rails6 axios利用時にエラー「TypeError: axios__WEBPACK_IMPORTED_MODULE_1__.default.get is not a function」が発生

rails6で、vue.jsでaxiosを利用時にエラー「TypeError: axios__WEBPACK_IMPORTED_MODULE_1__.default.get is not a function」が発生した原因を記述します。
環境
- OS ubuntu20.10
- ruby 2.7.2
- rails 6.1.0
- Postgresql 13.1 (dockerで構築)
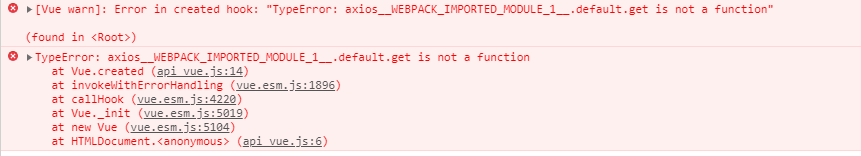
エラー全文
以下のコマンドを実行すれば、vue.jsを利用するにあたり必要なファイルを用意してくれます。
vue.esm.js:648 [Vue warn]: Error in created hook: "TypeError: axios__WEBPACK_IMPORTED_MODULE_1__.default.get is not a function"
(found in <Root>)
warn @ vue.esm.js:648
logError @ vue.esm.js:1931
globalHandleError @ vue.esm.js:1926
handleError @ vue.esm.js:1886
invokeWithErrorHandling @ vue.esm.js:1907
callHook @ vue.esm.js:4220
Vue._init @ vue.esm.js:5019
Vue @ vue.esm.js:5104
(anonymous) @ api_vue.js:6
vue.esm.js:1937 TypeError: axios__WEBPACK_IMPORTED_MODULE_1__.default.get is not a function
at Vue.created (api_vue.js:14)
at invokeWithErrorHandling (vue.esm.js:1896)
at callHook (vue.esm.js:4220)
at Vue._init (vue.esm.js:5019)
at new Vue (vue.esm.js:5104)
at HTMLDocument.<anonymous> (api_vue.js:6)
ソースコード
import Vue from 'vue/dist/vue.esm'
import axios from 'axios';
document.addEventListener('DOMContentLoaded', () => {
const app = new Vue({
el: '#app',
data: {
users: [],
},
created() {
axios
.get("URL", {
params: {
results: "10",
},
})
.then((response) => (this.users = response.data.results))
.catch((response) => console.log(response));
}
})原因
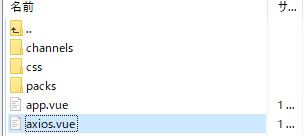
突然発生したので、驚きましたが、誰かが「axios.vue」という名前でvueファイルを作成しただけでした。。。

対処法
当然、削除するかリネームで治ります。
-
前の記事

cssのみで画像をハーフトーン加工 2021.01.05
-
次の記事

php 2個の配列から連想配列を作成する 2021.01.06







コメントを書く