javascript リアルタイムに時刻を表示する
- 作成日 2022.03.26
- 更新日 2022.10.28
- javascript
- javascript

javascriptで、リアルタイムに時刻を表示するサンプルコードを記述してます。現在日時を取得して時分秒に分けて表示して「setInterval」を使用して決まった間隔で実行することで表示できます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.63
リアルタイムに時刻を表示
リアルタイムに時刻を表示するには、「Date」で現在日時を取得して時分秒に分けて「setInterval」で決まった間隔で実行します。
実際に、実行してみます。
<p id="sample"></p>
<script>
function zero( num) {
if (num < 10) num = "0" + num
return num;
}
function nowTime() {
const date = new Date(); //現在日時
const h = zero( date.getHours() ); //時
const m = zero( date.getMinutes() ); //分
const s = zero( date.getSeconds() ); //秒
// 表示
document.getElementById("sample").innerHTML = `${h}:${m}:${s}`;
}
setInterval('nowTime()', 1000); // 1行ごとに実行
<script>実行結果

曜日まで必要な場合は、以下のコードで取得可能です。
function zero( num) {
if (num < 10) num = "0" + num
return num;
}
function nowTime() {
const date = new Date(); //現在日時
const h = zero( date.getHours() ); //時
const m = zero( date.getMinutes() ); //分
const s = zero( date.getSeconds() ); //秒
let weekday = new Array(7);
weekday[0] = "日";
weekday[1] = "月";
weekday[2] = "火";
weekday[3] = "水";
weekday[4] = "木";
weekday[5] = "金";
weekday[6] = "土";
let n = weekday[date.getDay()];
const now = `${h}:${m}:${s} (${n})`;
document.getElementById("sample").innerHTML = now;
}
setInterval('nowTime()', 1000);実行結果

サンプルコード
以下は、
時間と分を表示した時計を作成するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const zero = (num) => (num < 10) ? num = "0" + num : num
const nowTime = () => {
const date = new Date(); //現在日時
const h = zero(date.getHours()); //時
const m = zero(date.getMinutes()); //分
const s = zero( date.getSeconds() );
hour.innerHTML = h;
min.innerHTML = m;
}
setInterval('nowTime()', 1000);
</script>
<body>
<div class="container mx-auto my-56 w-128 px-4">
<div id="sample" class="flex flex-col justify-center">
<div class="min-h-screen flex justify-center items-center bg-gradient-to-br from-lime-500 to-lime-800">
<div
class="relative border-8 border-white-100 rounded shadow-2xl font-mono text-9xl text-white grid grid-cols-2 gap-x-px">
<div class="relative bg-black p-8">
<div class="absolute inset-0 grid grid-rows-2">
<div class="bg-gradient-to-br from-gray-800 to-black"></div>
<div class="bg-gradient-to-br from-gray-700 to-black"></div>
</div>
<span id="hour" class="relative"></span>
<div class="absolute inset-0 flex items-center">
<div class="h-px w-full bg-black"></div>
</div>
</div>
<div class="relative bg-black p-8">
<div class="absolute inset-0 grid grid-rows-2">
<div class="bg-gradient-to-br from-gray-800 to-black"></div>
<div class="bg-gradient-to-br from-gray-700 to-black"></div>
</div>
<span id="min" class="relative"></span>
<div class="absolute inset-0 flex items-center">
<div class="h-px w-full bg-black"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
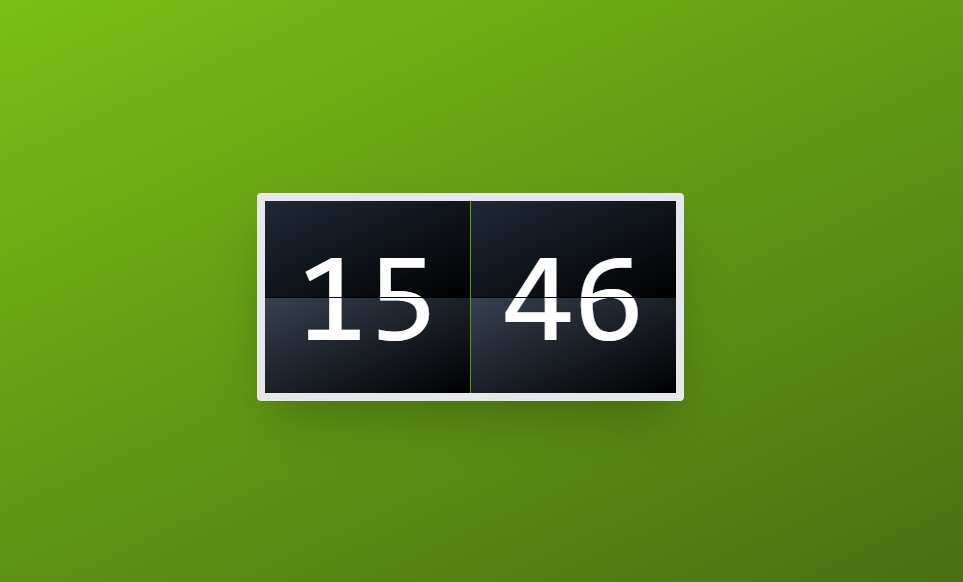
</html>実行結果を確認すると、カンマ付きで表示されていることが確認できます。

-
前の記事

コマンドプロンプト デフラグを複数回連続して実行しておく 2022.03.26
-
次の記事

jquery 別の要素からイベントを実行する 2022.03.26







コメントを書く