cssのみで画像をハーフトーン加工

簡単なCSSだけで画像をハーフトーン加工するサンプルコードを記述してます。
環境
- OS windows10 64bit
- chrome 86.0.4240.198
ハーフトーン加工
::after 疑似要素を使って、background-imageでハーフトーンを作成しています。
/*基本部分のcss*/
.halftone {
background: white;
position: relative;
filter: contrast(200%);
overflow: hidden;
}
.halftone::after {
content: '';
position: absolute;
top: -100%;
left: -100%;
right: -100%;
bottom: -100%;
mix-blend-mode: screen;
pointer-events: none;
transition: 1s ease-in-out transform;
z-index: 1;
background-image: radial-gradient(#000000 0%, transparent 100%);
background-size: 6px 6px;
background-color: white;
}.halftone::afterの「background-size」で水玉の大きさを決めています。
「radial-gradient」の色と「background-color」を変えると簡単にハーフトーンの色を変えることができます。
サンプルコード
以下は実際に、画像をハーフトーン加工したサンプルコードとなります。
<section>
<style>
.sampleimg{
float:left;
width: 46%;
float: left;
padding: 2%;
}
.sampleimg img{
width: 100%;
}
.halftone {
background: white;
position: relative;
filter: contrast(200%);
overflow: hidden;
}
.halftone::after {
content: '';
position: absolute;
top: -100%;
left: -100%;
right: -100%;
bottom: -100%;
mix-blend-mode: screen;
pointer-events: none;
transition: 1s ease-in-out transform;
z-index: 1;
background-image: radial-gradient(#000000 0%, transparent 100%);
background-size: 6px 6px;
background-color: white;
}
</style>
<article class='halftoneimg'>
<div class="sampleimg">
<h4>original image</h4>
<div>
<img src="https://mebee.info/wp-content/uploads/2021/01/lion20201230.jpg">
</div>
</div>
<div class="sampleimg">
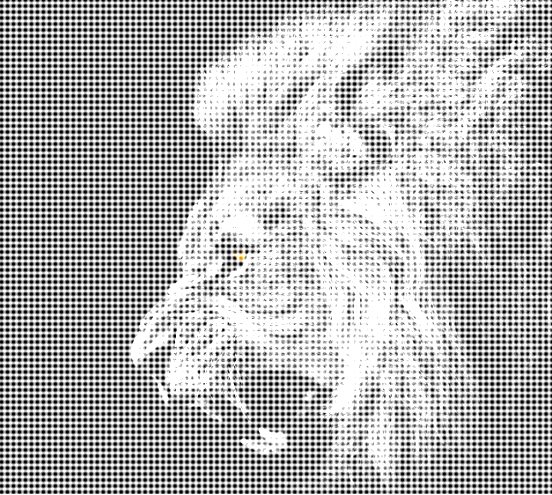
<h4>Halftone result</h4>
<div class="halftone">
<img src="https://mebee.info/wp-content/uploads/2021/01/lion20201230.jpg">
</div>
</div>
</article>
</section>original image

Halftone result

-
前の記事

php 二次元配列から特定のキーを指定して配列を作成する 2021.01.05
-
次の記事

rails6 axios利用時にエラー「TypeError: axios__WEBPACK_IMPORTED_MODULE_1__.default.get is not a function」が発生 2021.01.05










コメントを書く