javascript 十二支を求める
- 作成日 2021.03.26
- 更新日 2022.08.10
- javascript
- javascript

javascriptで、十二支を求めるサンプルコードを記述してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
十二支を求める
予め、配列に「十二支」を用意することで、演算して取得することが可能です。
※「parseInt」は、数値として定義するためだけに使用してます。
const data = ["申","酉","戌","亥","子","丑","寅","卯","辰","巳","午","未"];
console.log(data[parseInt(2021) % 12]);
// 丑
console.log(data[parseInt(2022) % 12]);
// 寅サンプルコード
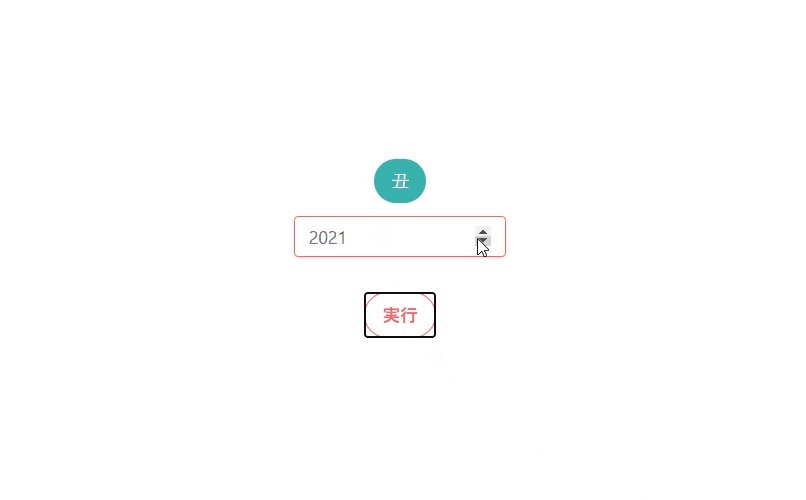
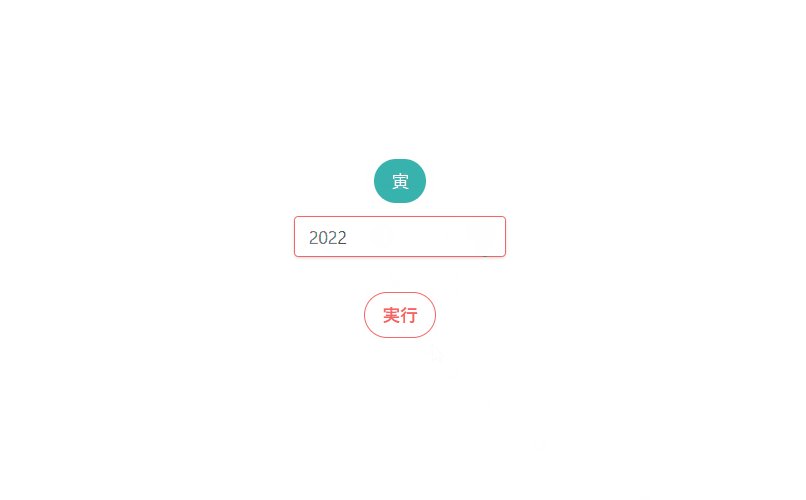
以下は、
「実行」ボタンをクリックすると、フォームに入力した年の「十二支」を計算して表示するだけの
サンプルコードとなります。
※cssには「tailwind」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const data = ["申","酉","戌","亥","子","丑","寅","卯","辰","巳","午","未"];
function hoge() {
// 干支を表示
result.innerHTML = data[parseInt(str.value) % 12];
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-teal-500 text-white py-2 px-4 rounded-full mb-3 mt-4">結果</p>
</div>
<div class="flex justify-center">
<input id="str" type="number"
class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>十二支が取得されていることが確認できます。

-
前の記事

Pop!_OSに複数のターミナルが使用できる「byobu」を使用する 2021.03.25
-
次の記事

Ubuntu20.10に昔風のターミナルエディタ「Cool Retro Term」をインストールして使用する 2021.03.26











コメントを書く