javascript localStorageの簡単な使い方
- 作成日 2020.10.19
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、データをブラウザ上に保存できるlocalStorageの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
localStorage使い方
まずは、「localStorage」が使用できるブラウザを判定します。
if (window.localStorage) { // 使用できる }else{ // 使用できない }次に、setItemメソッドを使用して、「localStorage」に値を保存してみます。構文は以下となります。
localStorage.setItem('キー', 値)json形式のデータを保存。「localStorage」への保存期間は無制限です。
// ウェブストレージに対応している場合
if (window.localStorage) {
// 保存するオブジェクト
const obj = {
str: 'Hello'
};
// オブジェクトをjsonに変換
const txt = JSON.stringify(obj);
// jsonデータをlocalStorageに保存
localStorage.setItem("hoge", txt);
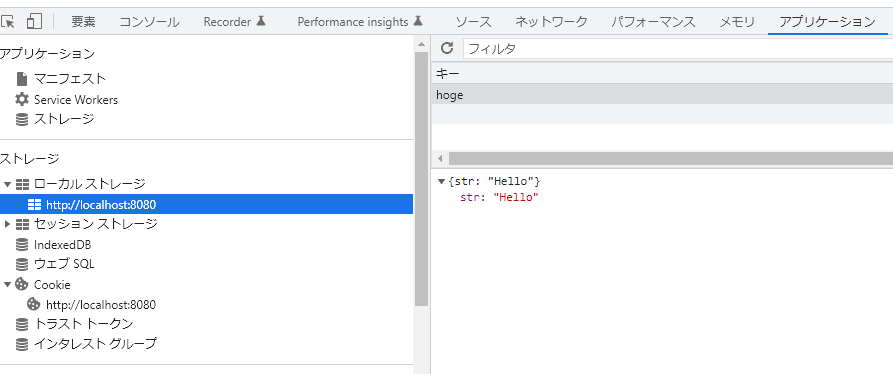
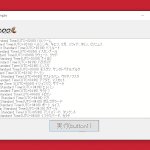
}保存されたデータは、Developer Toolsのアプリケーションタグより確認することが可能です。

次に、getItemメソッドを使用して、保存した「localStorage」のデータを取得してconsoleに表示してみます。
localStorage.getItem("キー名");さきほど作成した「localStorage」から取得します。
// ウェブストレージに対応している場合
if (window.localStorage) {
// 保存するオブジェクト
const obj = {
str: 'Hello'
};
// オブジェクトをjsonに変換
const txt = JSON.stringify(obj);
// jsonデータをlocalStorageに保存
localStorage.setItem("hoge", txt);
// localStorageに保存されたものをキーを指定して取得
const item = localStorage.getItem("hoge");
// コンソールに出力
console.log(item);
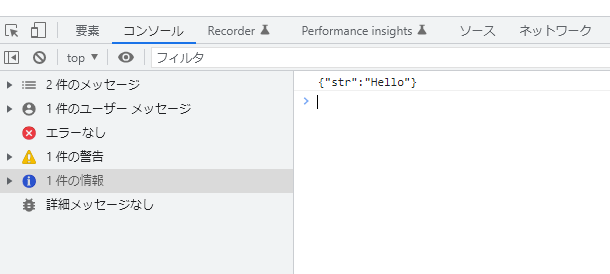
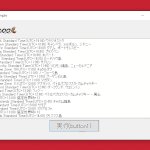
}Consoleに表示されていることが確認できます。

キーを削除する場合は、removeItemを使用します。
localStorage.removeItem("キー名");全て削除する場合は、clearメソッドを使用します。
localStorage.clear();-
前の記事

C# ローカルマシンの全てのタイムゾーンを取得する 2020.10.19
-
次の記事

javascript プリミティブ型とオブジェクト型を比較する 2020.10.19







コメントを書く