javascript htmlタグの要素の高さと幅を取得する
- 作成日 2020.08.25
- 更新日 2022.06.02
- javascript
- javascript

javascriptで、htmlタグの要素の高さと幅を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
高さと幅取得
clientHeightとclientWidthを使用すると、高さと幅を取得することができます。
要素.clientHeight // 高さ
要素.clientWidth // 幅実際に取得してみます。
<div id="sample" style="height: 200px;width: 150px;">mebee</div>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
//高さと幅を取得
let elm = document.getElementById('sample');
console.log(elm.clientHeight);
console.log(elm.clientWidth);
}
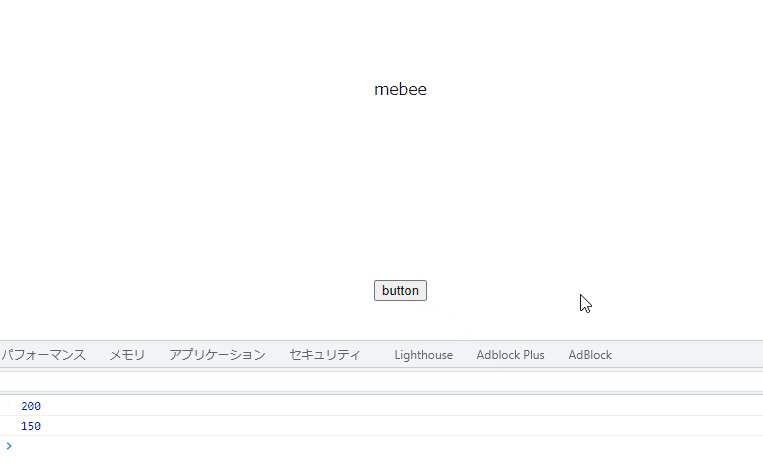
</script>実行結果

また「clientHeight」や「clientWidth」は、「border」などの先の幅は含まれませんが「padding」は含まれます。
<div id="sample"
style="
height: 200px;
width: 150px;border: 4px solid;
border-color: red;
padding: 10px 10px 10px 10px;">mebee</div>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
//高さと幅を取得
let elm = document.getElementById('sample');
console.log(elm.clientHeight);
console.log(elm.clientWidth);
}
</script>実行結果

「border」を含んで取得する場合は「offsetHeight」と「offsetWidth」を使用します。
<div id="sample"
style="
height: 200px;
width: 150px;border: 4px solid;
border-color: red;
padding: 10px 10px 10px 10px;">mebee</div>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
//高さと幅をborderを含んで取得
let elm = document.getElementById('sample');
console.log(elm.offsetHeight);
console.log(elm.offsetWidth);
}
</script>実行結果

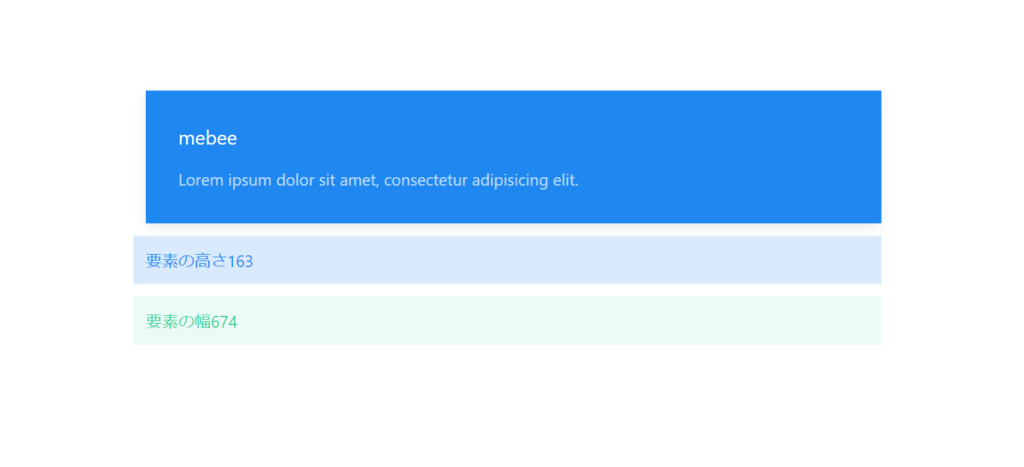
サンプルコード
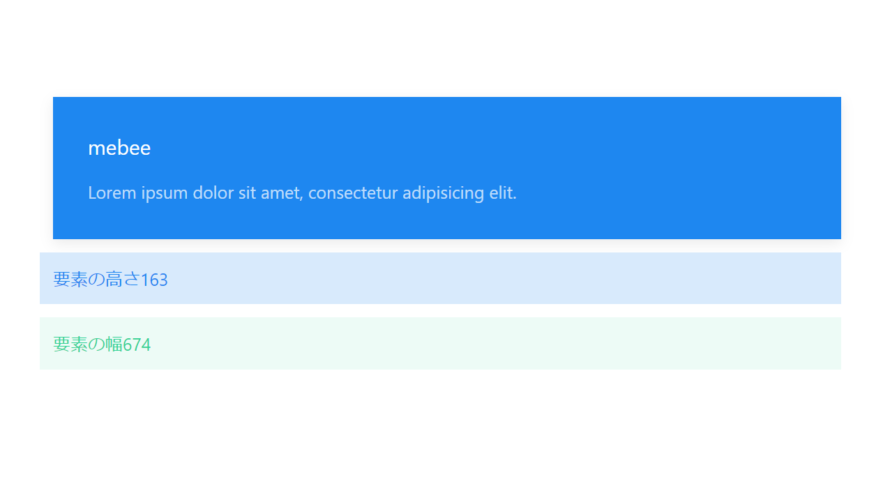
以下は、clientHeightとclientWidthを使って、要素の高さと幅を取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function () {
//高さと幅を取得
let card = document.getElementById('card');
let height = card.clientHeight;
let width = card.clientWidth;
let txt1 = document.getElementById("txt1");
let txt2 = document.getElementById("txt2");
txt1.textContent = "要素の高さ" + height; //paddingを含んだ高さ
txt2.textContent = "要素の幅" + width; //paddingを含んだ幅
}
</script>
<body>
<div class="main">
<div class="uk-child-width-1-1@m uk-grid-small uk-grid-match" uk-grid>
<div id="card">
<div class="uk-card uk-card-primary uk-card-body">
<h3 class="uk-card-title">mebee</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
<div class="uk-alert-primary" uk-alert>
<p id="txt1"></p>
</div>
<div class="uk-alert-success" uk-alert>
<p id="txt2"></p>
</div>
</div>
</div>
</body>
</html>実行結果を確認すると、要素の高さと幅が取得されていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () => {
txt1.textContent = "要素の高さ" + card.clientHeight; //paddingを含んだ高さ
txt2.textContent = "要素の幅" + card.clientWidth; //paddingを含んだ高さ
}-
前の記事

javascript 三角関数tan(タンジェント)の値を計算する 2020.08.25
-
次の記事

javascript コールバック関数で指定した条件に一致する配列の位置を取得する 2020.08.25







コメントを書く