javascript Symbolの使い方
- 作成日 2020.09.25
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、ES6で追加された新しいプリミティブ型であるSymbolの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
Symbolの使い方
まずは、「type of」で、Symbolのデータ型を確認してみます。
const hoge = Symbol();
console.log(typeof hoge);実行結果は「symbol」という型になります。

Symbolは、同じ名前で利用しても、毎回新しいオブジェクトを生成するため、必ずユニークとなります。
const sym1 = Symbol("hoge");
const sym2 = Symbol("hoge");
console.log(sym1 === sym2); // falseコンソールに出力してみると、まったく同じにように見えます。
const sym1 = Symbol("hoge");
const sym2 = Symbol("hoge");
console.log(sym1);
console.log(sym2);実行結果

また、Symbolは、オブジェクトのプロパティとしても利用することが可能です。
const hoge = Symbol();
const obj = {
[hoge]:"hoge"
};
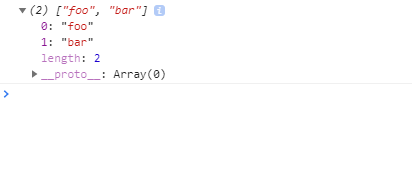
console.log(obj[hoge]); //hogeただし、プロパティを配列で返す「getOwnPropertyNames」で取得しても「Symbol」は表示されません。
const hoge = Symbol("hogehoge");
const obj = {
foo:"foo",
[hoge]:"hoge",
bar:"bar",
};
console.log(Object.getOwnPropertySymbols( obj ));実行結果

「Symbol」のプロパティを取得する場合は、「Object.getOwnPropertySymbols」を使用します。
const hoge = Symbol("hogehoge");
const obj = {
foo:"foo",
[hoge]:"hoge",
bar:"bar",
};
console.log( Object.getOwnPropertySymbols( obj ) );実行結果

-
前の記事

javascript URLをエンコードする 2020.09.25
-
次の記事

Ruby on Rails scaffoldを使用してCRUDを作成する 2020.09.25







コメントを書く