javascript 配列の後方から条件に一致にした値を抽出する
- 作成日 2023.02.17
- javascript
- javascript

javascriptで、配列の後方から条件に一致にした値を抽出するサンプルコードを記述してます。「findLast」を使用して関数で条件を指定するだけで可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 110.0.5481.78
後方から条件に一致にした値を抽出
後方から条件に一致にした値を抽出するには、
1. 「findLast」に条件を指定する
だけで可能です。
const arr = [6, 3, 7, 2, 1];
console.log(arr.findLast(function(v) { return v > 5 })); // 7アロー関数を使用するとより簡潔に記述できます。
const arr = [6, 3, 7, 2, 1];
console.log(arr.findLast(v => v > 5));ちなみに、前方から抽出する場合は「find」を使用します。
const arr = [6, 3, 7, 2, 1];
console.log(arr.find(v => v > 5)); // 6また、それぞれ条件に一致する値が存在しない場合は「undefined」が返ります。
const arr = [6, 3, 7, 2, 1];
console.log(arr.find(v => v > 50)); // undefined
console.log(arr.findLast(v => v > 50)); // undefinedちなみにインデックス番号で取得する場合は、それぞれ「findIndex」と「findLastIndex」で可能です。
※値が存在しない場合は「-1」が返ります。
const arr = [6, 3, 7, 2, 1];
console.log(arr.findIndex(v => v > 5)); // 0
console.log(arr.findLastIndex(v => v > 5)); // 2
console.log(arr.findIndex(v => v > 50)); // -1
console.log(arr.findLastIndex(v => v > 50)); // -1サンプルコード
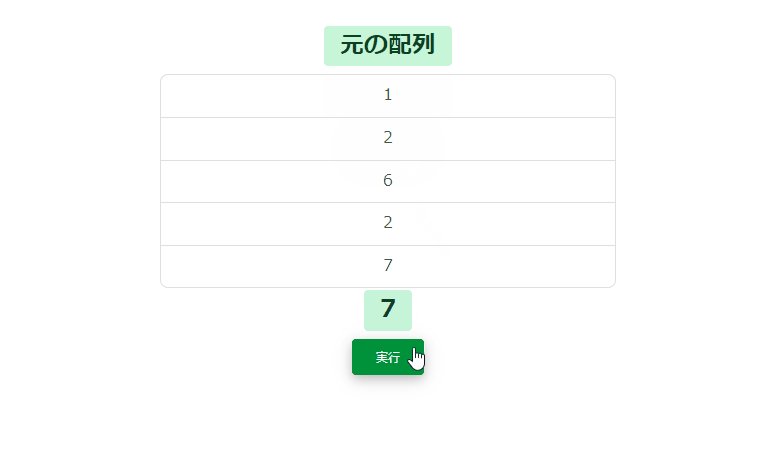
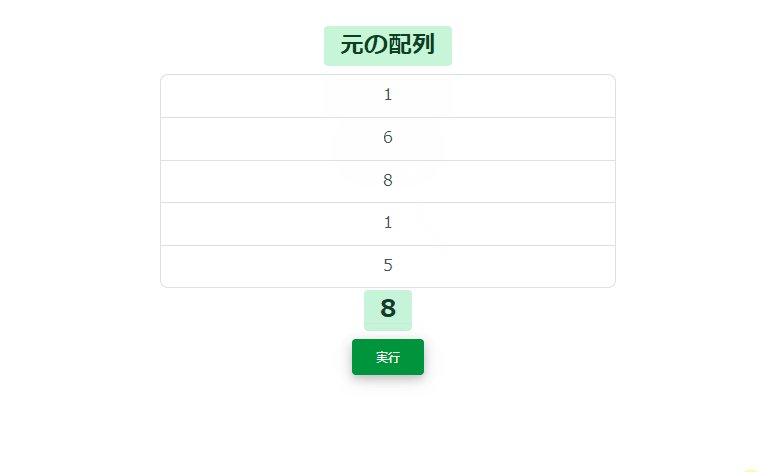
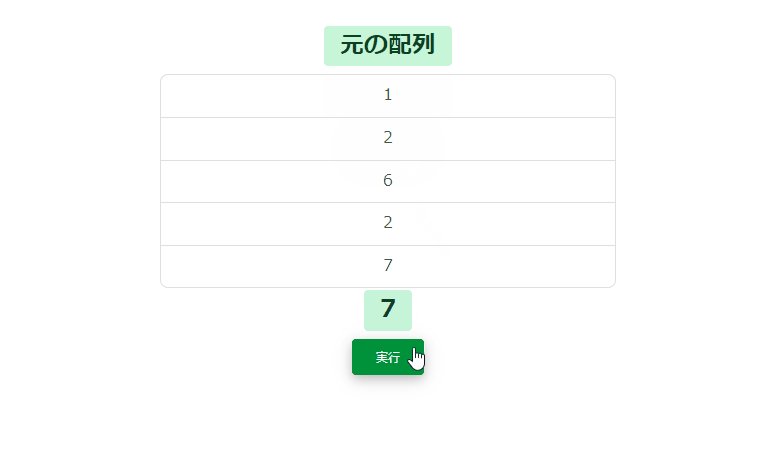
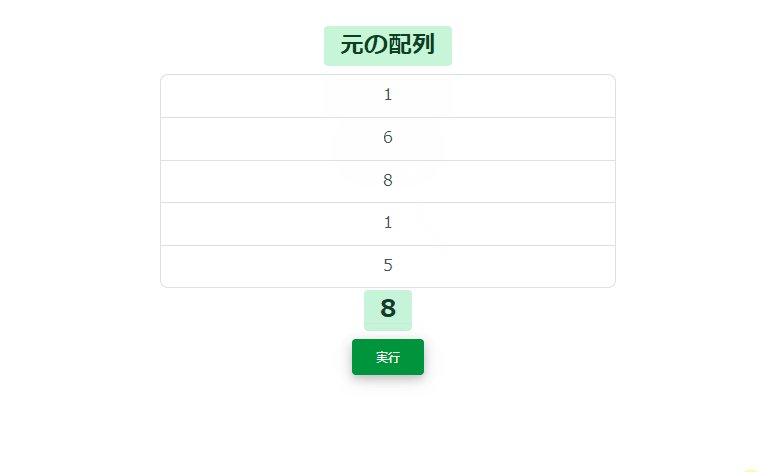
以下は、
「実行」ボタンをクリックすると、用意した5個のランダムな配列から指定した条件の値を後方から抽出して結果を表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">元の配列</span></h2>
<ul id="txt1" class="list-group"></ul>
<h2><span class="badge badge-success">実行結果</span></h2>
<button id="btn" type="button" class="btn btn-raised btn-success">
実行
</button>
</div>
<script>
const get = () => {
// ランダムな5個の整数1桁の配列を生成
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
// 表示
disp(arr, "txt1");
// 後方から5より大きい値抽出する
const result = arr.findLast(v => v > 5);
// 表示
document.getElementsByClassName('badge')[1].textContent = result;
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// クリックイベントを登録
btn.onclick = () => {
get();
};
</script>
</body>
</html>抽出されていることが確認できます。

-
前の記事

メモ帳 単語単位で削除するショートカットキー 2023.02.17
-
次の記事

ruby 文字列を1文字で区切りインデックス番号とともに二次元配列化する 2023.02.17







コメントを書く