javascript オブジェクトの配列をオブジェクト化する
- 作成日 2020.09.22
- 更新日 2022.06.27
- javascript
- javascript

javascriptで、Object.assignメソッドとArray.reduceメソッドを使用して、オブジェクトの配列をオブジェクト化するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
オブジェクト化
Object.assignメソッドとArray.reduceメソッドを使用すると、オブジェクトの配列をオブジェクト化することができます。
let arr = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
let acc = function (obj, list) {
return Object.assign(obj, { [list.key]: list.value })
};
let obj = arr.reduce(acc, {})
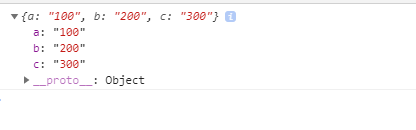
console.log(obj);実行結果

アロー関数を使用すると、少し簡潔に記述することが可能です。
let arr = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
let acc = (obj, list) => Object.assign(obj, {[list.key]: list.value});
let obj = arr.reduce(acc, {})
console.log(obj);サンプルコード
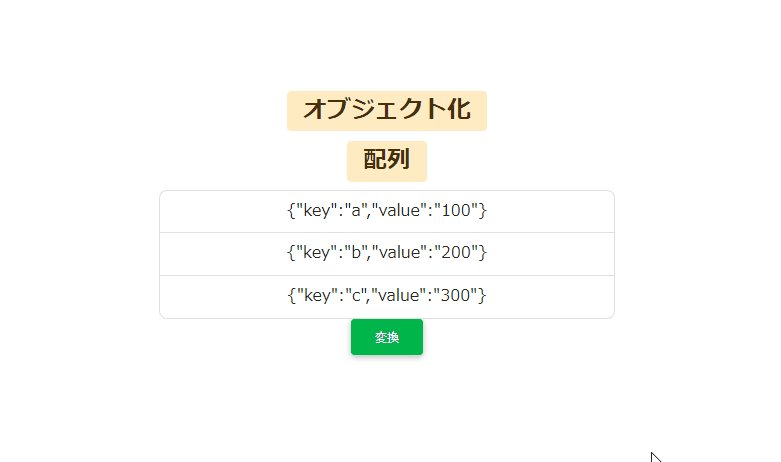
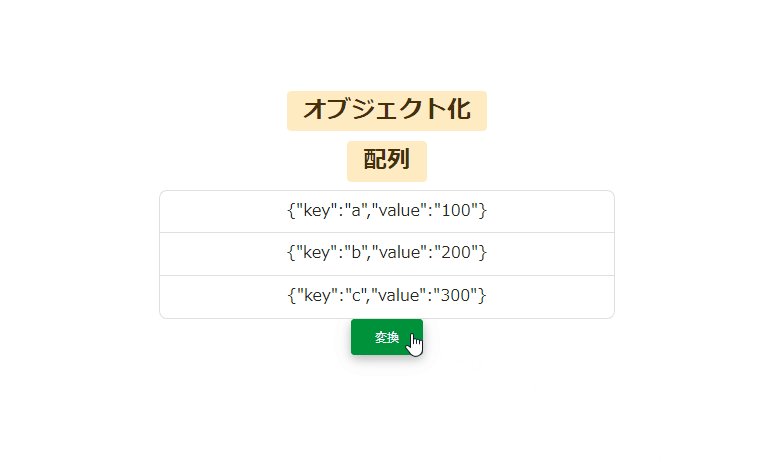
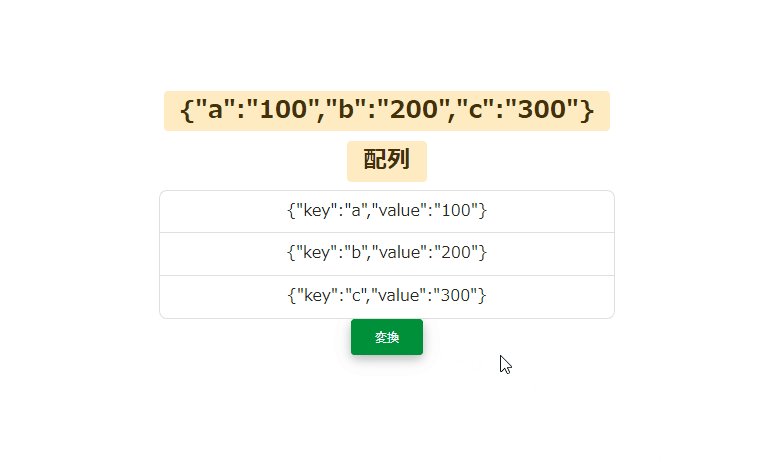
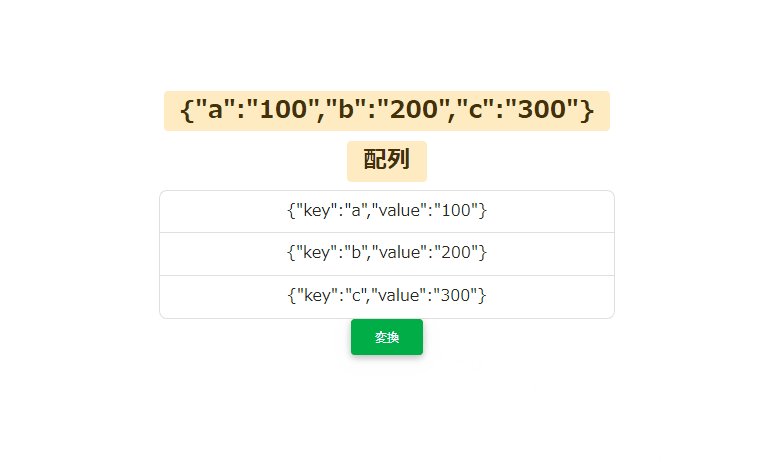
以下は、
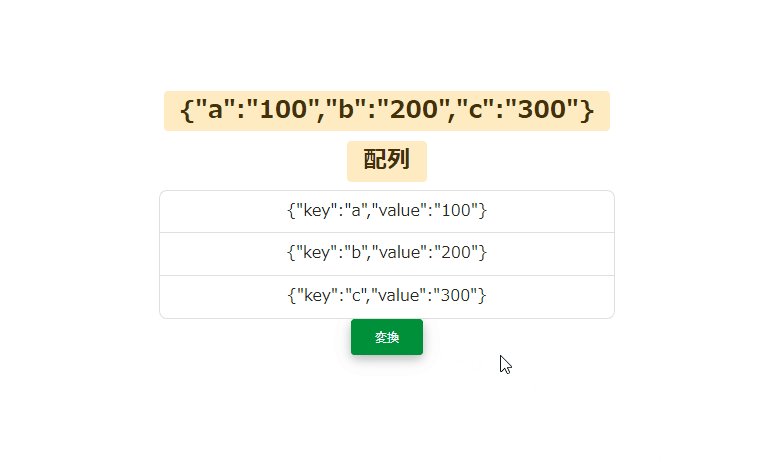
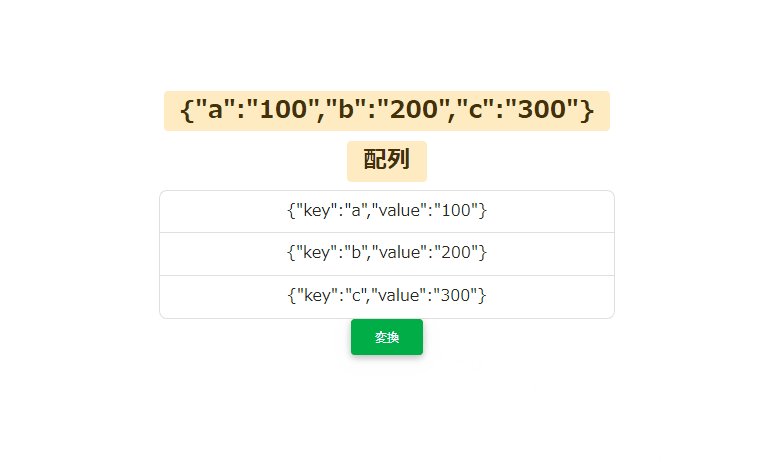
「変換」ボタンをクリックすると、用意したオブジェクトの配列をオブジェクト化して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-warning">オブジェクト化</span></h2>
<h2><span class="badge badge-warning">配列</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-success">
変換
</button>
</div>
<script>
let arr = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
// 配列を表示
disp(arr, "txt");
// ボタンを取得
let elm = document.getElementById('btn');
// クリックイベントを登録
elm.onclick = function () {
hoge();
};
function hoge() {
// オブジェクトに変換
let obj = arr.reduce((obj, list) => Object.assign(obj, { [list.key]: list.value }), {})
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>オブジェクト化されていることが確認できます。

また、js部は関数をアロー化したり、for文を1行で記述したり、document.getElementByIdを省略すると以下のように記述することもできます。
let arr = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
const hoge = () => {
let obj = arr.reduce((obj, list) => Object.assign(obj, { [list.key]: list.value }), {})
let elm = document.getElementsByClassName("badge")[0];
elm.textContent = JSON.stringify(obj);
}
const disp = (arr, id) => {
let text = [];
[...Array(arr.length)].forEach((v, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
disp(arr, "txt");
btn.onclick = () => {
hoge();
};-
前の記事

React.js ライブラリ「react-customizable-progressbar」を使って円形のSVGプログレスバーを実装する 2020.09.22
-
次の記事

javascript 別のボタンからボタンをクリックする 2020.09.22







コメントを書く