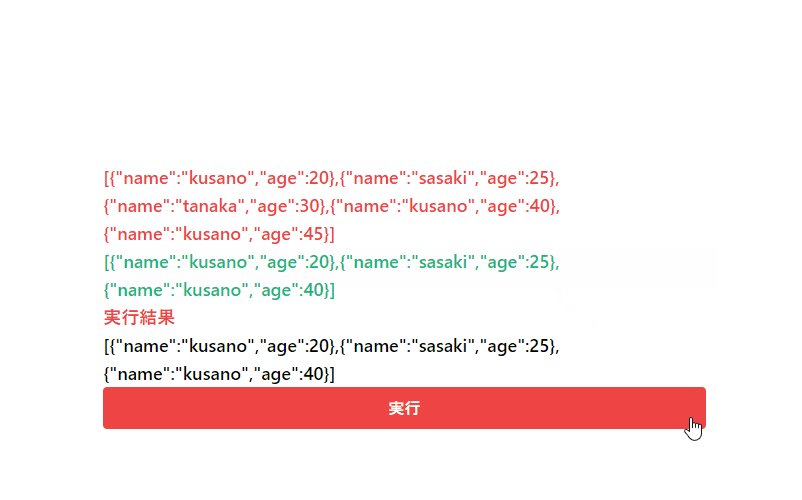
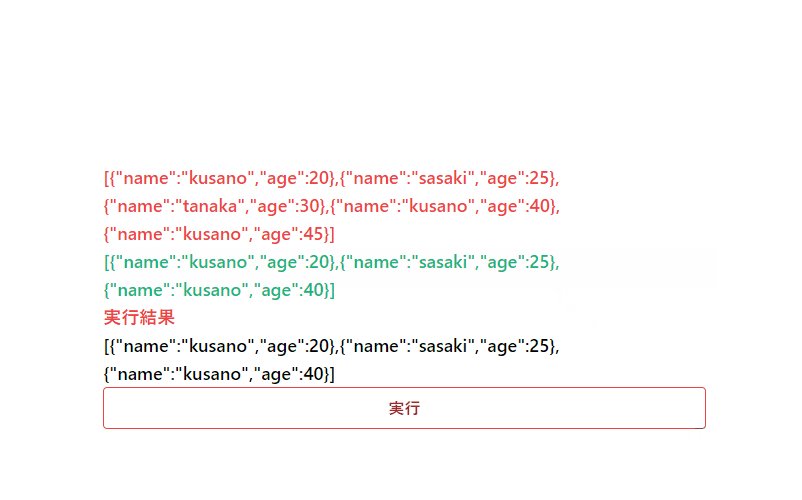
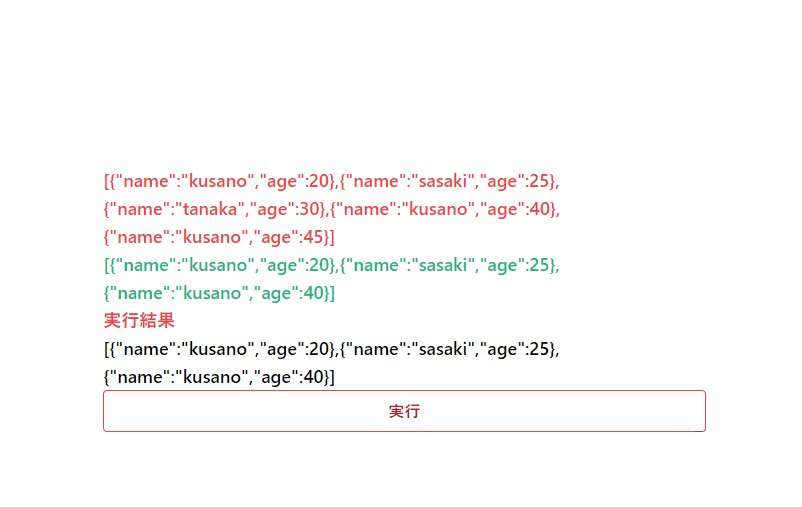
「実行」ボタンをクリックして、用意した2つのオブジェクトの配列から値が同じものだけを抽出して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const arr1 = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'kusano', age: 40 },
{ name: 'kusano', age: 45 }
]
const arr2 = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'kusano', age: 40 },
]
const hoge = () => {
foo1.innerHTML = JSON.stringify(arr1)
foo2.innerHTML = JSON.stringify(arr2)
fuga.innerHTML = JSON.stringify(
arr1.filter(x => arr2.filter
(
y => y.name === x.name && y.age === x.age
).length > 0)
)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo1" class="font-semibold text-red-500 text-lg mr-auto">配列 1</h1>
<h1 id="foo2" class="font-semibold text-green-500 text-lg mr-auto">配列 2</h1>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
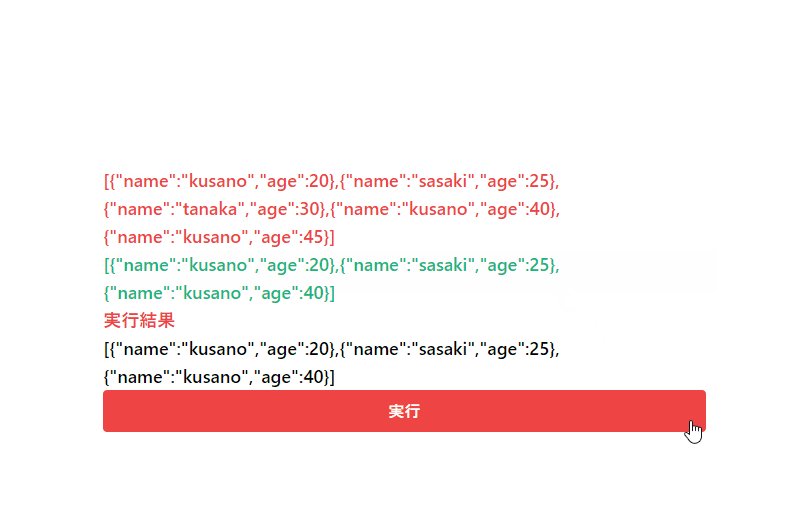
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

MySQL 両端から指定した文字列を削除する 2022.01.22
-
次の記事

sakuraエディタ 重複しているデータを削除する 2022.01.22







コメントを書く