javascript 階層のあるオブジェクトをループして最下層のkeyとvalueを取得する
- 作成日 2022.08.20
- javascript
- javascript

javascriptで、階層のあるオブジェクトをループして最下層のkeyとvalueを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
keyとvalueを取得する
階層のあるオブジェクトをループして最下層のkeyとvalueを取得するには、以下のように条件を指定して再帰的に関数を実行します。
const obj = {
level11: 1_1,
level12: 1_2,
nest: {
level21: 2_1,
level22: 2_2
},
nest2: {
nest: {
level31: 3_1,
level32: 3_2
}
},
};
function fn(obj) {
for (let i = 0; i < Object.keys(obj).length; ++i) {
let key = Object.keys(obj)[i]
let value = obj[key]
if (value.constructor === Object && !value.length) {
fn(value)
} else {
console.log(`${key} : ${value}`);
}
}
}
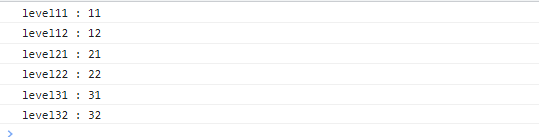
fn(obj)実行結果を見ると、最下層のkeyとvalueが取得されていることが確認できます。

サンプルコード
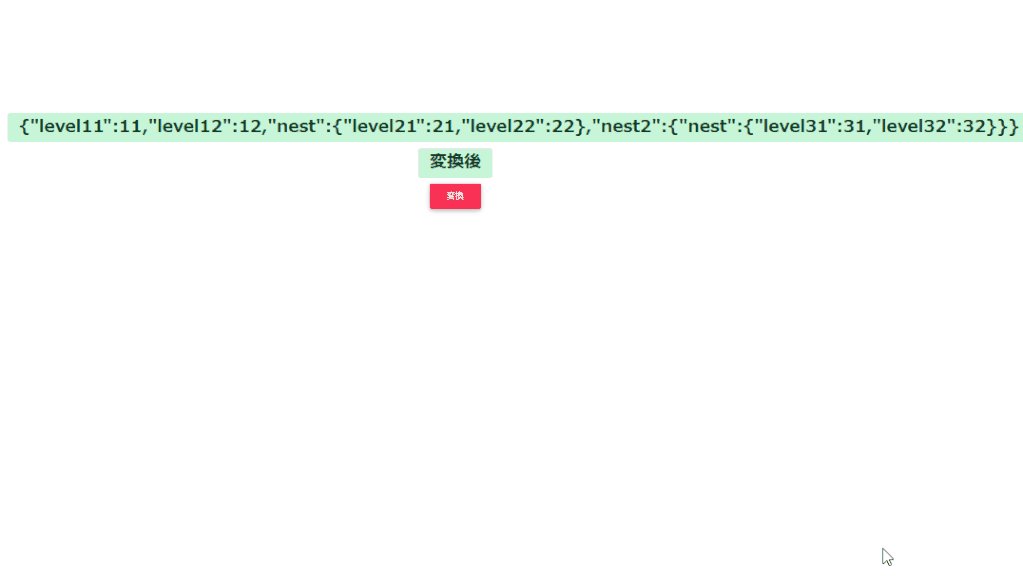
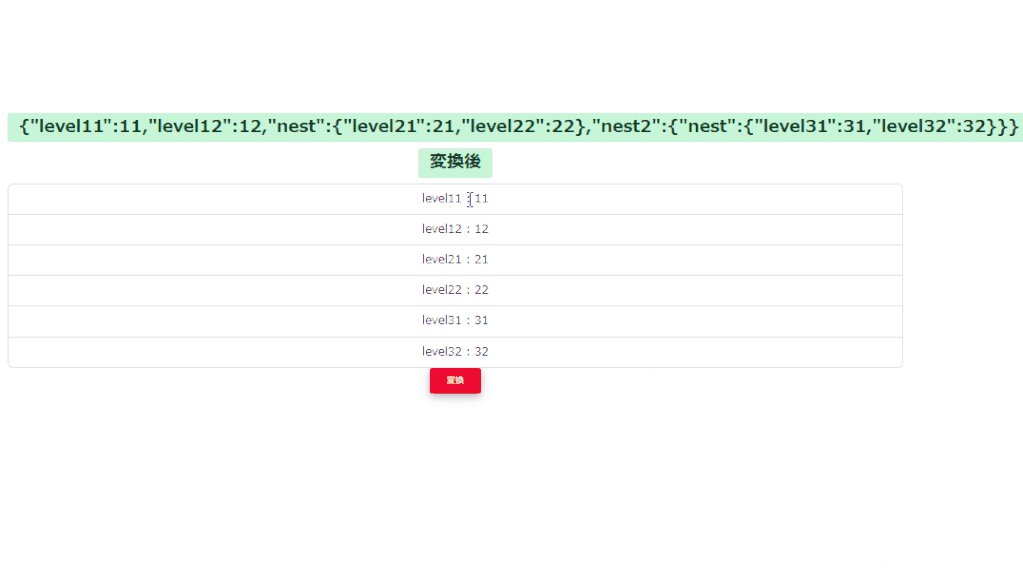
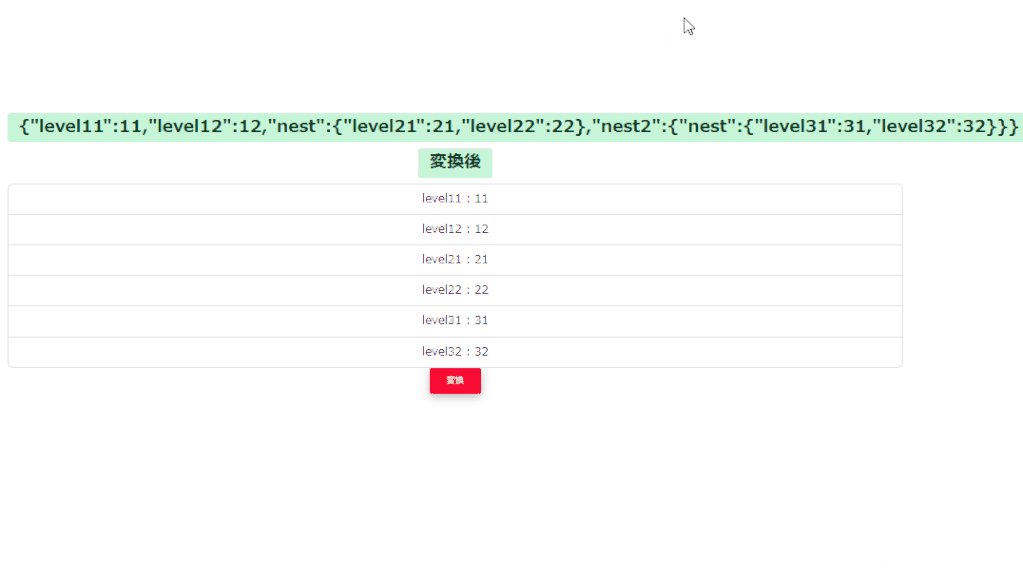
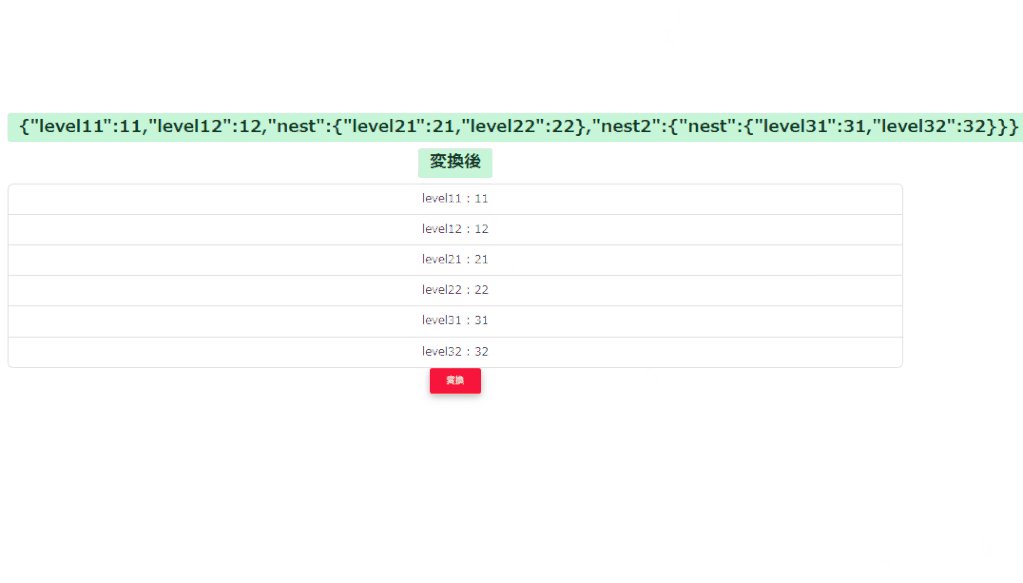
以下は、「抽出」ボタンをクリックすると、用意したネストされているオブジェクトを取得して全てのkeyとvalueをひょうじする サンプルコードとなります。
※cssには「bootstrap material」を使用してます。また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">変換後</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-danger">
変換
</button>
</div>
<script>
const obj = {
level11: 1_1,
level12: 1_2,
nest: {
level21: 2_1,
level22: 2_2
},
nest2: {
nest: {
level31: 3_1,
level32: 3_2
}
},
};
// 表示用
let text = [];
const hoge = () => {
fn(obj)
}
const fn = (obj) => {
for (let i = 0; i < Object.keys(obj).length; ++i) {
let key = Object.keys(obj)[i]
let value = obj[key]
value.constructor === Object && !value.length ? fn(value) : text.push('<li class="list-group-item">' + `${key} : ${value}` + '</li>');
}
//innerHTMLを使用して表示
txt.innerHTML = text.join('');
}
// 表示用要素取得
let elm1 = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm1.textContent = JSON.stringify(obj);
// クリックイベントを登録
btn.onclick = () => {
hoge();
};
</script>
</body>
</html>抽出されていることが確認できます。

-
前の記事

windows11 zigをインストールする 2022.08.19
-
次の記事

Rocky Linux9 MongoDB6をインストールする 2022.08.20










コメントを書く