javascript readonly属性の状態を取得して変更する
- 作成日 2021.06.05
- 更新日 2022.08.26
- javascript
- javascript

javascriptで、読み取り専用にすることが可能なreadonly属性の値を設定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
readonly属性 取得/変更
readonly属性を取得/変更するには、readonlyプロパティを利用します。
※「o」は大文字で、「readOnly」となります。
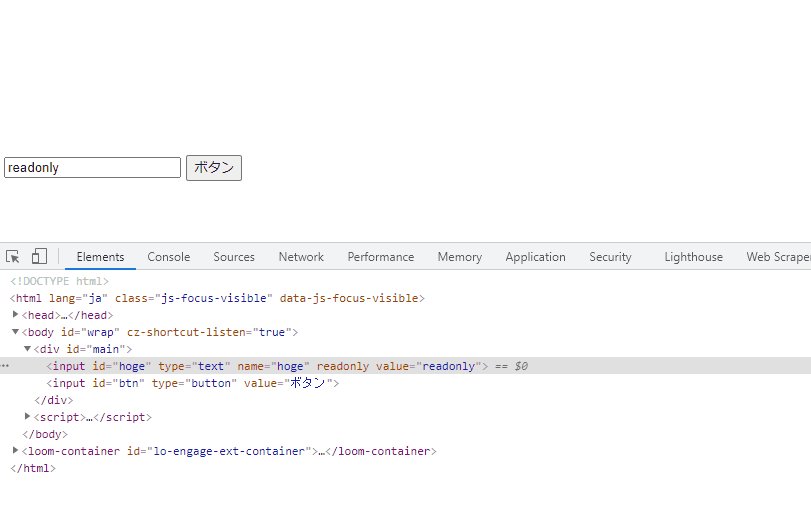
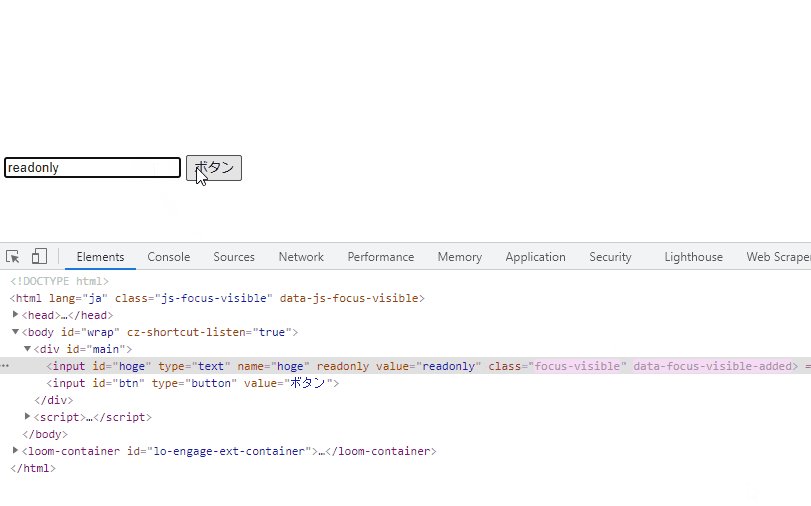
