javascript csvファイルを読み込んで配列化する
- 作成日 2020.10.04
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、csvファイルを読み込んで、読み込んだデータを配列化するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
csvファイルを読み込んで配列化
まずは、「 test.csv 」というファイル名で、読み込むcsvデータをコードと同一階層に以下のデータで作成します。
test1,test2,test3
a,b,c
1,2,3実際に「 test.csv 」を取得して配列化してみます。
// CSVファイルを文字列として取得
let srt = new XMLHttpRequest();
srt.open("GET", 'test.csv', false);
try {
srt.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csletr = [];
// 改行ごとに配列化
let lines = srt.responseText.split(/\r\n|\n/);
// 表示
console.log(lines)
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csletr.push(cells);
}
}
// 表示
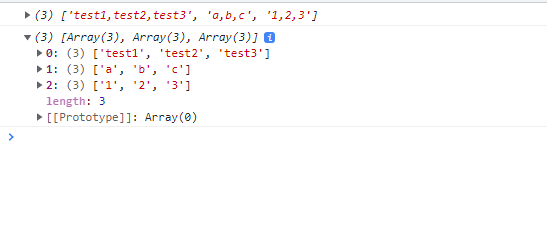
console.log(csletr)配列として取得されていることが確認できます。

サンプルコード
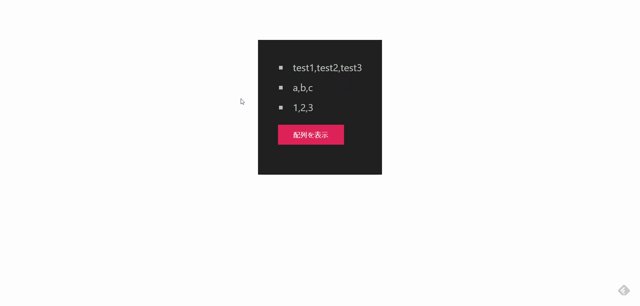
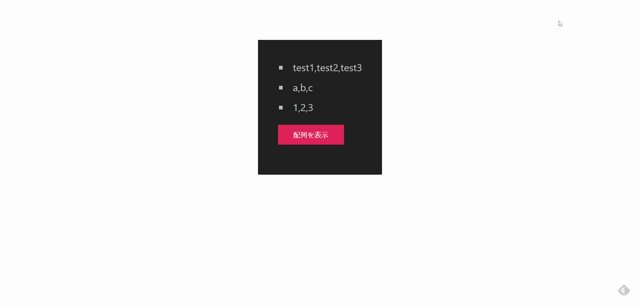
以下は、作成した「 test.csv 」を読み込み配列化したものをフロントに表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
let arr = csvToArray("test.csv");
// 配列をliタグにしてフロントに表示
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
// innerHTMLを使用して表示
let txt = document.getElementById("txt");
txt.innerHTML = text.join('');
};
// CSVファイル読み込み
function csvToArray(filename) {
// CSVファイルを文字列として取得
let srt = new XMLHttpRequest();
srt.open("GET", filename, false);
try {
srt.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csletr = [];
// 改行ごとに配列化
let lines = srt.responseText.split(/\r\n|\n/);
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csletr.push(cells);
}
}
return csletr;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">配列を表示</button>
</p>
</div>
</div>
</body>
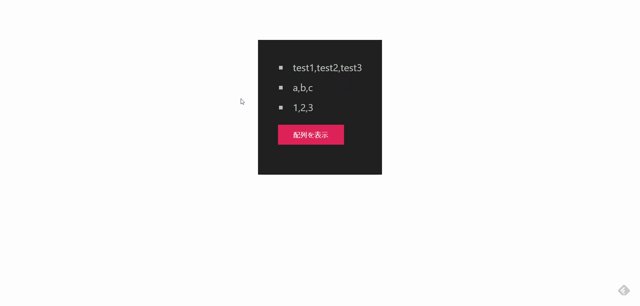
</html>「 test.csv 」のデータがフロントに表示されていることが確認できます。

-
前の記事

CentOs8 リソースモニター「bashtop」をインストールして利用する 2020.10.04
-
次の記事

C# if文でエラーメッセージ 「到達できないコードが検出されました」の表示を解消 2020.10.04







コメントを書く