javascript 配列から数値のみを取り出す
- 作成日 2021.06.13
- 更新日 2022.09.02
- javascript
- javascript

javascriptで、配列から数値のみを取り出すサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
数値のみを取り出す
数値のみを取り出すには、「filter」を使って「typeof」で「number」を指定することで可能です。
'use strict';
let arr =['hoge', 'foo', 1, 2,'bar']
arr = arr.filter(function(x) {return typeof x === 'number'})
console.log( arr ) // [1, 2]「Number.isFinite」を使用する方法もあります。
'use strict';
let arr =['hoge', 'foo', 1, 2,'bar']
arr = arr.filter(function(x) {return Number.isFinite(x)})
console.log( arr ) // [1, 2]実行結果を確認すると、数字のみ抽出されていることが確認できます。

コードの簡略化
また、以下のコードを、
arr = arr.filter(function(x) {return typeof x === 'number'})アロー関数を使用して、簡潔に記述することもできます。
arr = arr.filter((x) => {return typeof x === 'number'})サンプルコード
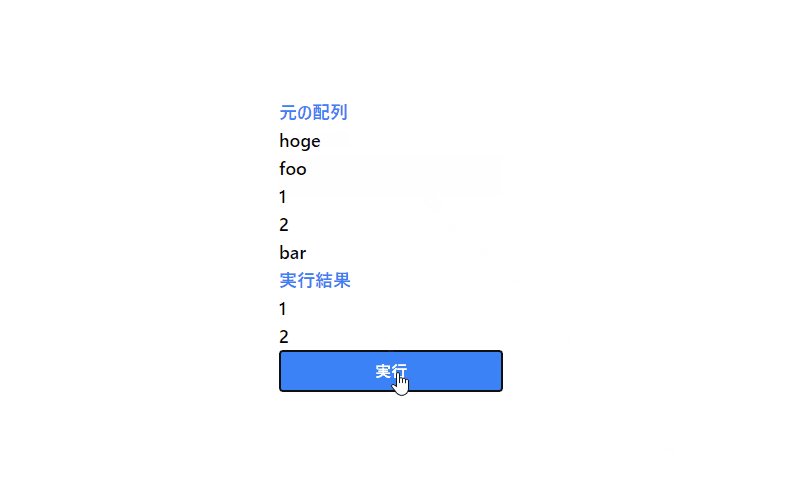
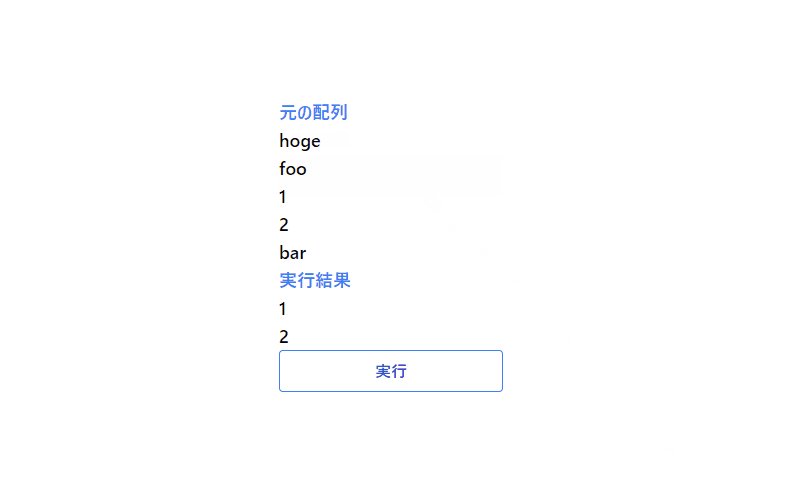
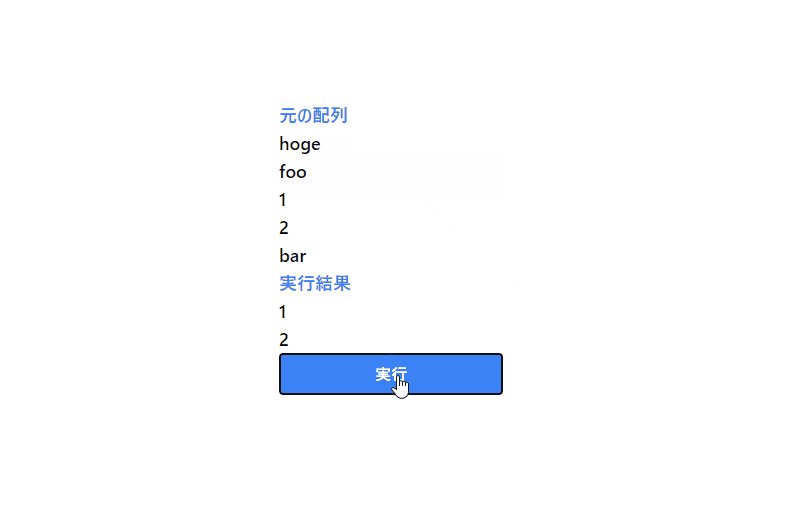
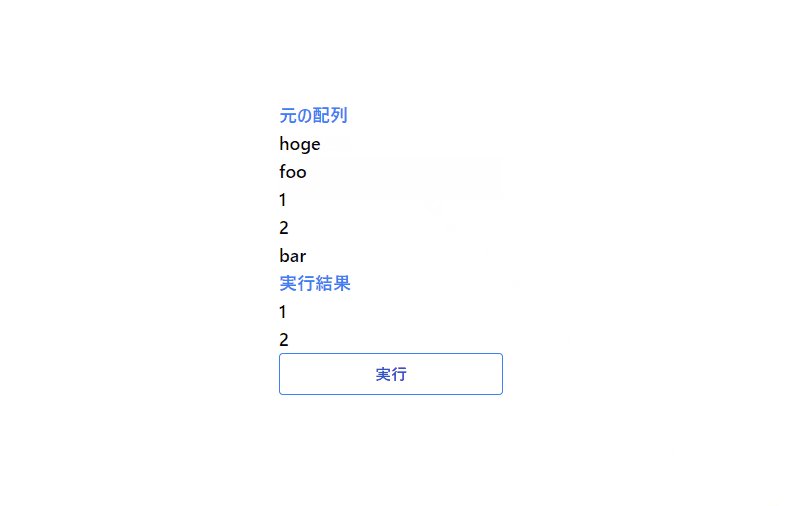
以下は、
「実行」ボタンをクリックして、配列から数値のみを取得して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const arr =['hoge', 'foo', 1, 2,'bar'];
disp(arr, "foo");
disp(arr.filter(x => typeof x === 'number'), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-blue-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-blue-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、数値のみが取得されていることが確認できます。

-
前の記事

Ubuntu20.10に最新版のnimをインストールする 2021.06.13
-
次の記事

go言語 関数の引数の数を可変にする 2021.06.13







コメントを書く