<input id="hoge" type="text" name="hoge" readonly value="readonly" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
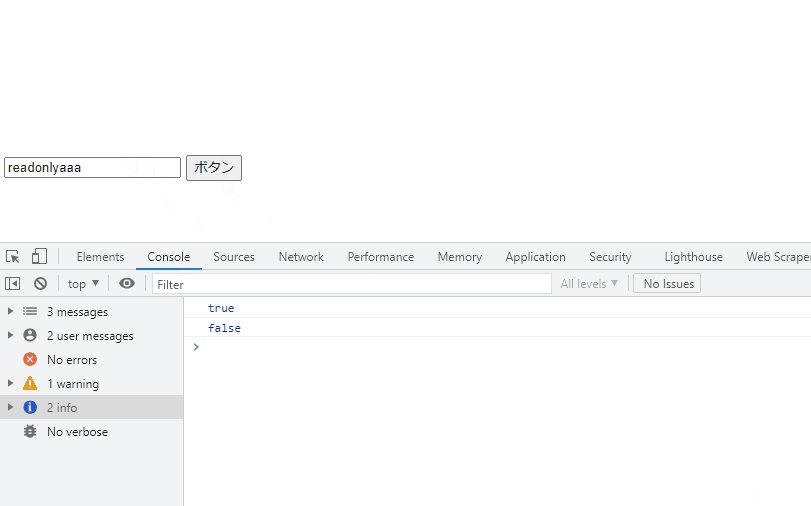
console.log(elm.readOnly);
// falseに設定
elm.readOnly = false;
}
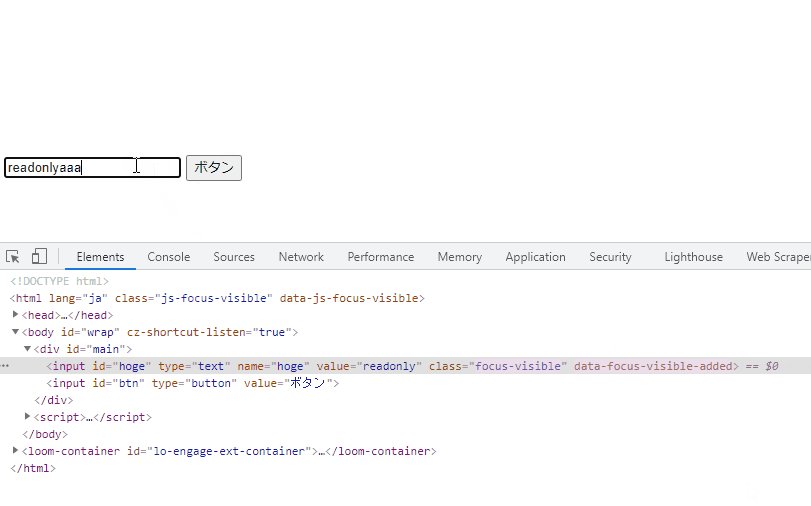
</script>実行結果を確認すると、「readonly」属性の値が、コンソールに表示されて変更されていることが確認できます。

