javascript lodashを使ってキャメルケースに変換する
- 作成日 2022.01.28
- 更新日 2022.05.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってキャメルケースに変換するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
キャメルケースに変換
キャメルケースに変換するには、「camelCase」を使用します。
'use strict';
console.log(
_.camelCase('FooBar')
// fooBar
)
console.log(
_.camelCase('Foo Bar')
// fooBar
)
console.log(
_.camelCase('foo-bar')
// fooBar
)
console.log(
_.camelCase('--foo-bar--')
// fooBar
)
console.log(
_.camelCase('__FOO_BAR__')
// fooBar
)実行結果を確認すると、実行されていることが確認できます。

サンプルコード
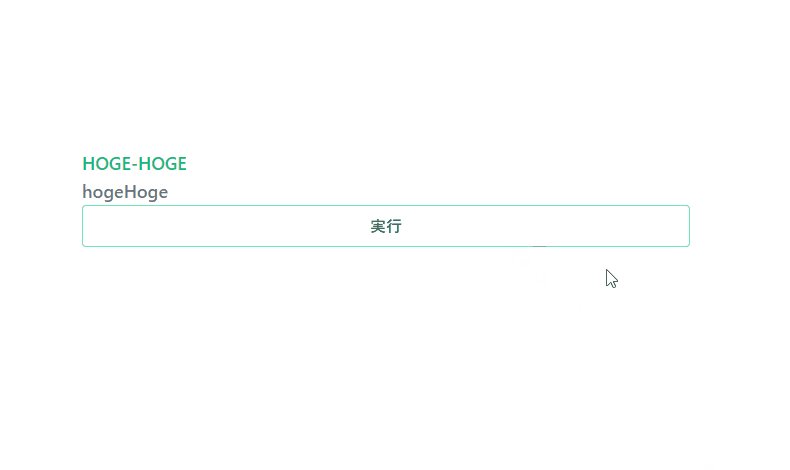
以下は、
「実行」ボタンをクリックして、キャメルケースに変換した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const str = 'HOGE-HOGE'
foo.innerHTML = str
bar.innerHTML = _.camelCase(str)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-green-500 text-lg mr-auto">変換前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

sakuraエディタ デフォルトの文字コードを指定する 2022.01.27
-
次の記事

WinMerge 値のない空の行は比較しない 2022.01.28







コメントを書く