javascript 正の数か負の数を判定する方法
- 作成日 2020.09.01
- 更新日 2022.06.13
- javascript
- javascript

javascriptでmathオブジェクトのsignメソッドを使用して正の数か負の数を判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
signメソッド使い方
signメソッドを使うと正の数か負の数の判定を行うことが可能です。
Math.sign(値)
【戻り値】
正の数 1
負の数 -1
0の場合 0signメソッド使い方
console.log( Math.sign(100) );
// 結果 1
console.log( Math.sign(0) );
// 結果 0
console.log( Math.sign(-100) );
// 結果 -1少数や文字列の数値にも、使用できます。「-0」と表記すると「-0」が返ってきます。
console.log( Math.sign(1.00001) );
// 結果 1
console.log( Math.sign('100') );
// 結果 1
console.log( Math.sign('010') );
// 結果 1
console.log( Math.sign(Infinity) );
// 結果 1
console.log( Math.sign('0') );
// 結果 0
console.log( Math.sign('-0') );
// 結果 -0
console.log( Math.sign(-1.0001) );
// 結果 -1
console.log( Math.sign('-100') );
// 結果 -1
console.log( Math.sign('-010') );
// 結果 -1
console.log( Math.sign(-Infinity) );
// 結果 -1文字列の場合は、「NaN」が返ります。
console.log( Math.sign('A') );
// 結果 NaNその他、「null」などを使用した場合の結果は以下となります。
console.log( Math.sign(null) );
// 結果 0
console.log( Math.sign() );
// 結果 NaN
console.log( Math.sign('') );
// 結果 0
console.log( Math.sign([1]) );
// 結果 1
console.log( Math.sign([-1]) );
// 結果 -1
console.log( Math.sign(void 0) );
// 結果 NaN
console.log( Math.sign(undefined) );
// 結果 NaN
console.log( Math.sign(true) );
// 結果 1
console.log( Math.sign(false) );
// 結果 0サンプルコード
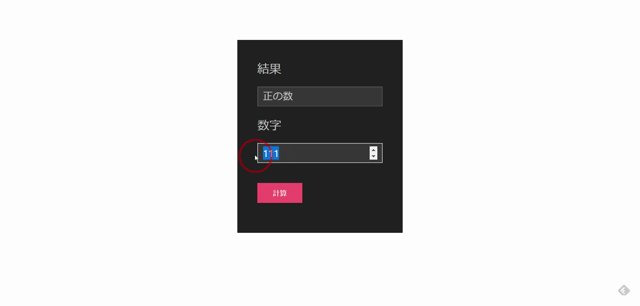
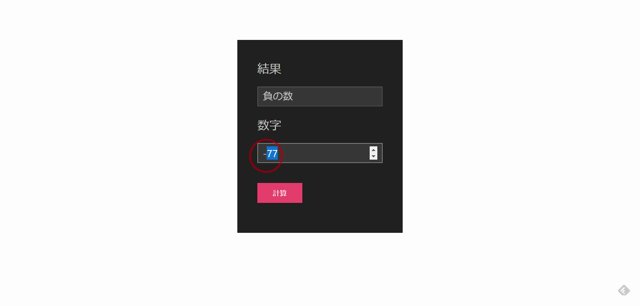
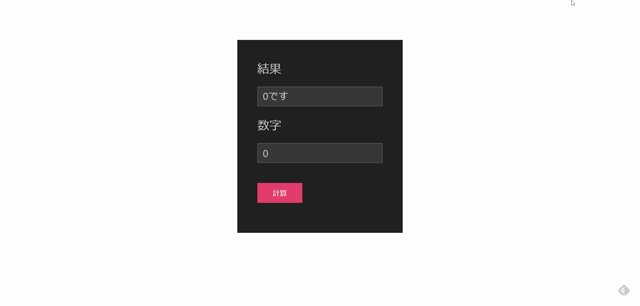
以下は、テキストフォームに入力した数値を、 別のテキストフォームに正の数か負の数を判定して出力するだけのサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
let flg = Math.sign(val);
let msg;
if (flg == 1) {
msg = "正の数";
}
else if (flg == -1) {
msg = "負の数";
}
else {
msg = "0です";
}
//表示
document.getElementsByClassName("text-box-class")[0].value = msg;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">結果</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">数字</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">計算</button>
</p>
</div>
</div>
</body>
</html>判定結果が表示されていることが確認できます。

-
前の記事

javascript 配列の先頭に値を追加する 2020.09.01
-
次の記事

javascript 配列から指定した条件で値を抽出する 2020.09.01










コメントを書く