javascript formenctype属性を確認して指定する
- 作成日 2021.07.08
- 更新日 2022.09.15
- javascript
- javascript

javascriptで、フォームデータのエンコードを指定するformenctype属性を確認して指定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 100.0.4896.75
formenctype属性を確認
formenctype属性を確認には、formEnctypeプロパティを利用します。
※「e」は大文字で「formEnctype」となります。
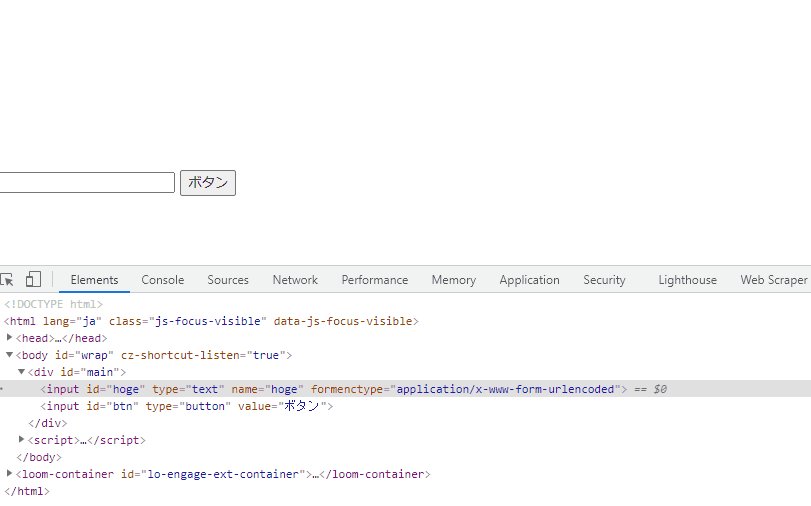
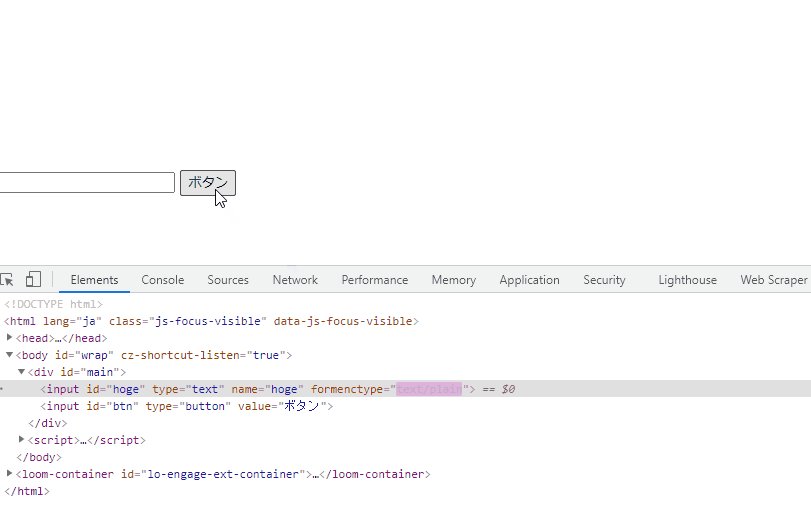
<input id="hoge" type="text" name="hoge" formenctype="application/x-www-form-urlencoded" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
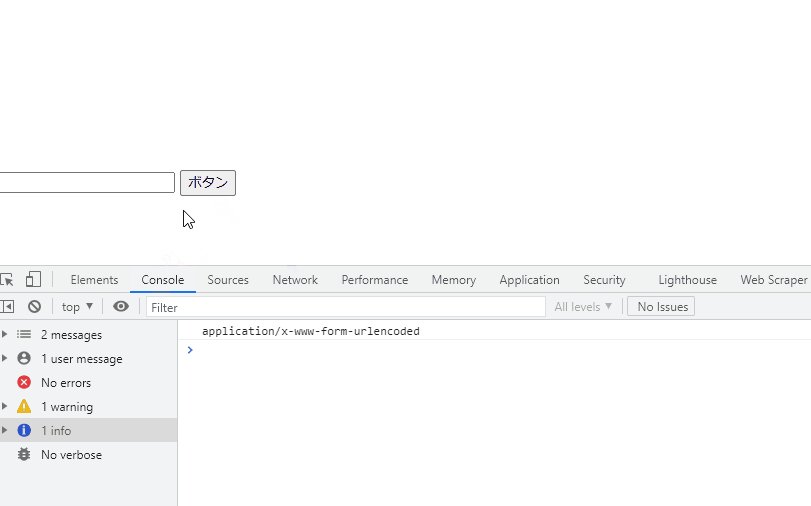
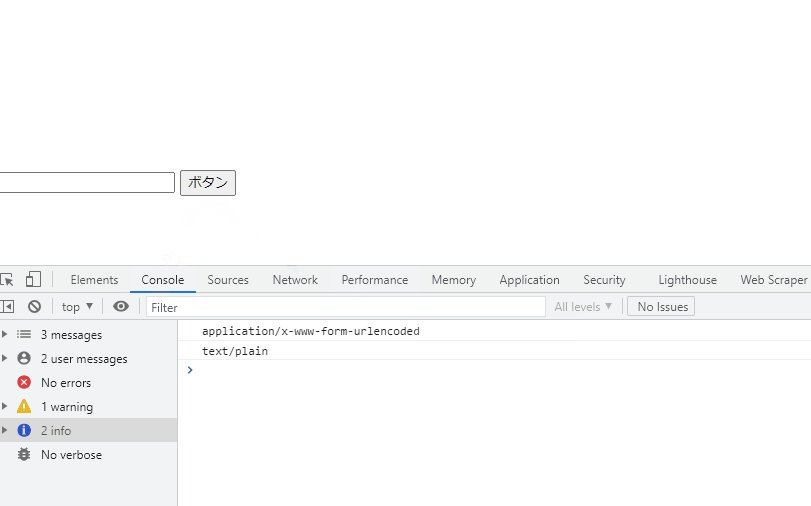
console.log(elm.formEnctype);
// text/plainに指定
elm.formEnctype = "text/plain";
}