複数一括で取得/変更
例えば「name」を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
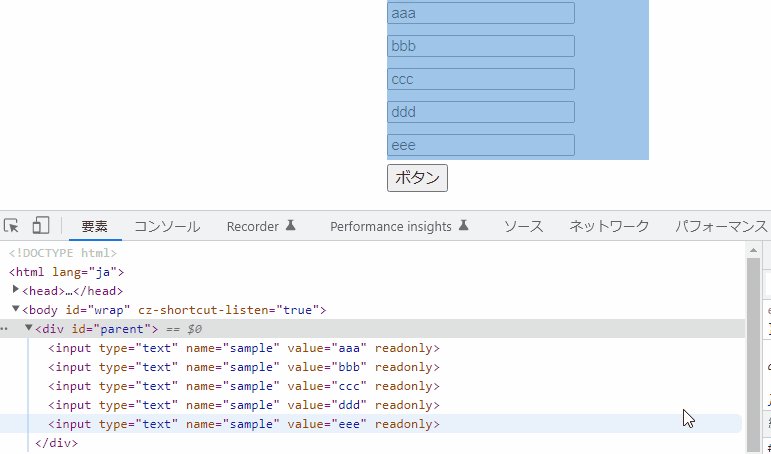
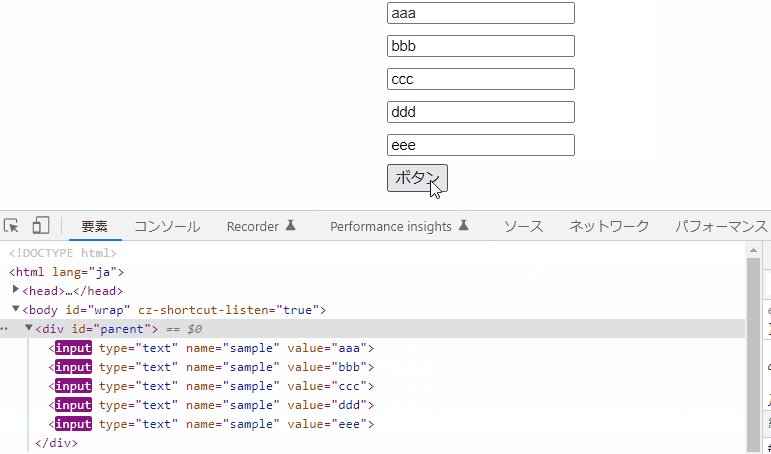
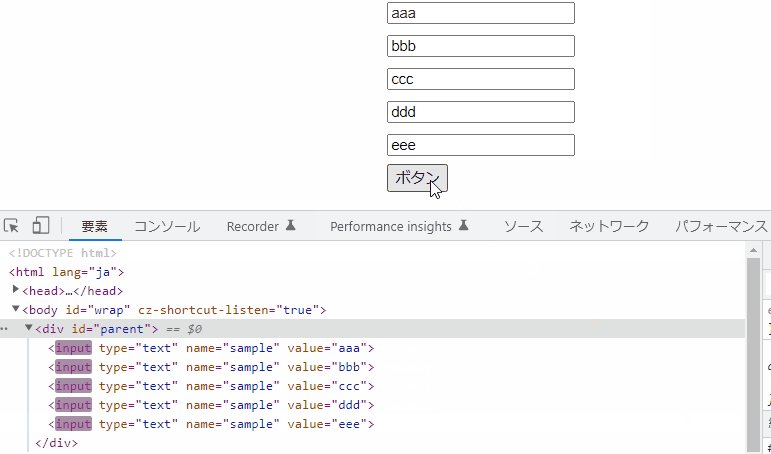
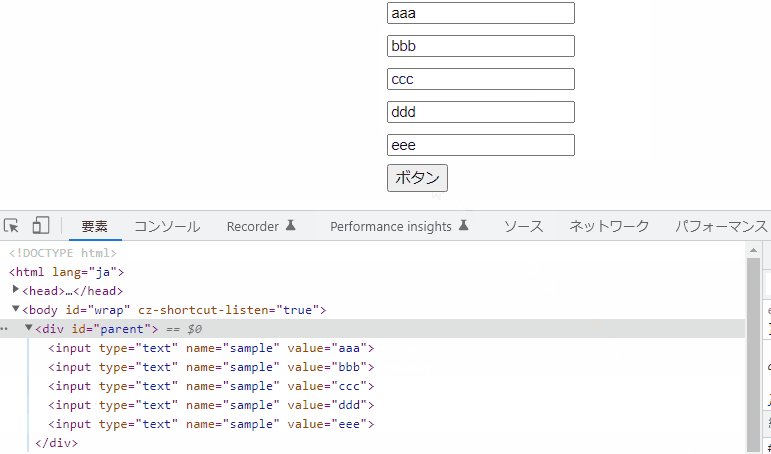
<div id="parent">
<input type="text" name="sample" value="aaa" readonly>
<input type="text" name="sample" value="bbb" readonly>
<input type="text" name="sample" value="ccc" readonly>
<input type="text" name="sample" value="ddd" readonly>
<input type="text" name="sample" value="eee" readonly>
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
elm.forEach(function (v) { return v.readOnly = false });
}
})
</script>実行結果

