javascript オブジェクトの配列からkeyとvalueを取得する
- 作成日 2022.06.15
- 更新日 2022.12.27
- javascript
- javascript

javascriptで、オブジェクトの配列からkeyとvalueを取得するサンプルコードを記述してます。「for」文や「forEach」でループ処理することで取得することができます。
環境
- OS windows11 home
- ブラウザ chrome 108.0.5359.125
keyとvalueを取得
keyとvalueを取得するには、「for」文や「forEach」を使用します。
「for」文の場合は、長さを取得して繰り返しを実行することで取得できます。
let data = [
{
name: 'itiro',
age: 10
},
{
name: 'jiro',
age: 20
},
{
name: 'saburo',
age: 30
}
];
for (i = 0, len = data.length; i < len; i++) {
console.log(data[i].name, data[i].age);
}実行結果

「forEach」の場合は、関数を使用して各要素に対して処理を実行します。
data.forEach(function (item) {
console.log(item.name, item.age);
});「for of」を使用することもできます。
for (let item of data) {
console.log(item.name, item.age);
}各パフォーマンスについては、以下となります。「for」を使用するのが少し速そうです。
サンプルコード
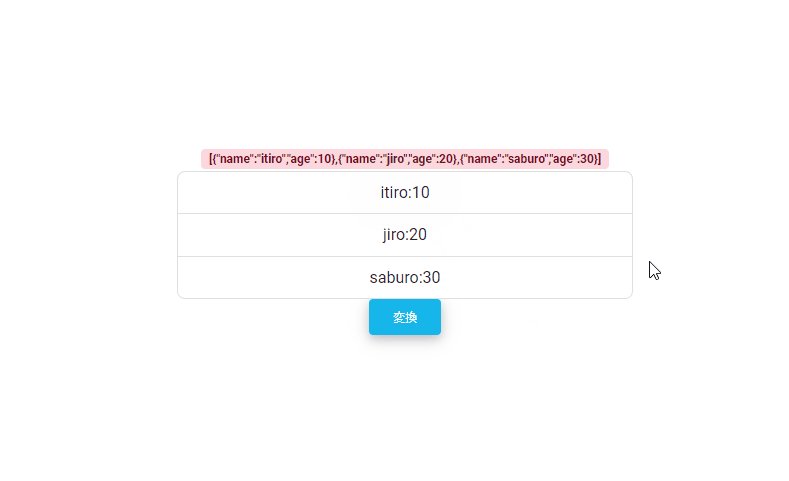
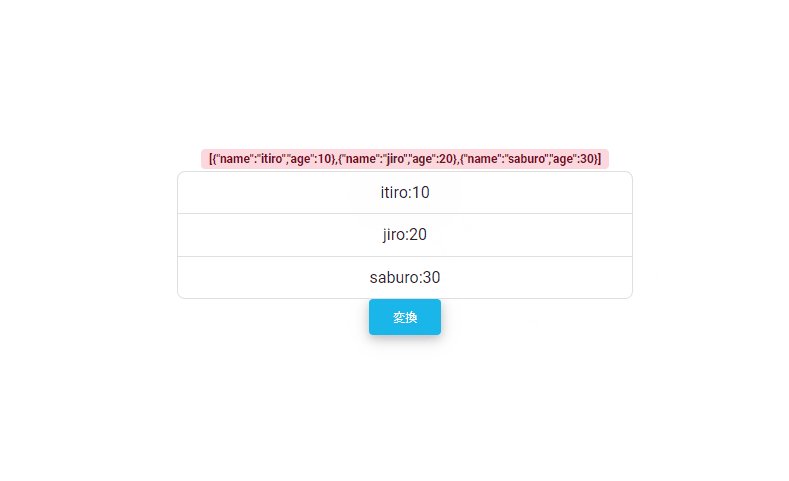
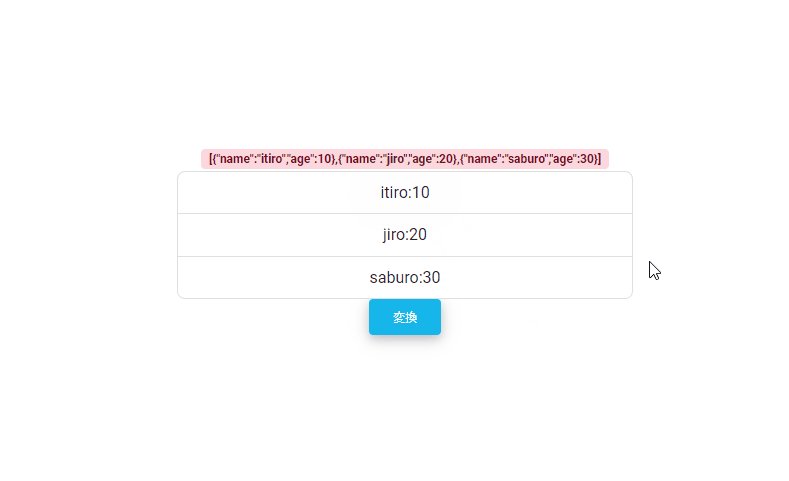
以下は、実行ボタンをクリックするとオブジェクトの配列から全てのkeyとvalueを取得して表示するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用して、document.getElementByIdは省略してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<span class="badge badge-danger"></span>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-info">
変換
</button>
</div>
<script>
let obj = [
{
name: 'itiro',
age: 10
},
{
name: 'jiro',
age: 20
},
{
name: 'saburo',
age: 30
}
];
//フロントに表示する関数
const disp = (obj, id) => {
let text = [];
for (i = 0, len = obj.length; i < len; i++) {
text.push('<li class="list-group-item">' + obj[i].name + ':' + obj[i].age + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
// クリックイベントを登録
btn.onclick = () => {
disp(obj, "txt");
};
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

Visual Studio 2022 短形選択を実行するショートカットキー 2022.06.15
-
次の記事

Linux ユーザー削除時にホームディレクトリも削除する 2022.06.15











コメントを書く