</script>実行結果を確認すると、「formEnctype」に指定した値が表示されて変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
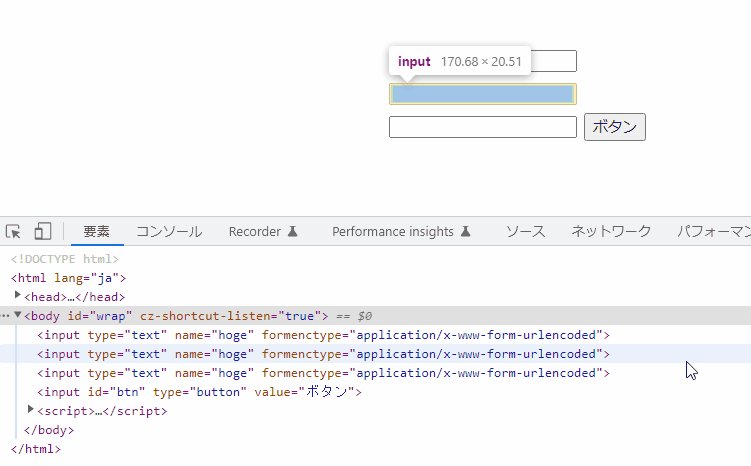
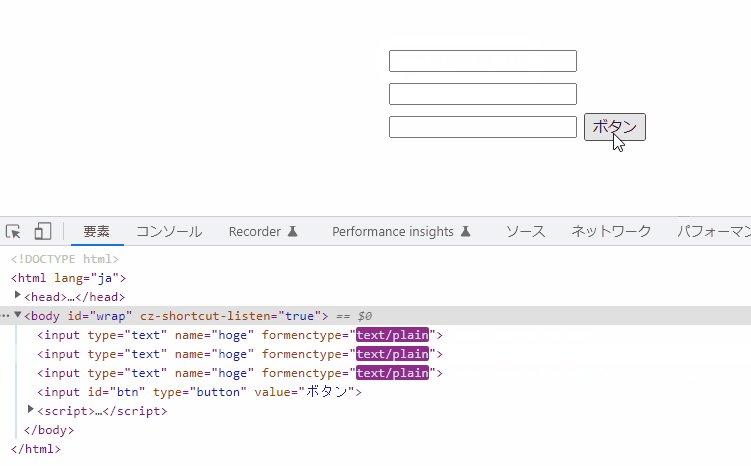
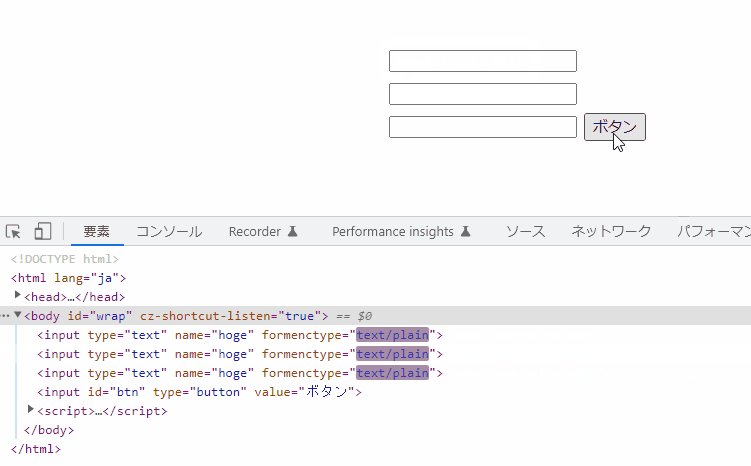
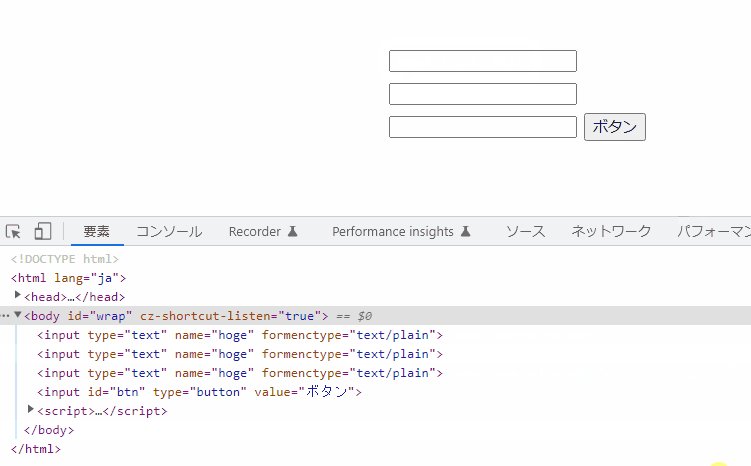
<input type="text" name="hoge" formenctype="application/x-www-form-urlencoded" />
<input type="text" name="hoge" formenctype="application/x-www-form-urlencoded" />
<input type="text" name="hoge" formenctype="application/x-www-form-urlencoded" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByName('hoge');
elm.forEach(function (v) { v.formEnctype = "text/plain" });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.formEnctype);
// text/plainに指定
elm.formEnctype = "text/plain";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.formEnctype);
// text/plainに指定
hoge.formEnctype = "text/plain";
}サンプルコード
以下は、
「実行」ボタンをクリックして、formEnctypeの値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.formEnctype === "multipart/form-data" ? foo.formEnctype = "text/plain" : foo.formEnctype = "multipart/form-data";
disp.innerHTML = foo.formEnctype;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" formEnctype="multipart/form-data" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text">
</div>
<button id="btn" class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、変更されて表示されていることが確認できます。

-
前の記事

Rocky Linux PCリソースモニタリングツール「stacer」をインストールする 2021.07.07
-
次の記事

javascript lodashを使って複数の配列から共通する値を取得する 2021.07.08







コメントを書く