ちなみに、「class」名で要素を取得する「getElementsByClassName」は「HTMLCollection」なので「forEach」を使用するには一度、配列化する必要があります。
<div id="parent">
<input type="text" class="sample" value="aaa" readonly>
<input type="text" class="sample" value="bbb" readonly>
<input type="text" class="sample" value="ccc" readonly>
<input type="text" class="sample" value="ddd" readonly>
<input type="text" class="sample" value="eee" readonly>
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByClassName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
[...elm].forEach(function (v) { return v.readOnly = false });
}
})
</script>コード簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.readOnly);
// falseに設定
elm.readOnly = false;
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.readOnly);
// falseに設定
hoge.readOnly = false;
}サンプルコード
以下は、
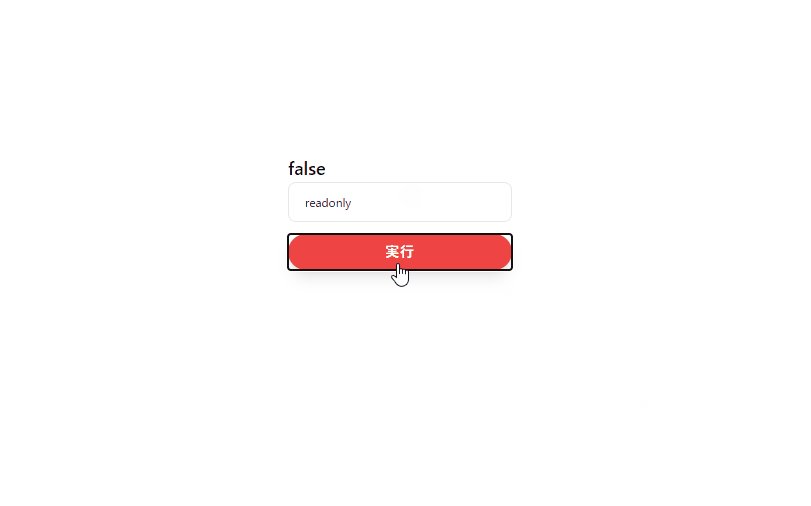
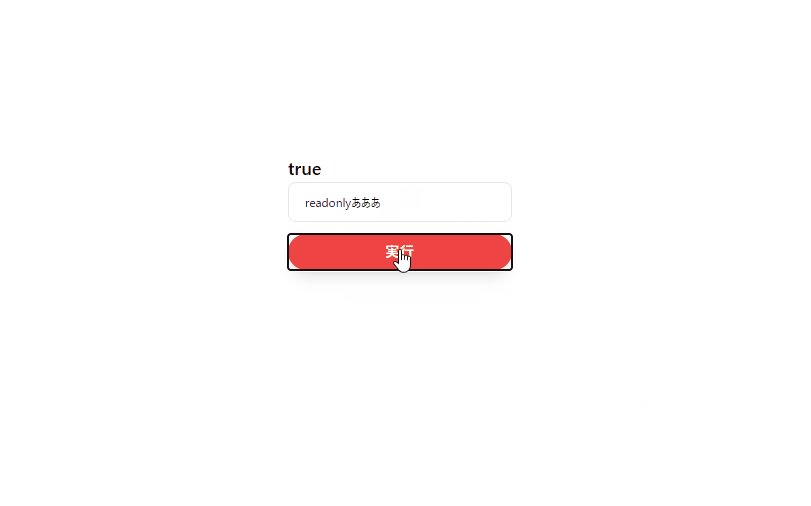
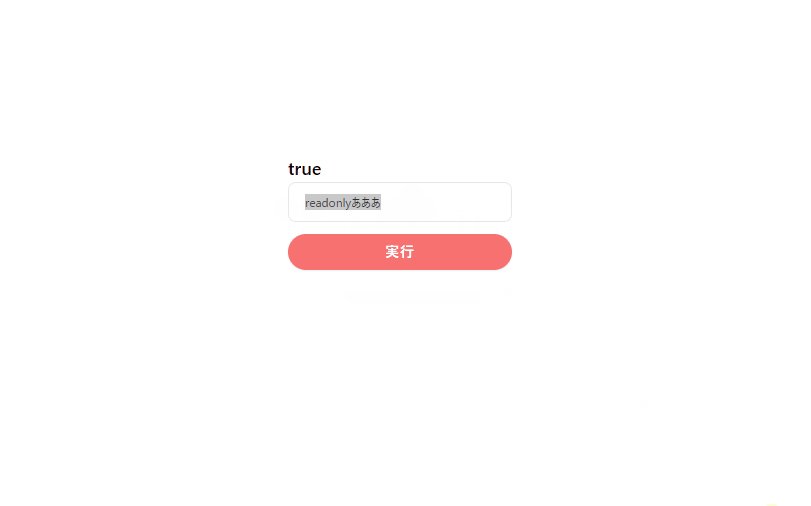
「実行」ボタンをクリックして、「readOnly」属性の値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.readOnly ? foo.readOnly = false : foo.readOnly = true;
disp.innerHTML = foo.readOnly;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" value="readonly" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text" readonly />
</div>
<button id="btn" class="mb-2 md:mb-0 bg-red-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-red-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、値が変更されて表示されていることが確認できます。

-
前の記事

python PySimpleGUIのTableのヘッダーを設定する 2021.06.05
-
次の記事

VSCODEでASP.NET Coreを起動する 2021.06.05










コメントを書く