javascript キロメートルからマイルに変換する
- 作成日 2022.10.31
- javascript
- javascript

javascriptで、キロメートルからマイルに変換するサンプルコードを記述してます。やり方は簡単で「1 キロメートル = 0.621371 マイル」なので、これを数式化するだけ変換することができます。マイルからキロメートルに変換する手順も記述してます。
環境
- OS windows11 home
- ブラウザ chrome 107.0.5304.88
キロメートルからマイルに変換
キロメートルからマイルに変換するには、「1 キロメートル = 0.621371 マイル」なので、この計算式を使用するだけとなります。
function ch(num){
return num * 0.621371
}
console.log( ch(160) ) // 99.41936少数以下を切り捨てしたい場合は、「Math.floor」を使用します。
function ch(num){
return Math.floor(num * 0.621371)
}
console.log( ch(160) ) // 99逆に、マイルからキロメートルに変更する場合は、以下となります。
function ch2(num){
return num / 0.621371
}
console.log( ch2(100) ) // 160.93444978925635サンプルコード
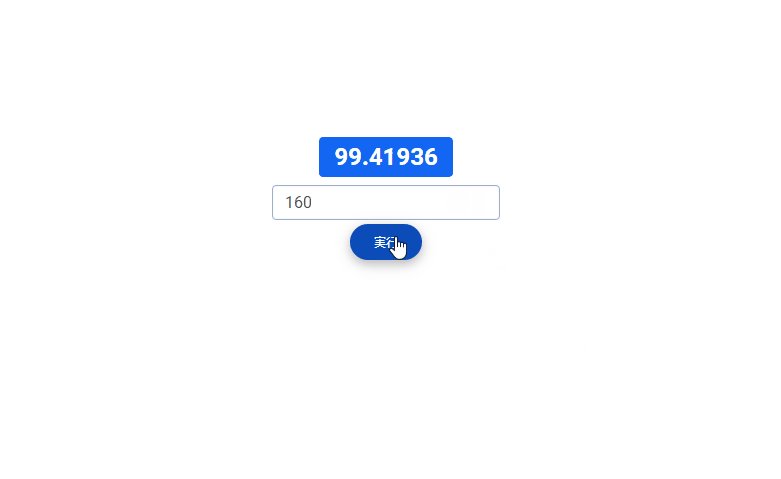
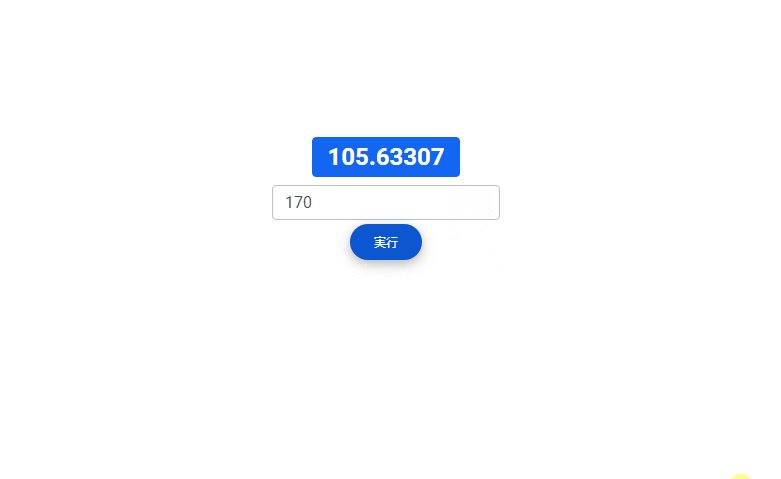
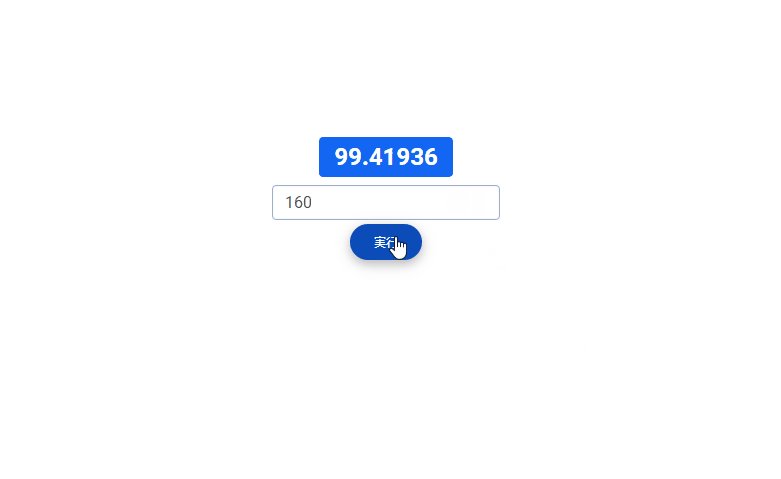
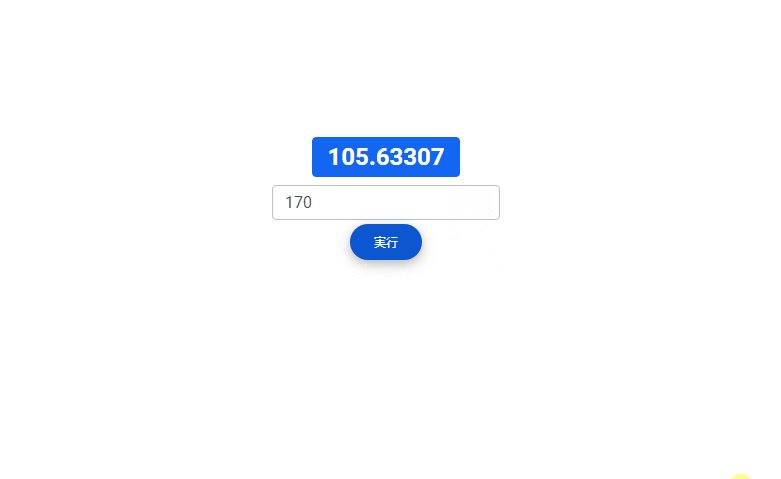
以下は、実行ボタンをクリックすると、入力した数値をキロメートルとして、マイルに変換して表示するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge bg-primary">結果</span></h2>
<form name="frm">
<input type="number" id="n" class="form-control w-50 mx-auto"/>
</form>
<button id="btn" class="btn btn-primary btn-rounded mt-1">実行</button>
</div>
<script>
const ch = (num) => {
return num * 0.621371
}
btn.onclick = () => {
result.innerHTML = ch(n.value)
}
</script>
</body>
</html>変換されていることが確認できます。

-
前の記事

sakuraエディタ メニューを開くショートカットキー 2022.10.31
-
次の記事

「.htaccess」で常時SSL化を行う 2022.10.31










コメントを書く