rails6 webpackerでmaterial-iconsを使う

rails6でwebpackerでmaterial-iconsを使うまでの手順を記述してます。Railsのバージョンは6.1.1を使用してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- Ruby 2.7.2
- Rails 6.1.1
- rbenv 1.1.2-40-g62d7798
material-iconsインストール
yarnでインストールしておきます。
yarn add material-iconswebpacker使い方
まずは、「app/javascript/packs」配下に「css」ディレクトリを作成します。

作成した「css」ディレクトリ内に「application.css」を作成して、以下の通りに編集します。
@import "material-icons/iconfont/material-icons.css";次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'font移動
このまま、ビルドするとfontが見つからないとエラーになるので、
ERROR in ./app/javascript/css/application.css (./node_modules/css-loader/dist/cjs.js??ref--5-1!./node_modules/postcss-loader/src??ref--5-2!./app/javascript/css/application.css)
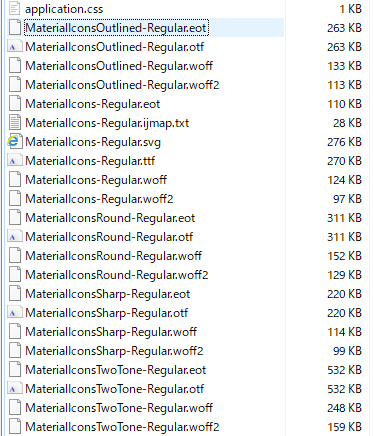
Module not found: Error: Can't resolve './MaterialIcons-Regular.eot' in '/home/user/railsapp/app/javascript/css'「node_modules/material-icons/iconfont」配下にあるフォントを作成した「css」ディレクトリ配下に移動させます。

最後はビルドすれば、完了です。
bin/webpackこれで「material-icons」が使用できるようになります。
-
前の記事

javascript サロゲートペア文字を考慮してUnicodeコードポイントを取得 2021.01.19
-
次の記事

CSSだけでクリックイベントを実装する 2021.01.19










コメントを書く