Alpine.jsでx-dataとx-onを使用してカウンターを実装する

JavaScriptフレームワークの1つであるAlpine.jsを導入して、x-dataとx-onを使用してカウンターを実装サンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
- Alpine.js 2.7.3
Alpine.js導入
CDNから読み込んで利用します。
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>カウンターを実装
「x-data・x-on」ディレクティブを使用して、カウンターを実装するサンプルコードとなります。
CSSにtailwindを使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>
</head>
<body class="sans-serif bg-gray-200">
<div class="container mx-auto my-56 w-56 px-4">
<div x-data="{count: 0}">
<div>
<button x-on:click="count++"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">
+1
</button>
<button x-on:click="count--"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">
-1
</button>
<button x-on:click="count = 0"
class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded-full mt-4">
リセット
</button>
</div>
<div class="flex flex-col bg-gray-200 mt-2">
<div x-text="count" class="text-gray-700 text-center bg-gray-400 px-4 py-2 m-2"></div>
</div>
<p x-show="count < 0 ">カウンターがマイナスになりました</p>
</div>
</div>
</body>
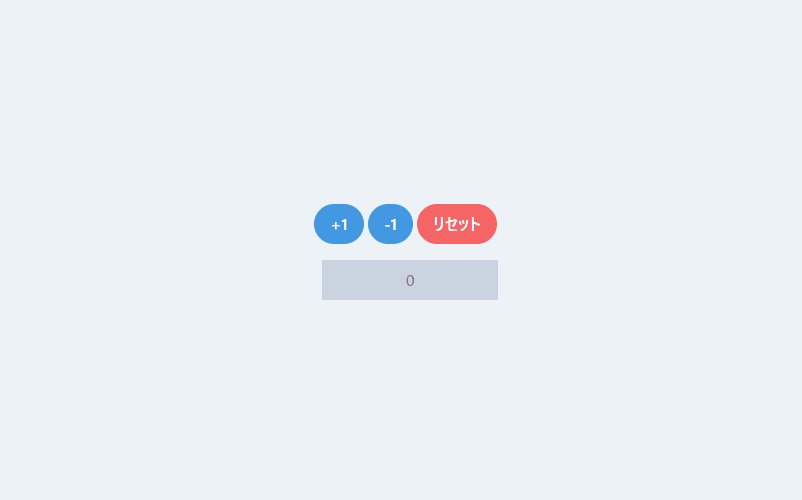
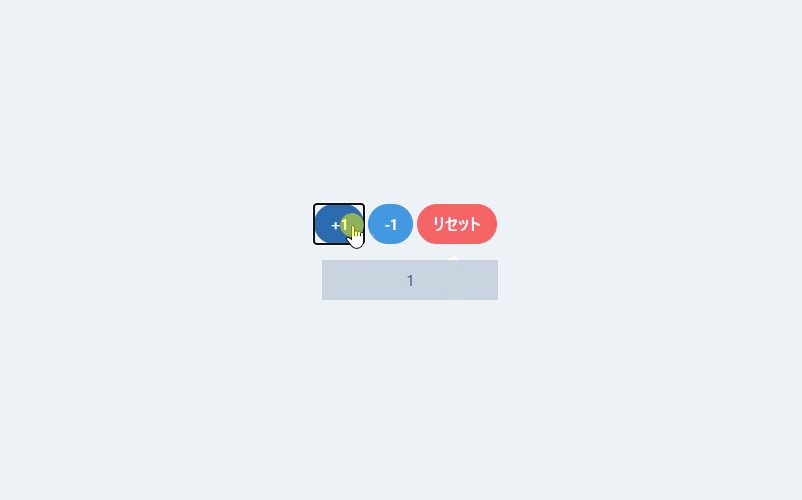
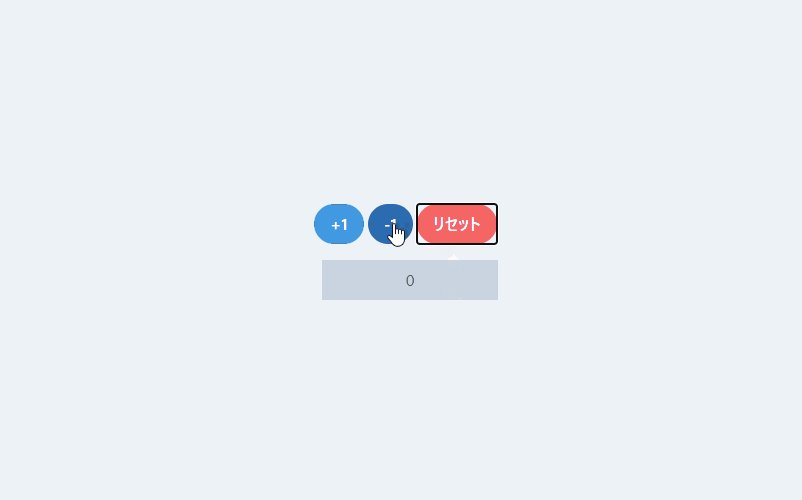
</html>実行結果を確認するとカウンターが実装されていることが確認できます。

「x-on:click」を「@click」と省略して記述することも可能です。
<button @click="count++"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">
+1
</button>-
前の記事

docker composeを使ってAlfrescoを構築するまでの手順 2020.11.04
-
次の記事

javascript 配列を変更不可にする 2020.11.04










コメントを書く