javascript 割り算の余りを求める
- 作成日 2021.01.27
- 更新日 2022.08.04
- javascript
- javascript

javascriptで、割り算の余りを求めるには「%」を使用します。ここでは、割り算の余りを求めるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
割り算の余りを求める
「%」を使用することで、余りを計算することが可能です。
console.log(
10 % 3 // 1
);
console.log(
2 % 1.5 // 0.5
);
console.log(
-10 % 3 // -1
);
console.log(
'10' % '3' // 1
);「%」を使用して、「0」の余りや「NaN」の余りを計算すると「NaN」が返ります。
console.log(
10 % 0 // NaN
);
console.log(
NaN % 3 // NaN
);
console.log(
Infinity % 3 // NaN
);
console.log(
Infinity % Infinity // NaN
);
console.log(
10 % 'a' // NaN
);「Infinity」の余りを求めると、割る数が返ります。
console.log(
3 % Infinity // 3
);
console.log(
1000 % Infinity // 1000
);剰余代入
以下のように、変数に代入することも可能です。
let x = 10
let y = 3
x %= y
// x = x % y
console.log(
x // 1
);サンプルコード
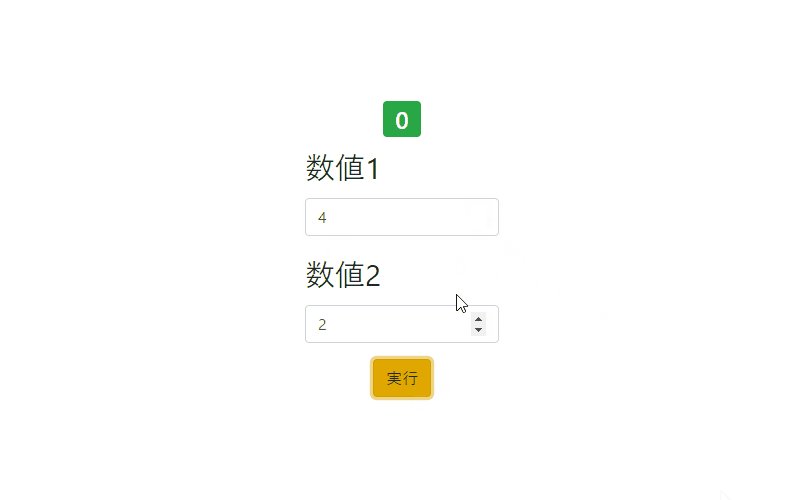
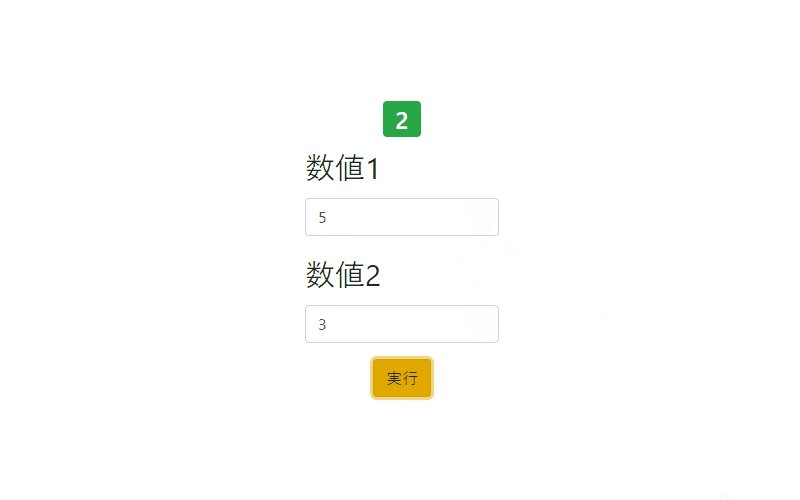
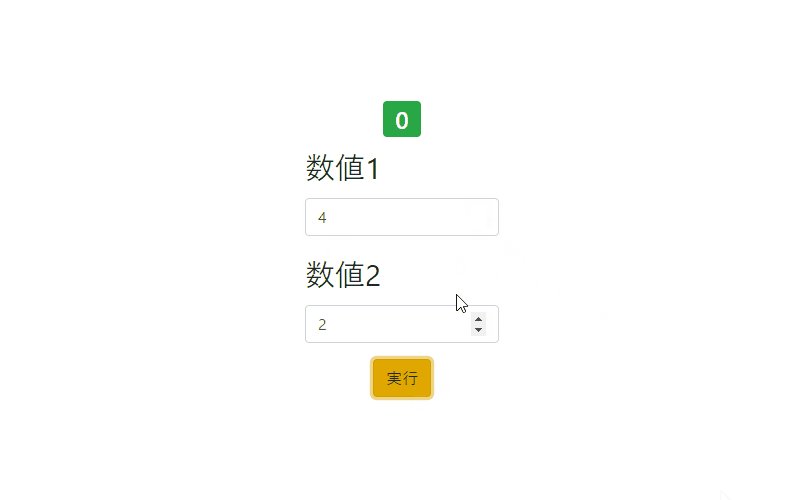
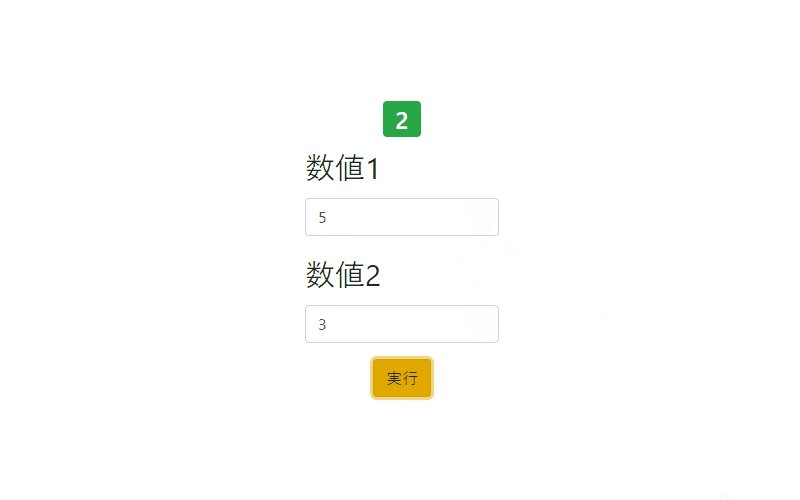
以下は、
「実行」ボタンをクリックすると、フォームから取得した2つの値を割り算して余りを計算する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// 結果を表示
result.innerHTML = num1.value % num2.value;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-success">結果</span></h2>
<div class="mb-3">
<input id="num1" type="number" class="form-control">
</div>
<div class="mb-3">
<input id="num2" type="number" class="form-control">
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>計算されていることが確認できます。

windowオブジェクトも省略することが可能です。
onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}-
前の記事

linux コピーコマンドを少し簡潔に記述する 2021.01.27
-
次の記事

C# 現在日付を取得する 2021.01.27







コメントを書く