javascript テキストフォームの初期値を取得する
- 作成日 2020.12.04
- 更新日 2022.11.07
- javascript
- javascript

javascriptで、defaultValueを使用してテキストフォームの初期値を取得するサンプルコードを記述してます。また「defaultValue」はデータが存在する場合は変更できないようになってます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
defaultValue使い方
「defaultValue」を使用すれば、テキストフォームに設定した初期値を取得することが可能です。
<input type="text" value="mebee" id="txt">
<script>
// テキストフォームの要素を取得
let obj = document.getElementById("txt");
// デフォルト値を取得
let result = obj.defaultValue;
console.log(result); // mebee
</script>「defaultValue」は、テキストフォームに何も入力がなければ変更できるが、すでにデータが入力された場合は、変更できません。
以下は、動作を確認するためのコードとなります。
<input type="text" value="mebee" id="txt">
<button onclick="hoge();" id="btn">実行</button>
<button type="button" onclick="location.reload();">リロード</button>
<script>
function hoge(){
// テキストフォームの要素を取得
let obj = document.getElementById("txt");
// デフォルト値を変更
obj.defaultValue = "hoge"; // テキストフォームに変更なければ変更可能
}
</script>実行結果を見ると、初期状態であれば変更できますが、テキストが入力されると「実行」ボタンをクリックしても変更されないことが確認できます。

textarea
「textarea」からも、デフォルト値を取得することが可能です。こちらも値に変更があった場合は、変更できません。
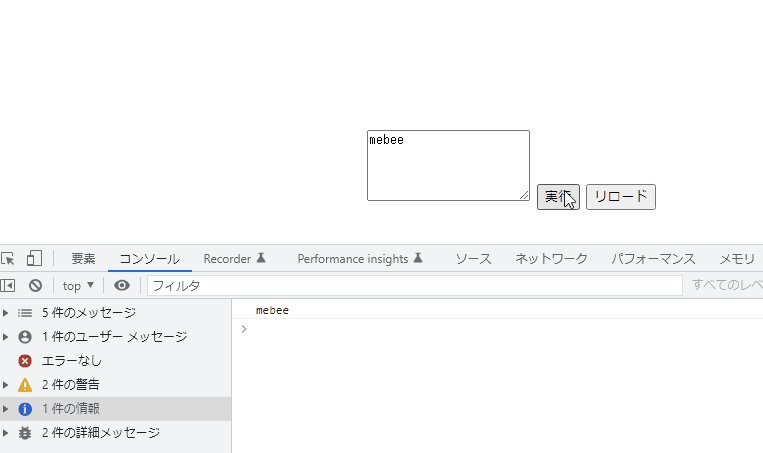
<textarea id="txt" rows="5">mebee</textarea>
<button onclick="hoge();" id="btn">実行</button>
<button type="button" onclick="location.reload();">リロード</button>
<script>
// デフォルト値を表示
console.log( document.getElementById("txt").defaultValue )
function hoge(){
// テキストエリアの要素を取得
let obj = document.getElementById("txt");
// デフォルト値を変更
obj.defaultValue = "hoge"; // テキストエリアに変更なければ変更可能
}
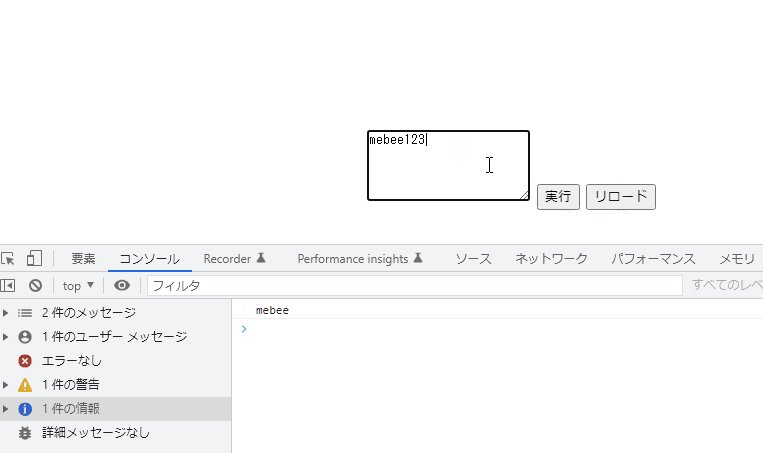
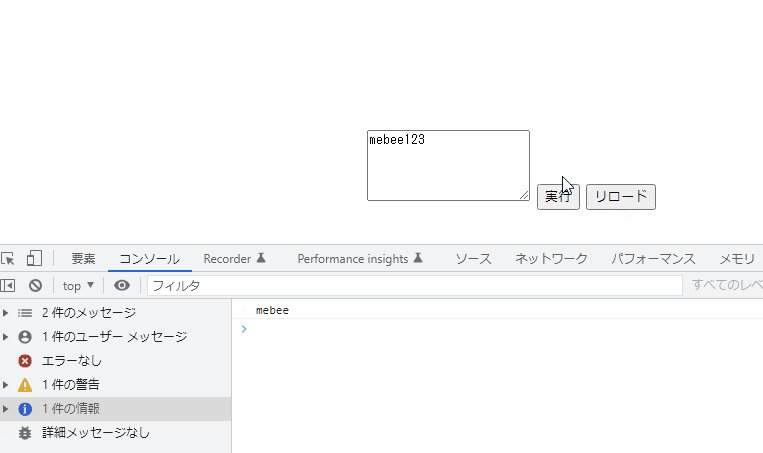
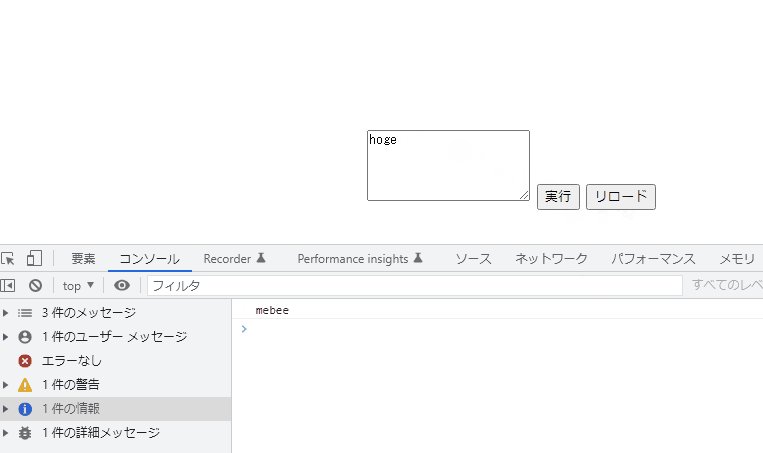
</script>実行結果

