windows10 Middlemanをインストールして使用する

windows10環境でRubyで開発されたの静的サイトジェネレーター「Middleman」をインストールして実行するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- gem 3.0.3
※windows10にrubyのインストール手順はこちら
Middlemanインストール
gemでインストールを行います。
gem install middlemanMiddlemanプロジェクト作成
適当なプロジェクト名でmiddlemanプロジェクトを作成します。
ここでは「test-project」という名前で作成してます。
middleman init test-projectMiddleman起動
プロジェクトに移動します。
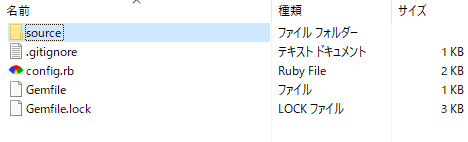
cd test-site「 test-project 」フォルダは下記のように構成されてます。

Middlemanを起動します。
middleman serverブラウザから http://IPアドレス:4567にアクセスするとフロント画面が表示されます。

Hello Worldを表示
「source」フォルダ配下にある「index.html.erb」を編集します。
<h1>タグを下記のように編集します。
<h1>
Hello World
</h1>リロードすると「Hello World」と表示されます。

静的ファイル生成
buildを実行すると静的ファイルが生成されます。
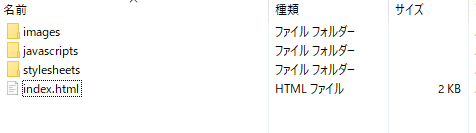
middleman build実行すると「build」ファルダが作成され静的ファイルが生成されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue2-datepicker」をインストールして日付ピッカーを実装する 2020.08.13
-
次の記事

javascript ブラウザに設定されている言語設定を取得する 2020.08.14







コメントを書く