Rails6 Conciseを使用する手順

Rails6で軽量のCSSのフレームワーク「Concise」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Conciseインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add concise.css concise-ui自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにConciseが追加されていることが確認できます。
{
"name": "rails_test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"concise-ui": "^0.2.1",
"concise.css": "^4.1.2",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Concise設定
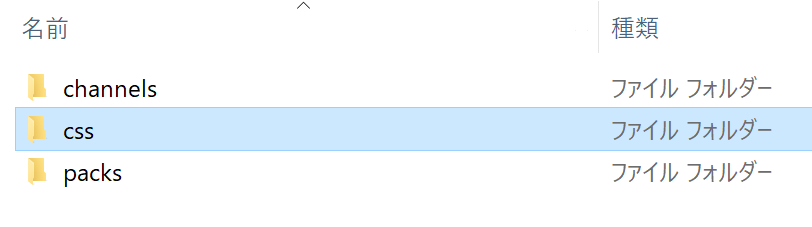
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'concise.css/dist/concise.min.css';
@import 'concise-ui/dist/concise-ui.min.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Concise使い方
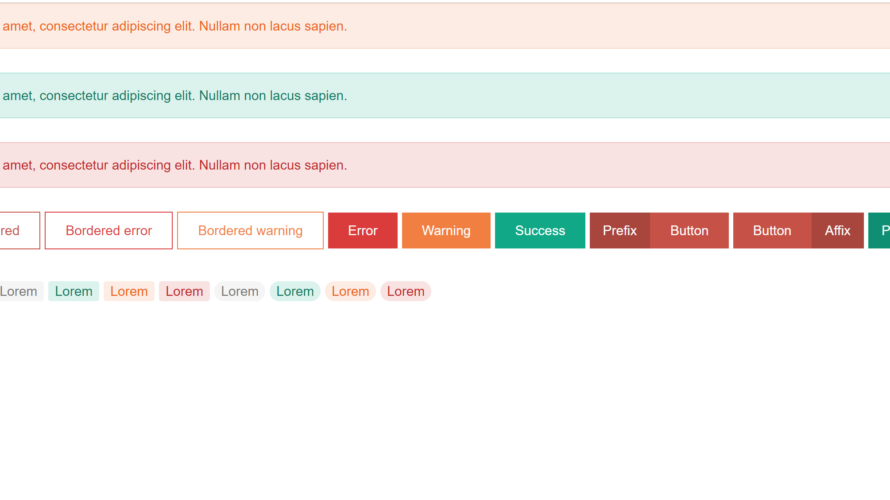
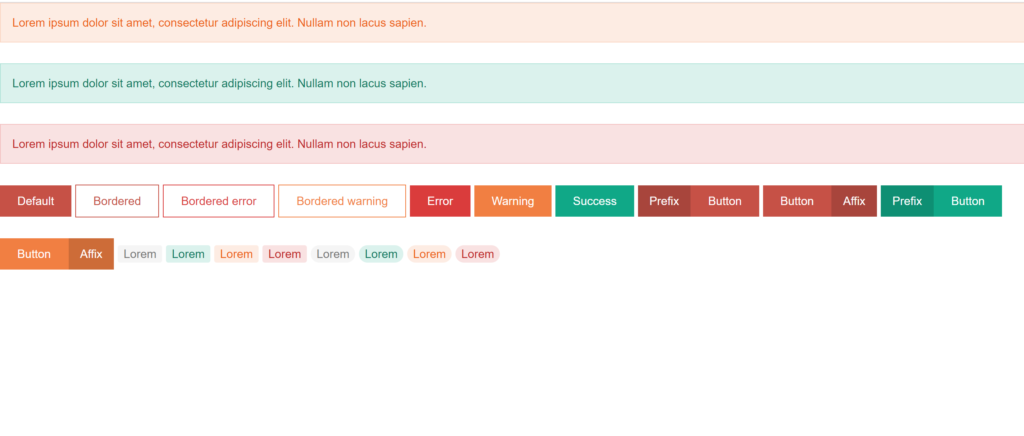
Conciseを適当なテンプレートに、適応してみます。
<section class="alert-box -warning">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non lacus sapien.</p>
<a class="close" href="#">×</a>
</section>
<section class="alert-box -success">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non lacus sapien.</p>
<a class="close" href="#">×</a>
</section>
<section class="alert-box -error">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non lacus sapien.</p>
<a class="close" href="#">×</a>
</section>
<button>Default</button>
<button class="-bordered">Bordered</button>
<button class="-bordered -error">Bordered error</button>
<button class="-bordered -warning">Bordered warning</button>
<button class="-error">Error</button>
<button class="-warning">Warning</button>
<button class="-success">Success</button>
<button class="-prefix">
<span class="prefix">Prefix</span>
Button
</button>
<button class="-affix">
Button
<span class="affix">Affix</span>
</button>
<button class="-prefix -success">
<span class="prefix">Prefix</span>
Button
</button>
<button class="-affix -warning">
Button
<span class="affix -error">Affix</span>
</button>
<span class="tag-box">Lorem</span>
<span class="tag-box -success">Lorem</span>
<span class="tag-box -warning">Lorem</span>
<span class="tag-box -error">Lorem</span>
<span class="tag-box -pill">Lorem</span>
<span class="tag-box -pill -success">Lorem</span>
<span class="tag-box -pill -warning">Lorem</span>
<span class="tag-box -pill -error">Lorem</span>Conciseが使用できていることが確認できます。

-
前の記事

javascript 分割代入を使用してオブジェクトをkeyとvalueに分ける 2020.10.19
-
次の記事

C# ローカルマシンの全てのタイムゾーンを取得する 2020.10.19







コメントを書く