サンプルコード
以下は、
「 取得 」ボタンをクリックすると、「defaultValue」の値を取得して、
「 変更 」ボタンをクリックすると 、「defaultValue」の値を変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 35px;
}
</style>
<script>
function hoge() {
// テキストフォームの要素を取得
let obj = document.getElementsByClassName("form-control")[0];
// placeholderの値を取得
let result = obj.placeholder;
// 表示
let disp = document.getElementsByClassName("badge")[0];
disp.textContent = result;
}
function foo() {
// テキストフォームの要素を取得
let obj = document.getElementsByClassName("form-control")[0];
// placeholderの値を変更
obj.placeholder = "foo";
// 表示
let disp = document.getElementsByClassName("badge")[0];
disp.textContent = obj.placeholder;
}
</script>
<body>
<div class="main">
<h2 class="badge badge-primary">placeholder表示</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">textform</label>
<input type="text" placeholder="mebee" class="form-control">
</div>
</form>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger">
取得
</button>
<button onclick="foo();" type="button" class="btn btn-raised btn-danger">
変更
</button>
</div>
</body>
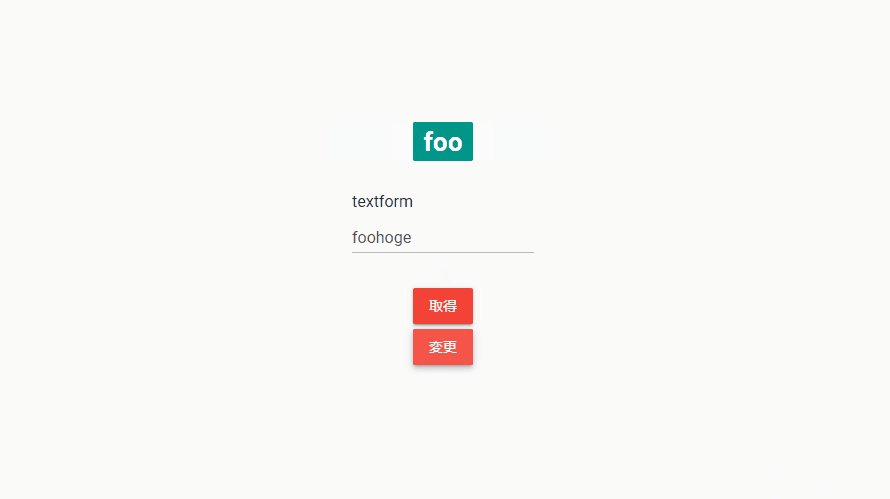
</html>取得できて値が入力されると変更できないことが確認できます。

-
前の記事

javascript ラジオボックスの値を取得する 2020.12.03
-
次の記事

docker composeを使って「grafana」を構築する 2020.12.04










コメントを書く