React.js ライブラリ「react-picture-annotation」を使ってannotation(アノテーション・タグを付ける)を実装する
- 作成日 2020.04.25
- 更新日 2022.03.02
- React
- react-picture-annotation, React.js, ライブラリ, 使い方

ライブラリ「react-picture-annotation」をインストールすると、画像にannotation(タグをつける)の実装が可能です。ここでは、react.jsでreact-picture-annotationを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-picture-annotationインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-picture-annotationreact-picture-annotation使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState, useEffect } from 'react';
import { ReactPictureAnnotation } from "react-picture-annotation";
export const Sample = () => {
const [pageSize, setPageSize] = useState({
width: window.innerWidth,
height: window.innerHeight
});
const onResize = () => {
setPageSize({ width: window.innerWidth, height: window.innerHeight });
};
useEffect(() => {
window.addEventListener("resize", onResize);
return () => window.removeEventListener("resize", onResize);
}, []);
const onSelect = selectedId => console.log(selectedId);
const onChange = data => console.log(data);
return (
<div>
<ReactPictureAnnotation
image="https://cdn.pixabay.com/photo/2017/08/10/05/18/home-2618511_960_720.jpg"
onSelect={onSelect}
onChange={onChange}
width={pageSize.width}
height={pageSize.height}
/>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
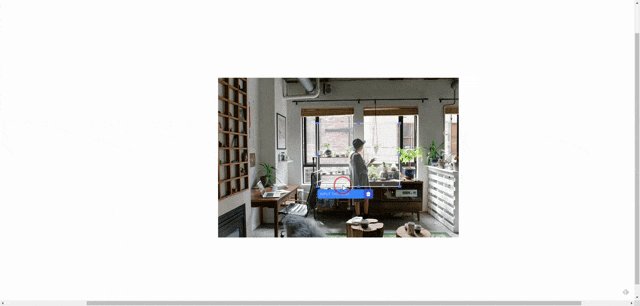
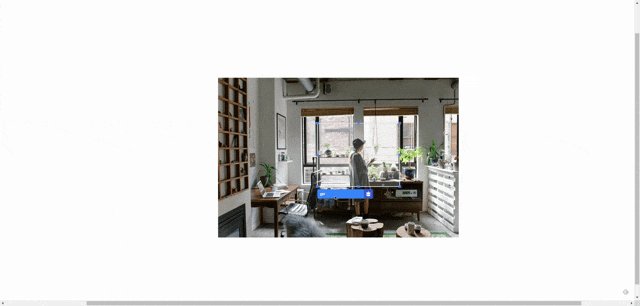
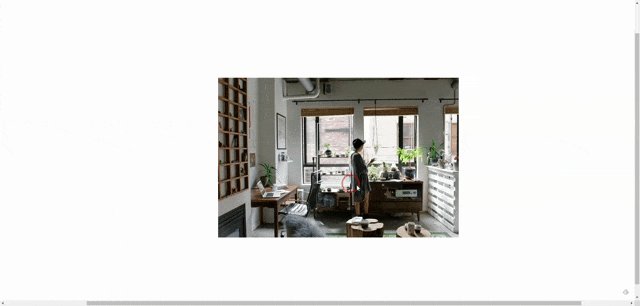
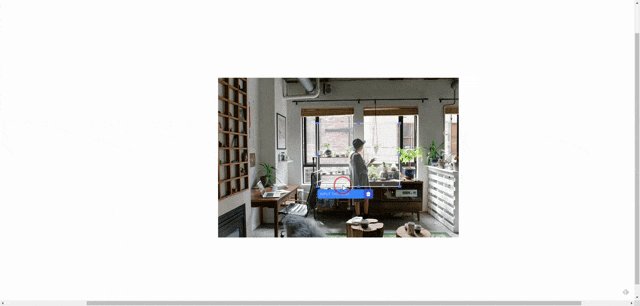
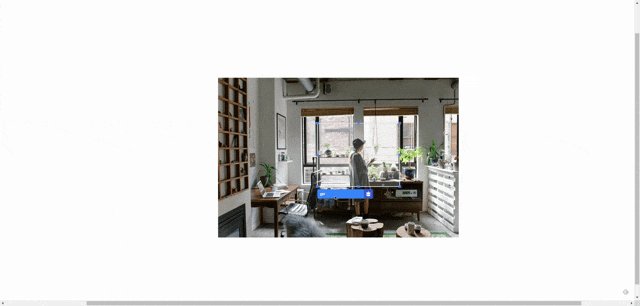
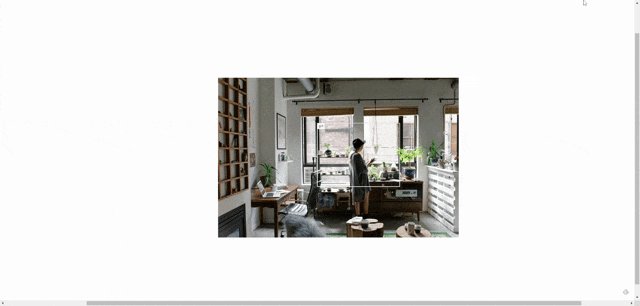
npm startブラウザから http://プライベートIP:3000にアクセスすると、 画像にannotationできることが確認できます。

-
前の記事

React.js ライブラリ「rc-slider」を使用して様々な種類のスライダーを作成する 2020.04.24
-
次の記事

CentOS7 Percona Server for MySQL 8.0をインストールする 2020.04.25










コメントを書く