javascript基礎 ブラウザのコンソールを使用して結果や値を確認する
- 作成日 2022.04.05
- 更新日 2022.11.07
- javascript
- javascript

javascriptの基礎であるブラウザのコンソールを使用して結果や値を確認する手順を記述してます。デバックする際には必須になるかと思います。基礎中の基礎なので覚えておく必要があります。
環境
- OS windows11 home
- ブラウザ chrome 107.0.5304.88
結果や値を確認
javascriptでの実行結果を、ブラウザで確認するには「console.log()」を使用します。
let x = 1
let y = 2
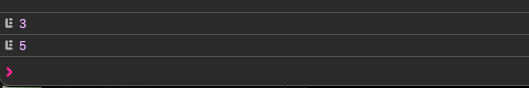
console.log( x + y );
console.log( 3 + 2 );chromeの場合は、下図のように結果が表示されます。
※コンソールは画面を右クリックして「検証」を選択するか、windowsだと「F12」で開くことができます。

firefoxの場合

edgeの場合

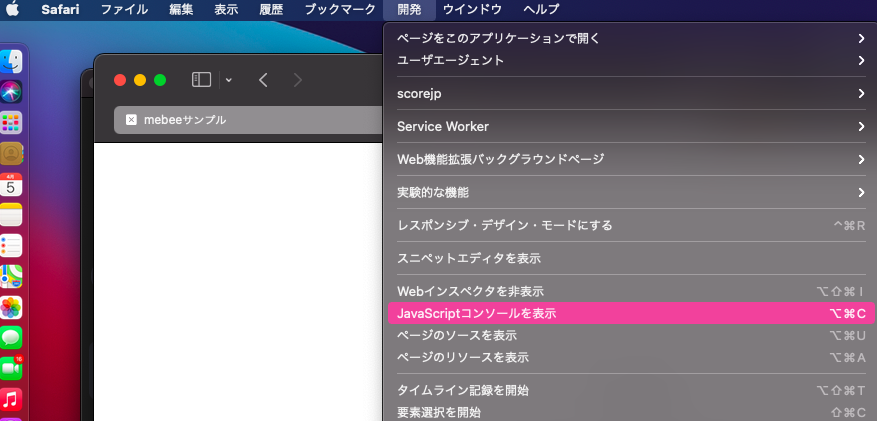
macのsafariの場合は「開発」から「JavaScriptコンソールを表示」をクリックするとコンソールが表示できます。

実行結果

エラーを確認
また、コンソール画面を使用するとエラーが発生した際の原因も特定しやすくなります。
※エラーメッセージはブラウザにより異なる場合もあります。
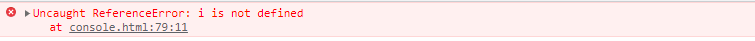
以下の場合だと、「console.html」の79行目でエラーが発生していることが確認できます。
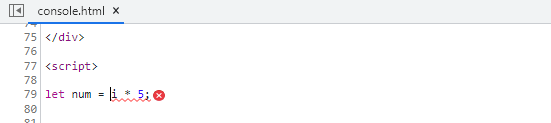
let num = i * 5; // console.html:79 Uncaught ReferenceError: i is not defined「console.html 79:11」をクリックすると、

エラーが発生しているコードを直接確認することもできます。

-
前の記事

javascript 数値を区切り文字(アンダーバー)で区切って使用する 2022.04.05
-
次の記事

javascript基礎 変数を宣言する 2022.04.05







コメントを書く