React.js ライブラリ「react-autocomplete-input」を使ってシンプルなオートコンプリートを実装する

ライブラリ「react-autocomplete-input」をインストールすると、シンプルなオートコンプリートを実装することが可能です。ここでは、react.jsでreact-autocomplete-inputを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-autocomplete-inputインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-autocomplete-inputreact-autocomplete-input使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react";
import TextInput from 'react-autocomplete-input';
import 'react-autocomplete-input/dist/bundle.css';
const Sample = () => {
return (
<div>
<TextInput options={["america", "Australia", "asia", "Colombia"]} trigger="" />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
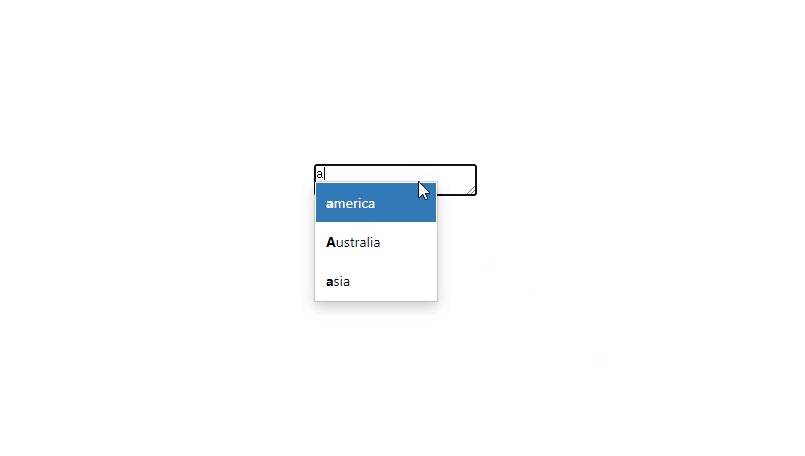
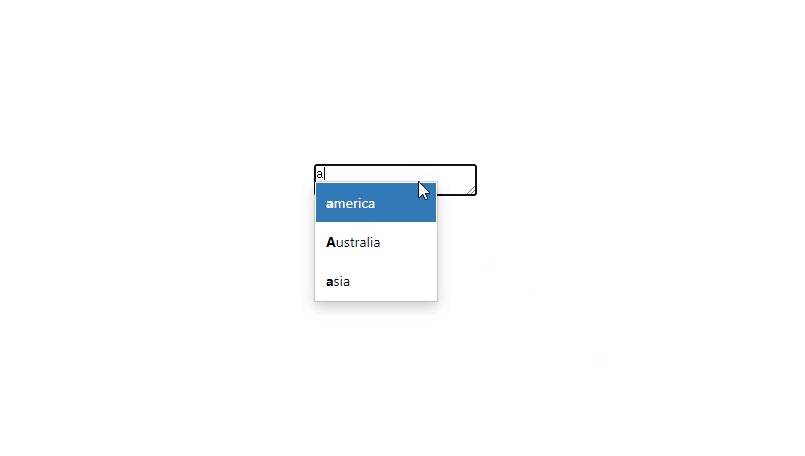
npm startブラウザから http://プライベートIP:3000にアクセスすると、オートコンプリートが実装されていることが確認できます。

入力後に文字の後ろである、スペースを削除する場合は「spacer=””」とします。
<TextInput options={["america", "Australia", "asia", "Colombia"]} trigger="" spacer="" />-
前の記事

javascript lastChildで最後の子ノードを取得する 2021.03.14
-
次の記事

python sleepを使用して待機時間を作る 2021.03.14







コメントを書く