javascript canvasタグに影やぼかしをつける
- 作成日 2021.01.08
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、canvasタグを使って、影やぼかしをつけるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
canvasタグ使い方
「shadowColor」を使用すれば、影を作成することができ、
「shadowBlur」を使用すれば、ぼかしを入れることが可能です。
<canvas id="cvs"></canvas>
<script>
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
ctx.fillStyle = '#C82333'; // 描画の色
ctx.shadowColor = '#b2b2b2'; // 影の色
ctx.shadowOffsetX = 7; // x 方向
ctx.shadowOffsetY = 7; // y 方向
ctx.fillRect(50, 50, 50, 50); // fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
ctx.shadowBlur = 3; // ぼかし
ctx.fillRect(150, 50, 50, 50); // fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
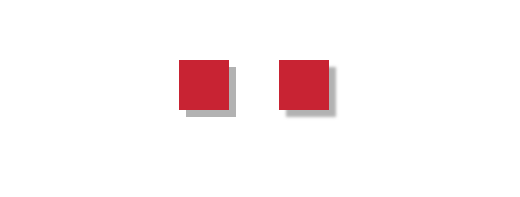
</script>実行結果

サンプルコード
以下は、
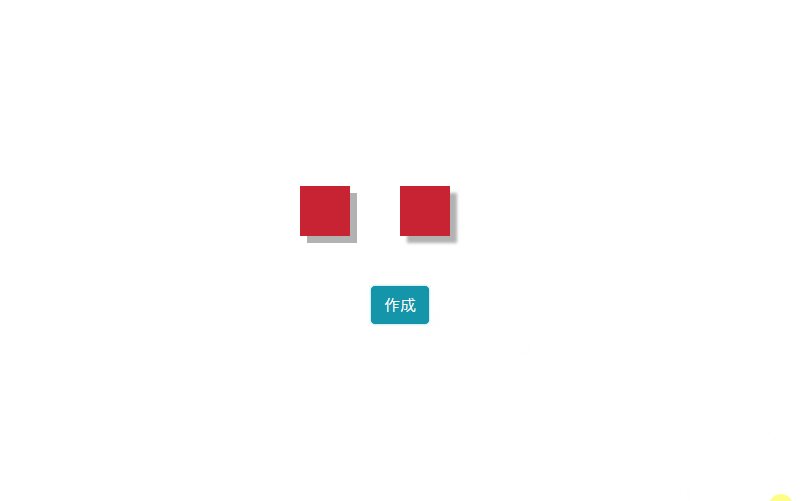
「作成」ボタンをクリックすると、canvasタグに四角形を作成して影とぼかしを入れる
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
関数はアロー関数を使用して記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
ctx.fillStyle = '#C82333'; // 描画の色
ctx.shadowColor = '#b2b2b2'; // 影の色
ctx.shadowOffsetX = 7; // x 方向
ctx.shadowOffsetY = 7; // y 方向
ctx.fillRect(50, 50, 50, 50); // fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
ctx.shadowBlur = 3; // ぼかし
ctx.fillRect(150, 50, 50, 50); // fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
作成
</button>
</div>
</body>
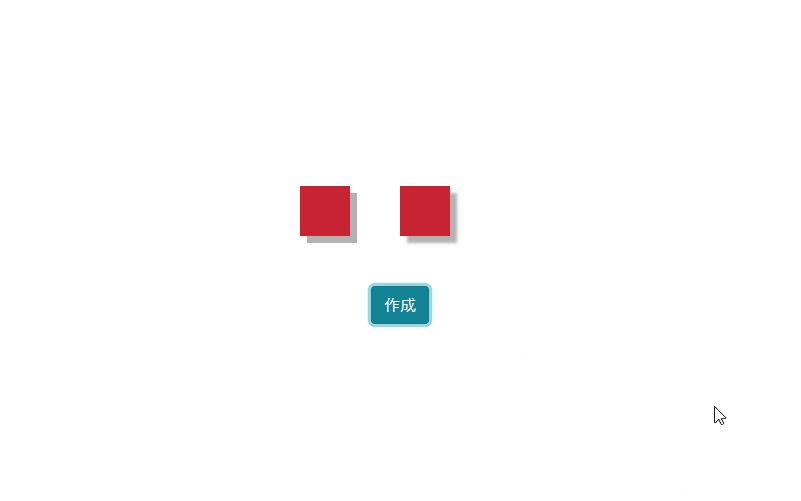
</html>四角形に影とぼかしが入っていることが確認できます。

-
前の記事

rails6 DB書き込み時エラー「ERROR: duplicate key value violates unique constraint」が発生した場合の対処法 2021.01.08
-
次の記事

HTML5 inputタグのrange属性で数値選択スライダー 2021.01.08







コメントを書く