javascript 配列を変更不可にする
- 作成日 2020.11.04
- 更新日 2022.07.19
- javascript
- javascript

javascriptで、freezeを使用して、配列を変更不可にするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
freeze使い方
freezeを使用すると、配列を変更不可にすることが可能です。
以下のように配列要素を変更するコードを
const arr = ['a', 'b', 'c'];
console.log(
arr // ["a", "b", "c"]
);
arr[0] = 'd'; // 要素を変更する
console.log(
arr // ["d", "b", "c"]
);freezeを使用して、変更を不可にしてみます。
const arr = ['a', 'b', 'c'];
console.log(
"freeze前",arr
);
Object.freeze(arr);
arr[0] = 'd'; // 要素を変更する
arr[3] = 'd'; // 要素を追加する
console.log(
"freeze後",arr
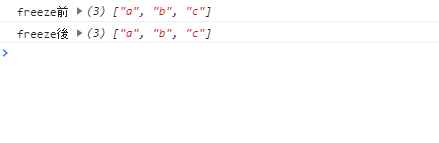
);実行結果を見ると変更されていないことが確認できます。

use strictを指定すると、freeze後に配列を編集しようとするとエラーとなります。
'use strict';
const arr = ['a', 'b', 'c'];
console.log(
"freeze前",arr
);
Object.freeze(arr);
arr[0] = 'd'; // エラー
console.log(
"freeze後",arr
);エラー内容(chrome 103.0.5060.114)
Uncaught TypeError: Cannot assign to read only property '0' of object '[object Array]'エラー内容(firefox 102)
Uncaught TypeError: 0 is read-only-
前の記事

Alpine.jsでx-dataとx-onを使用してカウンターを実装する 2020.11.04
-
次の記事

python ランダムな整数のリスト(配列)を生成する 2020.11.04







コメントを書く