javascript selectbox内の値を全てを取得する
- 作成日 2023.01.26
- javascript
- javascript

javascriptで、selectbox内の値を全てを取得するサンプルコードを記述してます。対象のselectboxにプロパティ「options」を使用して「HTMLCollection」として取得後に配列化してループ処理を行います。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.75
値を全てを取得
selectbox内の値を全てを取得するには、「HTMLCollection」である「options」を配列化して「forEach」などでループ処理します。
実際に取得してみます。
<select id="foo">
<option selected>select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<script>
let elm = document.getElementById( "foo" ).options;
[...elm].forEach(option => {
console.log(option.label)
console.log(option.value)
});
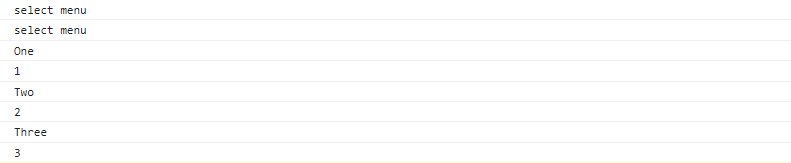
</script>実行結果

その他の方法
その他の方法として「Array.from」や「[].slice.call」や「Object.values」を使用して配列化しても結果は同じになります。
let elm = document.getElementById( "foo" ).options;
Array.from(elm).forEach(option => {
console.log(option.label)
console.log(option.value)
});
[].slice.call(elm).forEach(option => {
console.log(option.label)
console.log(option.value)
});
Object.values(elm).forEach(option => {
console.log(option.label)
console.log(option.value)
});パフォーマンスに関しては、ブラウザにより異なるので以下のリンクよりご確認ください。
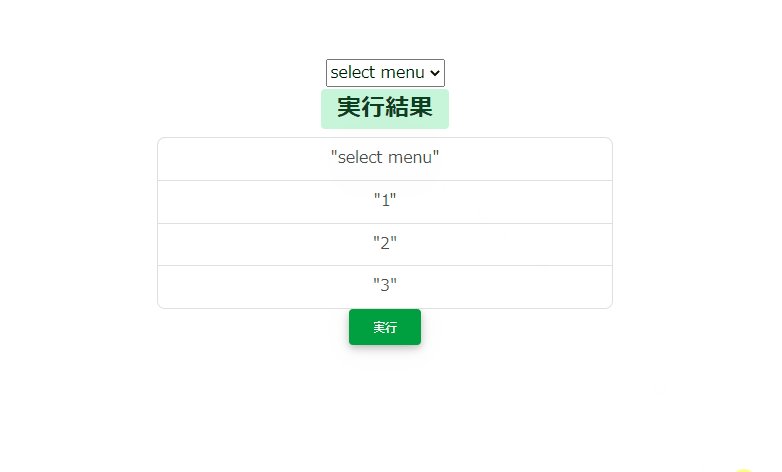
サンプルコード
以下は、
selectボックスからoptionのvalueを全て取得して、画面にそのvalueを表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<select id="foo" class="browser-default custom-select">
<option selected>select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<h2><span class="badge badge-success">実行結果</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-success">
実行
</button>
</div>
<script>
const toObj = () => {
// オプションを配列化
const arr = [...foo.options];
// 表示
disp(arr, "txt");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
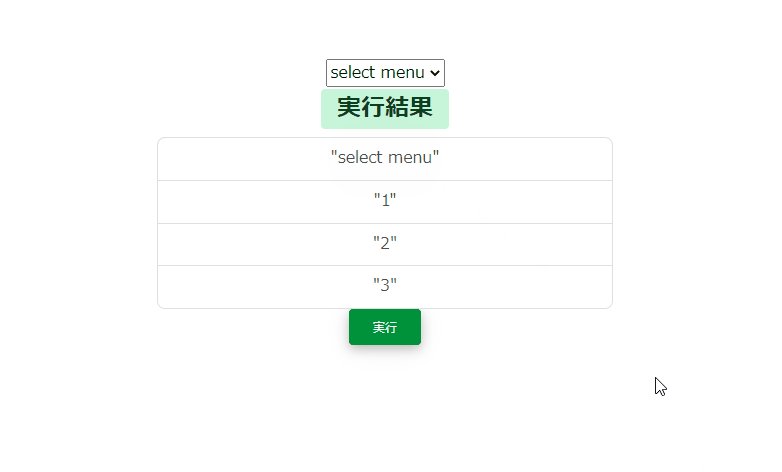
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item.value) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// クリックイベントを登録
btn.onclick = () => {
toObj();
};
</script>
</body>
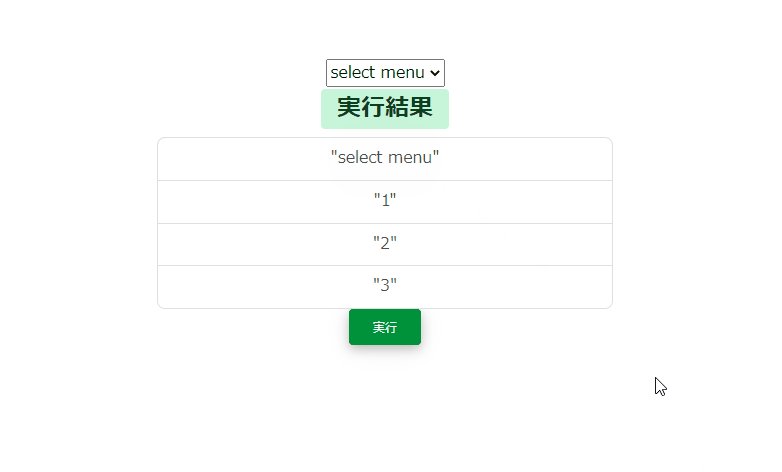
</html>取得されていることが確認できます。

-
前の記事

kotlin mutableMapをkeyでソートする 2023.01.25
-
次の記事

MariaDB 文字列が最初に見つかった位置を返す 2023.01.26





コメントを書く