React.js ライブラリ「react-gridsheet」を使ってgoogleスプレッドシート風のUIを作成する

ライブラリ「react-gridsheet」をインストールすると、googleスプレッドシート風のUIを作成することが可能です。ここでは、react.jsでreact-gridsheetを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-gridsheetインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-gridsheetreact-gridsheet使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import { GridSheet } from "react-gridsheet"
const Sample = () => {
return (
<div>
<GridSheet
data={[
["a", 1, true],
["b", 2, false],
["c", 3, false],
]}
options={{
cells: {
default: {
width: 100, // px
height: 25, // px
},
A: {
style: {
borderBottom: "double 2px #ff0000",
},
},
1: {
height: 50,
},
}
}}
className="some-class"
style={{ maxWidth: "100%" }}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
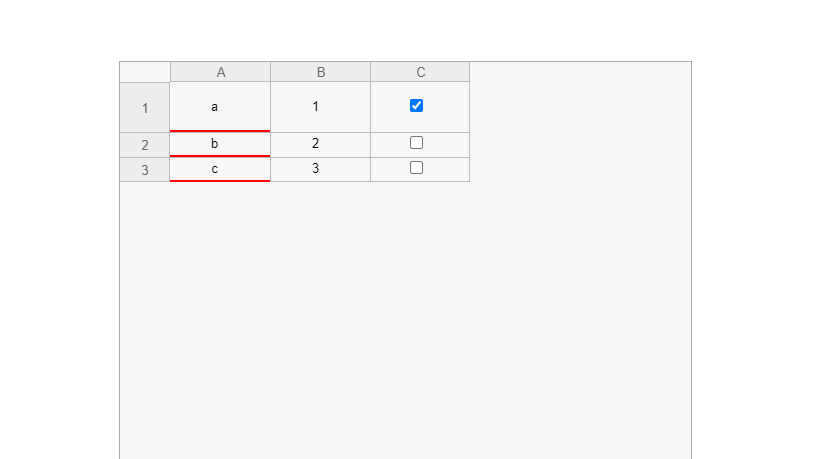
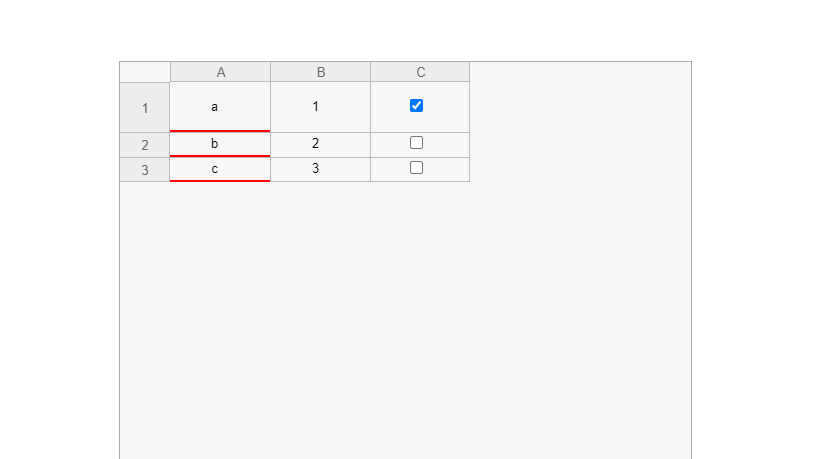
npm startブラウザから http://プライベートIP:3000にアクセスすると、googleスプレッドシート風のUIが実装されていることが確認できます。

-
前の記事

php sqrtで平方根を計算する 2021.03.13
-
次の記事

rails6 vue.jsのUIライブラリ「vuetify」を利用する 2021.03.13







コメントを書く